- Legen Sie eine neue /wiki/spaces/DOK/pages/13762656an, z.B. CustomerView und fügen Sie einige UI-Komponenten ein.
- Fügen Sie in die MainView einen Button ein und registrieren Sie ein Klick-Event.
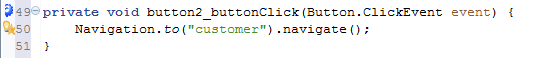
- Setzen Sie in der Code-Ansicht den Cursor unter den generierten Button.ClickEvent Handler.
- Klicken Sie in der Palette auf Navigation.
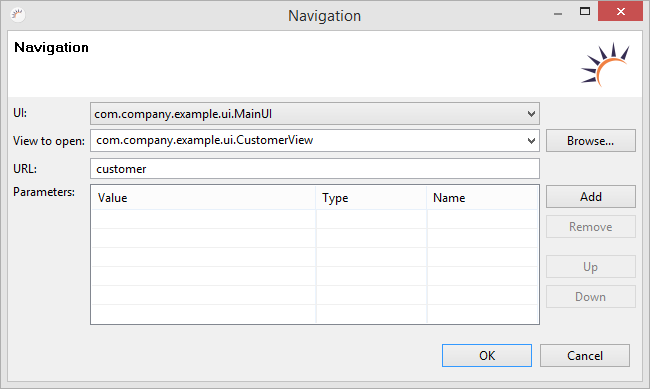
- Wählen Sie im folgenden Assistenten bei View to open die View CustomerView aus.
- Geben Sie bei URL: ein Pfad-Fragment (/wiki/spaces/DOK/pages/12484630) an, über das die View zur Laufzeit aufrufbar sein soll, z.B. customer.
...
| Code Block | ||||
|---|---|---|---|---|
| ||||
private void button_buttonClick(Button.ClickEvent event) {
Navigation.to("customer").navigate();
} |
Hinweis:
- Falls die aufzurufende View noch nicht beim Navigator registriert ist, wird diese automatisch vom Assistenten registriert.
- Nur Views die beim Navigator registriert sind, lassen sich mit der Methode Navaigation.to() aufrufen.
- Der Navigator Assistent funktioniert /wiki/spaces/DOK/pages/12484630. Durch Klicken auf das Icon lässt sich der Navigator-Assistent erneut öffnen.
...
- Klicken Sie im Navigation Assistent auf Add, um einen Parameter hinzuzufügen, den Sie der aufzurufenden View übergeben möchten.
- Geben Sie bei Parameters > Value den Parameter an, den Sie übergeben möchtenmöchten und bestätigen Sie die Eingabe mit Enter.
- Klicken Sie auf OK.
- Klicken Sie auf Speichern.
Ergebnis:
| Code Block | ||||
|---|---|---|---|---|
| ||||
private void button_buttonClick(Button.ClickEvent event) {
Navigation.to("customer").parameter("string2", username).parameter("string", textField.getValue())
.parameter("xdevTextField", textField).parameter("string3", "text").navigate(); |
Hinweis:
- Als Parameter sind beliebige Variablen, Methodenaufrufe und Objekte, z.B. UI-Komponenten, erlaubt.
- Strings müssen in Anführungsstrichen angegeben werden.