Mit Hilfe der Tab Taste lassen sich alle Elemente auf einer Benutzeroberfläche nacheinander ansteuern. Die Reihenfolge wird durch die Property TabIndex festgelegt, die jede UI-Komponente besitzt. UI-Komponenten mit dem Tab-Index -1 werden von der Tab Reihenfolge ausgeschlossen.
Mit Hilfe des Tab-Assistenten können Sie eine individuelle Tab-Reihenfolge schnell und einfach festlegen.
...
The Tab key allows you to select all elements in a user interface one by one. The order is determined by the property TabIndex, which is available for any UI component. UI components with the Tab-Index -1 are excluded from the tab order.
The Tab Wizard allows you to quickly and easily define a custom tab order.
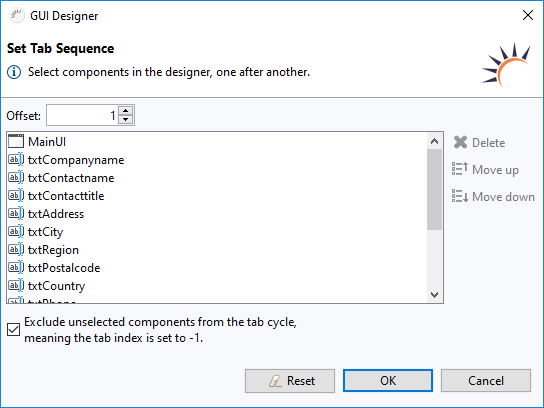
- Click on in the GUI Builder.
- Set the tab index for the first UI component of the tab order in Offset. The default value is 1.
- Click reset to set a new tab order.
- One by one, click each UI component in the GUI Builder that you want to include in the tab order.
- Select the option Exclude unselected components to exclude all other UI components from the tab order.
- Click OK.