Das XdevAccordion ist ein Container, der die einzelnen Tabs untereinander anzeigt und die Interaktion zwischen den Tabs steuert. Um das erste Tab zu erzeugen, müssen Sie ein Layout oder eine UI-Komponente in den Kopfbereich des XdevAccordion einfügen. Das Element wird dann automatisch über die gesamte Größe des XdevAccordion gestreckt. Um weitere Tabs zu erzeugen, müssen Sie ein Layout oder eine UI-Komponente unmittelbar über oder unter einem bereits existierenden Tab einfügenThe XdevAccordion is a container that displays the individual tabs and controls the interaction between the tabs. To create the first tab, add a layout or UI component to the header area of the XdevAccordion. The element is then automatically stretched over the entire size of the XdevAccordion. To create additional tabs, add a layout or UI component directly above or below an already existing tab.
- Layout - Es können beliebig viele UI-Komponenten im Tab angezeigt werdenAny number of UI components can be displayed in the tab.
- UI -Komponente - Es kann nur 1 UI-Komponente im Tab angezeigt werden, die automatisch über die gesamte Größe des XdevAccordions gestreckt wird.
- Fügen Sie ein XdevAccoridon in den GUI-Builder ein.
- Fügen Sie ein XdevGridLayout in den Kopfbereich der XdevAccordion ein.
- Fügen Sie einige XdevButtons in das XdevGridLaoyut ein.
- Fügen Sie eine XdevRichTextArea unmittelbar unter dem 1. Tab ein. Bewegen Sie dabei den Mauszeiger mit gedrückter Maustaste auf das 1. Tab und lassen Sie die Maustaste erst los, wenn ein gestrichelter Rahmen angezeigt wird.
- Fügen Sie eine XdevInlineDateField unmittelbar unter dem 2. Tab ein. Bewegen Sie dabei den Mauszeiger mit gedrückter Maustaste auf das 2. Tab und lassen Sie die Maustaste erst los, wenn ein gestrichelter Rahmen angezeigt wird.
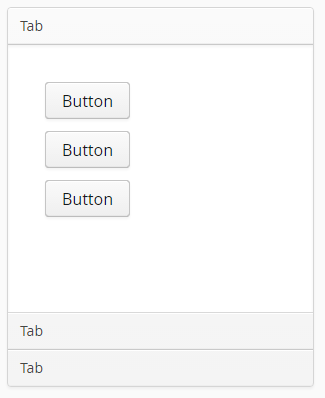
Ergebnis:
- Im GUI-Builder
...
- component - Only 1 UI component can be displayed in the tab, which will automatically stretch over the entire size of the XdevAccordion.
- Add an XdevAccordion in the GUI Builder.
- Add an XdevGridLayout in the header area of the XdevAccordion.
- Add some XdevButtons into the XdevGridLayout.
- Add an XdevRichTextArea right under the first tab. Move this cursor to the first tab while holding down the mouse button and release the mouse button only when a dashed frame appears.
- Add an XdevInlineDateField right under the second tab. Move this cursor to the second tab while holding down the mouse button and release the mouse button only when a dashed frame appears.
Result:
In the GUI Builder
Important events:
Include Page Event selectedTabChange Event selectedTabChange
...
Important properties:
Include Page Property TabIndex Property TabIndex
Examples:
Tab dynamisch hinzufügenAdd tab dynamically
Code Block language java theme Confluence // Create and add a new tab XdevGridLayout myGridLayout = new XdevGridLayout(); accordion.addTab(myGridLayout); // Create and add a new tab on position "0" XdevGridLayout myGridLayout2 = new XdevGridLayout(); accordion.addTab(myGridLayout2, 0); // Create and add a new tab with caption "MyTab3" XdevGridLayout myGridLayout3 = new XdevGridLayout(); accordion.addTab(myGridLayout3, "MyTab3"); // Create and add a new tab with caption "MyTab4" and Icon "FontAwesome.BOOKMARK" XdevGridLayout myGridLayout4 = new XdevGridLayout(); accordion.addTab(myGridLayout4, "MyTab4", FontAwesome.BOOKMARK); // Create and add a new tab on position "0" with caption "MyTab5" and Icon "FontAwesome.BOOKMARK" XdevGridLayout myGridLayout5 = new XdevGridLayout(); accordion.addTab(myGridLayout5, "MyTab5", FontAwesome.BOOKMARK, 0); // Create and add a new tab on position "0" only with Icon "FontAwesome.BOOKMARK" XdevGridLayout myGridLayout6 = new XdevGridLayout(); accordion.addTab(myGridLayout6, null, FontAwesome.BOOKMARK, 0);
Tab auswählenGet tab
Code Block language java theme Confluence // Get tab by number Tab tab = accordion.getTab(0); // Get tab by content component Tab tab = accordion.getTab(myGridLayout);
Tab entfernenRemove tab
Code Block language java // Remove component accordion.removeComponent(myGridLayout); // Remove tab Tab tab = accordion.getTab(0); accordion.removeTab(tab);
Tab selektierenSelect tab
Code Block language java // Select the first tab accordion.setSelectedTab(0); // Select tab that contains component "myGridLayout" accordion.setSelectedTab(myGridLayout); // Get tab that contains component "myGridLayout" and select it Tab t = accordion.getTab(myGridLayout); accordion.setSelectedTab(t);
Tab deaktivierenDisable tab
Code Block language java // Disable first tab (on position "0") Tab tab = accordion.getTab(0); tab.setEnabled(false); // Disable tab that contains component "myGridLayout" accordion.getTab(myGridLayout).setEnabled(false);
Tab ausblendenHide tab
Code Block language java // Hide first tab (on position "0") Tab tab = accordion.getTab(0) tab.setVisible(false); // Hide tab that contains component "myGridLayout" accordion.getTab(0).setVisible(false);
...
All XdevAccordion
...