Die XdevFieldGroup ist eine virtuelle GUI-Komponente (Virtual Component), die zu einem gemeinsamen Formular gehörende Formular-Komponenten mit dem dazugehörigen Entity, bzw. mit dessen Attributen verbindet (Mapping). Durch das Mapping zwischen Formular und Entity lassen sich Formular-Daten auf einfache Weise in das Formular übertragen und diese mit jeweils nur einem einzigen Methodenaufruf speichern und editieren. Die Formular-Komponenten können sich an völlig beliebigen Positionen befinden und müssen weder gruppiert, noch sich in einem gemeinsamen Parent-Container befinden.
Formular generieren lassen
- Legen Sie eine neue View CategoryForm ohne Layout an.
- Fügen Sie das Entity Category per Drag-and-Drop in die View ein.
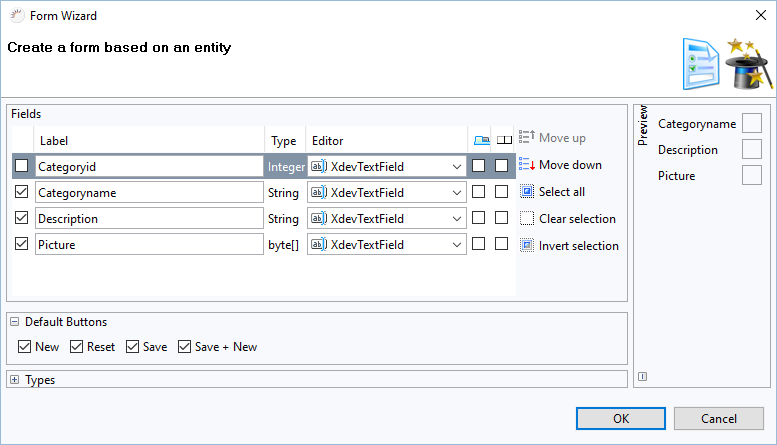
- Klicken Sie im folgenden Formular-Assistenten auf OK.
Hinweis:
- Verwendete Datenquelle - Data Source: H2 Northwind > Entity: Category
Ergebnis:
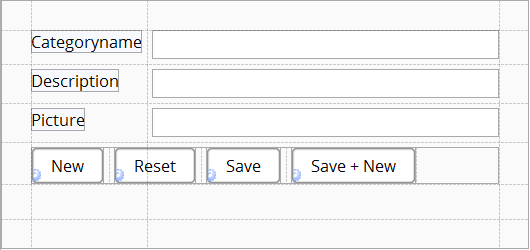
- Im GUI-Builder
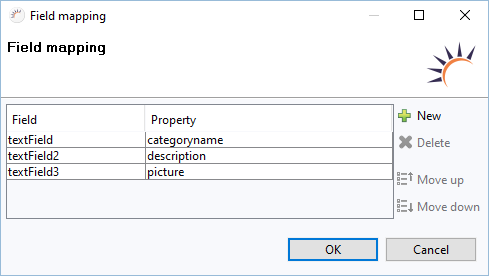
- Mapping - Mapping zwischen Formular-Komponenten und den Attributen des Entity Category bei der XdevFieldGroup > Properties > Field mapping.
- Generierte Formular-Aktionen
New - Erzeugt einen neuen, leeren Datensatz im Speicher.
Code Block language java theme Confluence this.fieldGroup.setItemDataSource(new Category());
Reset - Setzt alle Formular-Komponenten zurück.
Code Block language java theme Confluence this.fieldGroup.discard();
Save - Speichert den Datensatz in der Datenbank ab.
Code Block language java theme Confluence this.fieldGroup.save();
Save + new - Speichert den Datensatz in der Datenbank ab und erzeugt einen neuen, leeren Datensatz im Speicher.
Code Block language java theme Confluence this.fieldGroup.save(); this.fieldGroup.setItemDataSource(new Category());
Weitere Formular-Aktionen
Leeres Product-Objekt erzeugen und an die XdevFieldGroup übergeben, z.B. um einen neuen Datensatz anzulegen:
Code Block language java theme Confluence Products product = new Products(); fieldGroup.setItemDataSource(product);
Datensatz mit der ID 5 laden und an die XdevFieldGroup übergeben:
Code Block language java theme Confluence Category category = new CategoryDAO().find(5); fieldGroup.setItemDataSource(category);
Selektierte Zeile einer XdevTable an die XdevFieldGroup übergeben (ohne die GUI-Builder Unterstützung bei Property > Connected form zu verwenden). Dafür müssen Sie bei der XdevTable das Event valueChange anlegen.
Code Block language java theme Confluence BeanItem<Category> item = table.getSelectedItem(); fieldGroup.setItemDataSource(item);
Formular manuell erstellen
- Legen Sie eine neue View CategoryForm ohne Layout an.
- Erstellen Sie ein Formular für das Entity Category.
- Fügen Sie ein XdevFormLayout ein.
- Fügen Sie 3 XdevTextFields untereinander ein.
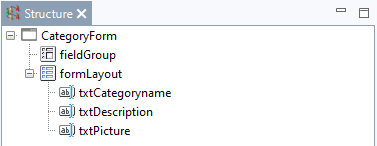
- Benennen Sie die XdevTextFields in den Properties > Name um in txtCategoryname, txtDescription, txtPicture.
- Legen Sie für die XdevTextFields in den Properties > Caption die Beschriftungen Categoryname, Description, Picture fest.
- Fügen Sie eine XdevFieldGroup an einer beliebigen Stelle ein.
- Klicken Sie bei Structure > fieldGroup.
- Verknüpfen Sie die Formular-Komponenten mit den entsprechend geeigneten Attributen des Entity Category.
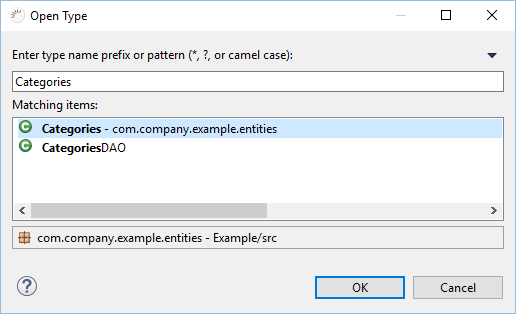
- Klicken Sie in den Properties > Type > ... .
- Geben Sie im folgenden Dialog in das Suchfeld Categories ein und wählen Sie das Entity Category aus.
- Klicken Sie auf OK.
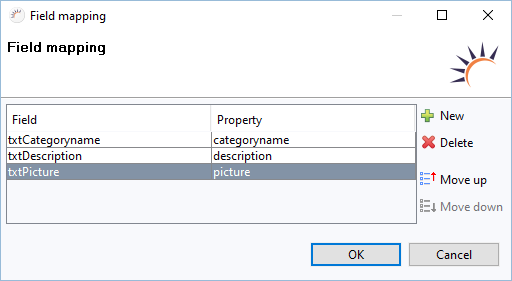
- Klicken Sie in den Properties > Field mapping > Entries.
- Klicken Sie im folgenden Dialog auf New, klicken Sie in die Spalte Field und wählen Sie txtCategoryname aus und wählen Sie in der Spalte Property > categoryname aus.
- Klicken Sie im folgenden Dialog auf New, klicken Sie in die Spalte Field und wählen Sie txtDescription aus und wählen Sie in der Spalte Property > description aus.
- Klicken Sie im folgenden Dialog auf New, klicken Sie in die Spalte Field und wählen Sie txtPicture aus und wählen Sie in der Spalte Property > picture aus.
- Klicken Sie auf OK.
Hinweis:
- Verwendete Datenquelle - Data Source: H2 Northwind > Entity: Category
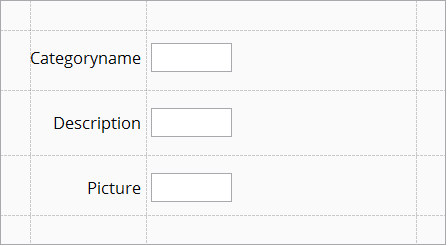
Ergebnis:
- Im GUI-Builder
Formular ohne FieldGroup erstellen
- Legen Sie eine neue View CategoryForm ohne Layout an.
- Erstellen Sie ein Formular für das Entity Category.
- Fügen Sie ein XdevFormLayout ein.
- Fügen Sie 3 XdevTextFields untereinander ein.
- Benennen Sie die XdevTextFields in den Properties > Name um in txtCategoryname, txtDescription, txtPicture.
- Legen Sie für die XdevTextFields in den Properties > Caption die Beschriftungen Categoryname, Description, Picture fest.
- Fügen Sie einen XdevButton in das XdevFormLayout ein und legen Sie in den Properties > Caption die Beschriftung Save fest.
- Fügen Sie Event buttonClick hinzu.
Fügen Sie in das buttonClick Event den Code zum Auslesen der Formular-Komponenten ein.
Code Block language java theme Confluence Category category = new Category(); // Readout the textFields and filling the entity category.setCategoryname(this.textField.getValue()); category.setDescription(this.textField2.getValue()); category.setPicture(this.textField3.getValue()); // Saving the entity try { new CategoryDAO().save(category); } catch (Exception e) { // TODO: handle exception }
Hinweis:
- Verwendete Datenquelle - Data Source: H2 Northwind > Entity: Category
Ergebnis:
- Im GUI-Builder
...
Folgende UI-Komponenten können in das Mapping aufgenommen werden und lassen sich per Formular-Aktionen in der Datenbank persistieren.
- XdevTextField (Copy)
- XdevTextArea (Copy)
- XdevPasswordField (Copy)
- XdevRichTextArea (Copy)
- XdevPopupDateField (Copy)
- XdevInlineDateField (Copy)
- XdevComboBox (Copy)
- XdevNativeSelect (Copy)
- XdevListSelect (Copy)
- XdevTwinColSelect (Copy)
- XdevOptionGroup (Copy)
- XdevCheckBox (Copy)
- XdevSlider (Copy)
Examples:
...
List of all form components
The following UI components can be included in the mapping and can persist in the database via form actions.
- XdevTextField
- XdevTextArea
- XdevPasswordField
- XdevRichTextArea
- XdevPopupDateField
- XdevInlineDateField
- XdevComboBox
- XdevNativeSelect
- XdevListSelect
- XdevTwinColSelect
- XdevOptionGroup
- XdevCheckBox
- XdevSlider
Examples:
Mapping by code - Manually maps components to the respective property
Code Block language java theme Confluence fieldGroup.bind(textField, "name");
Synchronisation - Inhalte der einzelnen UI Komponenten werden mit dem zugrunde liegenden Modell synchronisiert d.h. liegt ein Product Entity zugrunde werden die Werte der UI in das Product Entity geschriebenSynchronization - Contents of the individual UI components are synchronized with the underlying model, i.e., If they are based on a product entity, the values of the UI will be written into the product entity.
Code Block language java theme Confluence fieldGroup.commit();
Validierung aller Felder - Alle Validierungsregeln der gemappten Felder werden angewendet und geprüftValidation of all fields - All of the validation rules for the mapped fields are applied and tested
Code Block language java theme Confluence boolean valid = fieldGroup.isValid(); if (valid) { ... } else { ... }Prüfen auf Veränderung - Prüft ob sich in der gesamten FieldGroup etwas verändert wurde.Checking for change - Determines whether there have been any changes throughout the entire FieldGroup
Code Block language java theme Confluence boolean modified = fieldGroup.isModified();
FieldGroup als Anzeige - Setzt alle Felder einer Fieldgroup in einen ReadOnly StatusField Group as Ad - Sets all fields in a field group to read only
Code Block language java theme Confluence fieldGroup.setReadOnly(true);
...