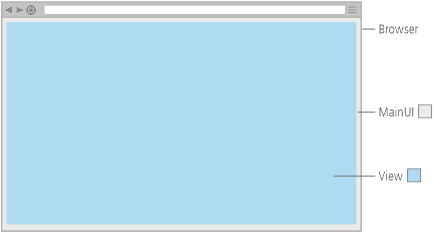
Eine View entspricht einem einzelnen Programmfenster, das in der UI angezeigt wird. I.d.R. setzt sich eine Anwendung aus vielen unterschiedlichen Views zusammen, z.B. Login-View, Registrierung, Administrationsbereich etc. Eine View wird erst geladen, wenn sie explizit aufgerufen wirdA view is a single program window that is displayed in the UI. An application typically consists of several different views, e.g. login view, registration, administration area, etc. A view is not loaded until it is explicitly called.
MainView
RapidClipse legt automatisch eine erste View an und bezeichnet diese standardmäßig als MainView. Diese Bezeichnung kann jederzeit geändert werden.
Skrollbare Views
Um Views skrollen zu können, müssen Sie diese in einem Panel anzeigen und die deren Höhe auf Undefined Height stellen.
- Klicken Sie die View im GUI-Builder an.
- Klicken Sie bei Toolbox > Constraints > Height auf Undefined Height.
Neue View anlegen
- Klicken Sie im Project Management > User Interface auf Create new GUI element.
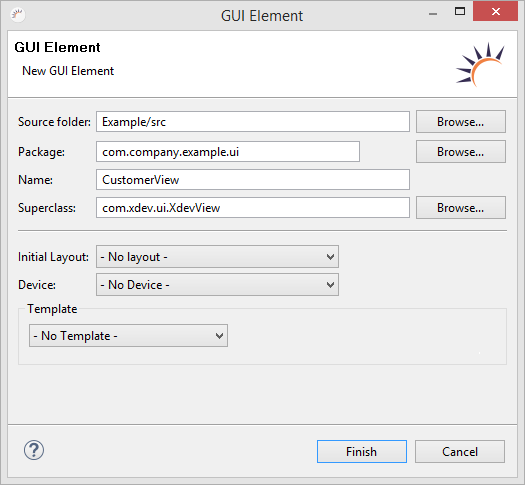
- Legen Sie im folgenden Dialog bei Name einen Namen für die View fest.
- Klicken Sie auf Finish.
Parameter:
- Initial Layout - Es wird das ausgewählte Layout in die View eingefügt.
- Device - Die Größe der View wird an ein bestimmtes Smartphone angepasst.
- Template - Generiert ein vorkonfiguriertes Template, z.B. einen Login-Screen.
...
automatically creates an initial view. By default, this is named MainView. You can rename this at any time.
Scrollable views
To scroll the views, you will need to display them in a panel and set the height of the views to Undefined Height.
- Click the view in the GUI Builder.
- Under Toolbox > Constraints > Height, click Undefined Height.
Create new view
- ClickCreate new GUI element under Project Management > User Interface.
- Under Name, choose a name for the view in the following dialog.
- Click Finish.
Parameters:
- Initial Layout - The selected layout is added to the view.
- Device - The size of the view is adjusted a specific smartphone.
- Template - Generates a pre-configured template, e.g. a login screen.
Result:
| Code Block | ||||
|---|---|---|---|---|
| ||||
package com.company.example.ui.xml;
import com.xdev.ui.XdevView;
public class CustomerView extends XdevView {
/**
*
*/
public CustomerView() {
super();
this.initUI();
}
/*
* WARNING: Do NOT edit!<br>The content of this method is always regenerated
* by the UI designer.
*/
// <generated-code name="initUI">
private void initUI() {
this.setSizeFull();
} // </generated-code>
} |