Mit einem XdevGridLayout lassen sich beliebig viele beliebige UI-Komponenten tabellarisch , d.h. anhand von Zeilen und Spalten anordnen. Die Anzahl an Zeilen und Spalten ausgerichtet anordnen.ergibt sich durch die eingefügten UI-Komponenten automatisch. Die Breite und Höhe einer Zelle wird automatisch durch die darin enthaltene UI-Komponente definiert, kann jedoch durch Vergabe einer Gewichtung (Weight) auch vergrößert werden.
- Legen Sie eine neue /wiki/spaces/DOK/pages/13762656 ohne Layout an.
- Fügen Sie aus der Palette ein XdevGridLayout mit Drag-and-Drop in die View ein.
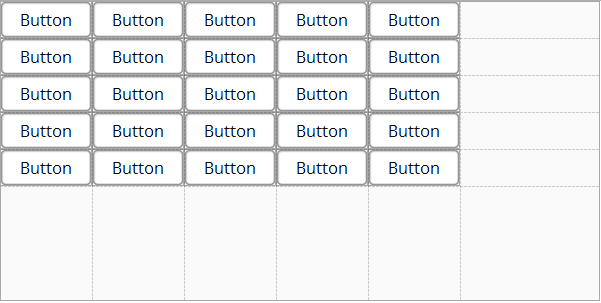
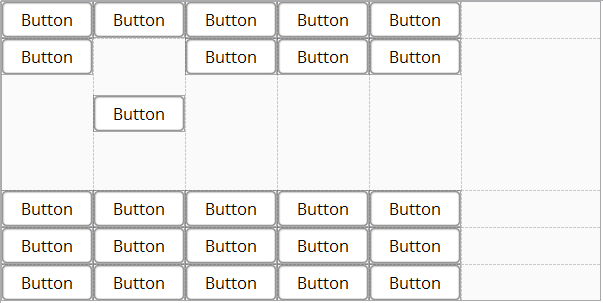
- Fügen Sie 5 Buttons nacheinander an beliebigen Stellen Zeilen mit jeweils 5 Buttons nacheinander in das Absolute Layout XdevGridLayout ein.
- #
...
Layout-Optionen
- Align - Die UI-Komponente wird an den festgelegten Rand ihrer Zelle angedockt oder zentriert.
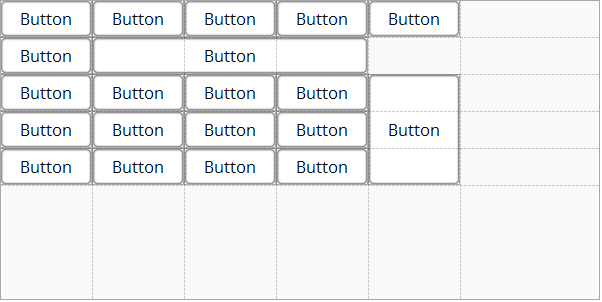
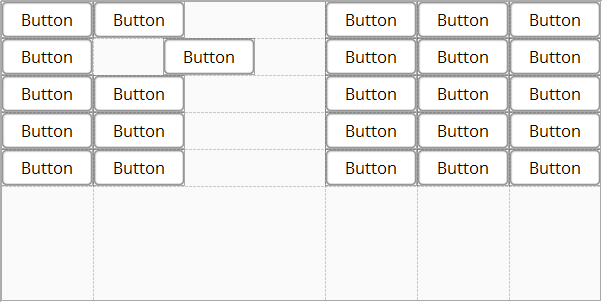
Span
Die UI-Komponente kann über die rechts folgende Zelle gestreckt werden, bzw. die Streckung kann um 1 Zelle reduziert werden.
Die UI-Komponente kann über die unten folgende Zelle gestreckt werden, bzw. die Streckung kann um 1 Zelle reduziert werden.
Hinweis
- Eine Streckung nach links oder nach oben ist nicht möglich.
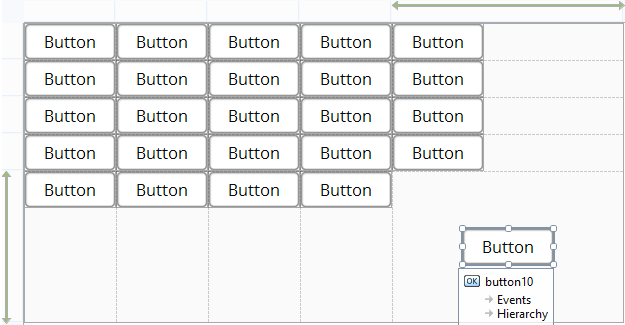
- Weight
- Die Zelle in der sich die UI-Komponente befindet, nimmt den gesamten, in der Breite verfügbaren Platz ein. Falls mehrere UI-Komponenten diese Eigenschaft besitzen, wird der verfügbare Platz je nach angegebener Gewichtung verhältnismäßig aufgeteilt.
- Die Zelle in der sich die UI-Komponente befindet, nimmt den gesamten, in der Höhe verfügbaren Platz ein. Falls mehrere GUI-Komponenten diese Eigenschaft besitzen, wird der verfügbare Platz je nach angegebener Gewichtung verhältnismäßig aufgeteilt.
- Die Zelle in der sich die UI-Komponente befindet, nimmt den gesamten, in der Breite verfügbaren Platz ein. Falls mehrere UI-Komponenten diese Eigenschaft besitzen, wird der verfügbare Platz je nach angegebener Gewichtung verhältnismäßig aufgeteilt.
- Width
- ? - Die Breite der UI-Komponente wird automatisch durch ihren Content definiert.
- px - Die Breite der UI-Komponente wird fest in Pixel definiert.
- % - Die UI-Komponente streckt sich über die gesamte verfügbare Zellen-Breite.
- Height
- ? - Die Höhe der UI-Komponente wird automatisch durch ihren Content definiert.
- px - Die Höhe der UI-Komponente wird fest in Pixel definiert.
- ? - Die UI-Komponente streckt sich über die gesamte verfügbare Zellen-Höhe.
- Quick Settings
- Don´t Stretch - Die Breite und Höhe der UI-Komponente wird automatisch durch ihren Content definiert.
- Stretch Horizontally
- Setzt für die UI-Komponente eine horizontale Gewichtung (Weight).
- Setzt für die UI-Komponente die Einstellung Width auf %.
- Stretch Vertically
- Setzt für die UI-Komponente eine vertikale Gewichtung (Weight).
- Setzt für die UI-Komponente die Einstellung Height auf %.
- Stretch In Both Directions
- Setzt für die UI-Komponente eine horizontale Gewichtung (Weight).
- Setzt für die UI-Komponente die Einstellung Width auf %.
- Setzt für die UI-Komponente eine vertikale Gewichtung (Weight).
- Setzt für die UI-Komponente die Einstellung Height auf %.
...