Um eine grafische Oberfläche bestehend aus mehreren UI-Komponenten designen zu können, benötigen Sie ein Layout. Layouts haben die Aufgabe, die einzelnen UI-Komponenten einer grafischen Oberfläche anzuordnen und steuern vollautomatisch das Verhalten der UI-Komponenten bei Änderungen der Größe des übergeordneten Containers (u.a. Programmfenster, Browser-Fenster, Geräte-Display, Bildschirmauflösung). Sobald Sie eine UI-Komponente in ein Layout einfügen, wird diese nach den speziellen Regeln des jeweiligen Layouts automatisch positioniert und das Layout neu organisiert. Durch zusätzliche Einstellungsmöglichkeiten in der Toolbox können Sie das Verhalten der einzelnen UI-Komponenten definieren. RapidClipse bietet Ihnen insgesamt 6 verschiedene Layout-Typen:
- XdevAbsoluteLayout
- XdevGridLayout
- XdevBorderLayout
- XdevHorizontalLayout
- XdevVerticalLayout
- XdevFormLayoutVerticalLayout - Ordnet Komponente untereinander an.
- HorizontalLayout - Ordnet Komponente nebeneinander an.
- FlexLayout - Ordnet Komponente nebeneinander an. Wenn zu viele Komponente nebeneinander sind, werden weitere Komponente darunter angeordnet.
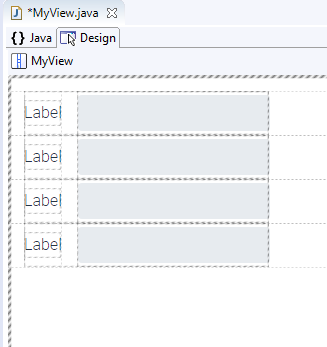
- FormLayout - Ordnet Komponente gleichmäßig in einen Gitter an.
- SplitLayout - Erstellt zwei Fenster, die vertikal durch einen Splitter getrennt werden.
Hinweis:
- Content - Die Größe einer UI-Komponente wird standardmäßig durch ihren Content (Inhalt) definiert, z.B. durch eine Beschriftung, Icon oder durch eine andere UI-Komponente. Erhält eine UI-Komponente in einem Layout zu wenig Platz, kann das Layout zur Entwicklungszeit kollabieren (kann rückgängig gemacht werden), während zur Laufzeit der Content ggf. abgeschnitten wird oder aus der UI-Komopnente heraus ragt.
- Streckung - In einem Layout kann eine UI-Komponente nur dann gestreckt werden (Toolbox > Width > %), wenn diese eine Gewichtung (Weight) erhält.
- Layout-Verschachtelungen - Komplexere Oberflächen mit einem einzigen Layout umzusetzen, kann sehr mühsam sein und häufiges Umbauen erforderlich machen. Sehr viel einfacher, variabler und effizienter ist es, je nach Anwendungsfall verschiedene Layouts durch Verschachtelung miteinander zu kombinieren.
- Performance im Browser - Zu viele Layout-Verschachtelungen mit entsprechend vielen UI-Komponenten darin können zu Performance-Problemen beim Rendern der Oberfläche im Browser, ggf. sogar zu Fehlermeldungen führen.
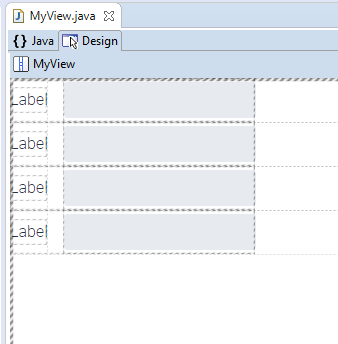
Außenabstand (Margin)
In den Properties > Margin kann zwischen dem Rand des Containers und der darin gelayouteten UI-Komponenten ein Außenabstand festgelegt werden. Bei allen Layouts ist der Außenabstand standardmäßig aktiviertdeaktiviert.
...
Ohne Außenabstand:
...
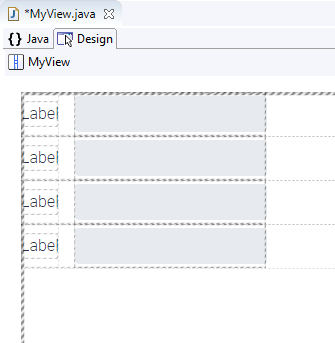
Mit Außenabstand:
...
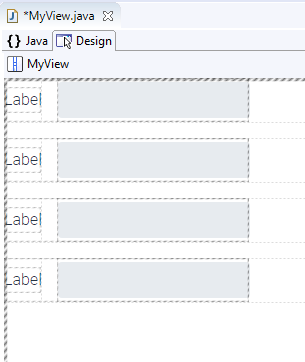
Innenabstand (Spacing)
In den Properties > Margin kann > Spacing kann zwischen den UI-Komponenten ein Innenabstand festgelegt werden. Bei allen Layouts ist der Innenabstand standardmäßig aktiviert.
...
Ohne Innenabstand:
...
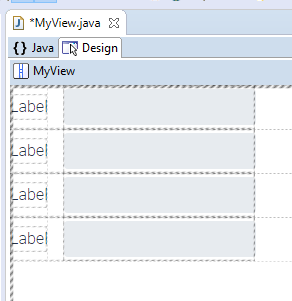
Mit Innenabstand:
...
Abstand zwischen Layout und Komponente (Padding)
Der Abstand zwischen Layout und Komponente heißt Padding. Dieser kann über Properties > Object > Padding aktiviert werden. Bei allen Layouts ist das Padding standardmäßig deaktiviert.
Ohne Padding:
Mit Padding: