- Pixelgenaues Layouten
- XdevAbsoluteLayout - Alle GUI-Komponenten innerhalb eines Parent-Containers werden mit festen, absoluten Pixelkoordinaten (x, y) angeordnet. Bei Größenänderungen des Parent-Containers bleiben Position und Größe aller GUI-Komponenten innerhalb des Parent-Containers völlig unverändert.
- Layout-Manager - Alle GUI-Komponenten innerhalb eines übergeordneten Containers (Parent-Container) werden nach speziell definierten Regeln automatisch angeordnet. Bei Größenänderungen des Parent-Containers werden die GUI-Komponenten innerhalb des Parent-Containers je nach Layout-Manager automatisch skaliert.
- XdevGridLayout
- XdevBorderLayout
- XdevHorizonotalLayout
- XdevVerticalLayout
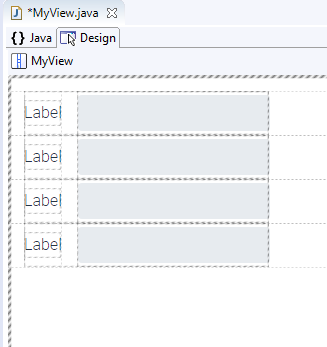
- XdevFormLayout
GUI-Komponenten
- Content - Die Größe einer GUI-Komponente richtet sich standardmäßig automatisch nach ihrem Content (Inhalt), z.B. Text, Icon etc. Bei zu geringer Größe wird der Content ggf. abgeschnitten oder ragt aus der GUI-Komponente heraus.
Mehrfachauswahl
Für eine Mehrfachauswahl müssen Sie die Shift Taste gedrückt halten und die gewünschten GUI-Komponenten nacheinander anklicken. Die zuerst selektierte GUI-Komponente ist die führende GUI-Komponente, an der sich die anderen GUI-Komponenten der Mehrfachauswahl ausrichten lassen. Bei einer Mehrfachauswahl wird nur die führende GUI-Komponenten im Hierarchie-Pfad des GUI-Builders angezeigt. Um die führende GUI-Komponente zu wechseln, müssen Sie eine andere GUI-Komponente der Mehrfachauswahl anklicken.
...
- VerticalLayout - Ordnet Komponente untereinander an.
- HorizontalLayout - Ordnet Komponente nebeneinander an.
- FlexLayout - Ordnet Komponente nebeneinander an. Wenn zu viele Komponente nebeneinander sind, werden weitere Komponente darunter angeordnet.
- FormLayout - Ordnet Komponente gleichmäßig in einen Gitter an.
- SplitLayout - Erstellt zwei Fenster, die standardmäßig vertikal durch einen Splitter getrennt werden.
Hinweis:
- Content - Die Größe einer UI-Komponente wird standardmäßig durch ihren Content (Inhalt) definiert, z.B. durch ein TextFields, Buttons, etc. Wird die Height oder Width auf "?" gestellt kollabiert das Layout, falls kein Inhalt vorhanden ist. Falls ein Layout mehr Inhalt bekommt als es darstellen kann, overflowed der Inhalt. Scroller für diesen Inhalt können durch die Property "Styling → Scrollbars" eingestellt werden.
- Streckung - In einem Layout kann eine UI-Komponente nur dann gestreckt werden (Toolbox > Width > %), wenn diese eine Gewichtung (Weight) erhält.
- Layout-Verschachtelungen - Komplexere Oberflächen können mithilfe von verschachtelten Layouts umgesetzt werden. Zwei Vertikale Columns können z.B. mit Hilfe von zwei VerticalLayouts in einem HorizontalLayout dargestellt werden.
- Performance im Browser - Zu viele Layout-Verschachtelungen mit entsprechend vielen UI-Komponenten darin können zu Performance-Problemen beim Rendern der Oberfläche im Browser, ggf. sogar zu Fehlermeldungen führen.
Außenabstand (Margin)
In den Properties > Margin kann zwischen dem Rand des Containers und der darin gelayouteten UI-Komponenten ein Außenabstand festgelegt werden.
...
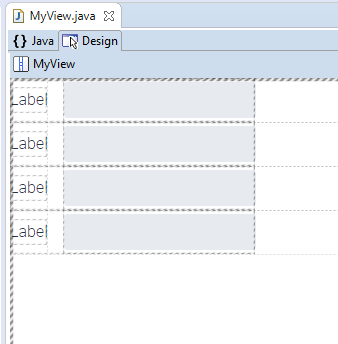
Bei allen Layouts ist der Außenabstand standardmäßig deaktiviert.
Ohne Außenabstand:
...
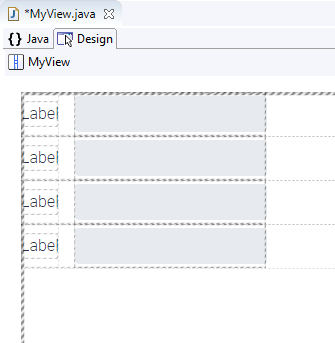
Mit Außenabstand:
...
Layout-Constraints
- Align - Die GUI-Komponente wird an den Rand des Parent-Containers positioniert oder zentriert. Kein festes Andocken.
- Span - Mit + wird die GUI-Komponente über die nachfolgende Zelle des XdevGridLayouts gespannt (nur nach rechts oder unten) und dadurch vergrößert. Mit - wird die Vergrößerung rückgängig gemacht.
- Width / Height
- ? - Das Verhalten ist nicht explizit definiert. Die GUI-Komponente verhält sich wie bei der Einstellung %.
- px - Die Breite bzw. Höhe der GUI-Komponente wird fest in Pixel definiert. Der Content (Inhalt) wird ggf. abgeschnitten.
- % - Die Breite bzw. Höhe der GUI-Komponente wird durch ihren Content (Inhalt) bestimmt.
- Quick Settings
- Don´t Stretch - Die Größe wird automatisch durch den Content (Inhalt) bestimmt, z.B. Textlänge, Icon-Größe etc.
- Stretch Horizontally - Die GUI-Komponente nimmt automatisch den gesamten verfügbaren Platz in der Breite ein.
- Stretch Vertically - Die GUI-Komponente nimmt automatisch den gesamten verfügbaren Platz in der Höhe ein.
- Stretch in Both Directions - Die GUI-Komponente nimmt automatisch den gesamten verfügbaren Platz in der Breite und Höhe ein.
(zu beachten ist der Abstand zwischen den Hightlight-Border und dem Äußeren Menü)
Innenabstand (Spacing)
In den Properties > Spacing kann zwischen den UI-Komponenten ein Abstand festgelegt werden. Bei allen Layouts ist der Innenabstand standardmäßig aktiviert.
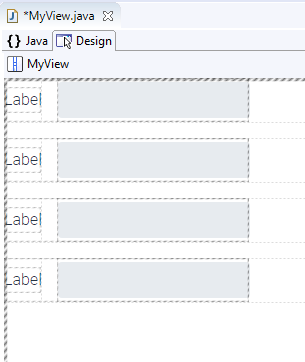
Ohne Innenabstand:
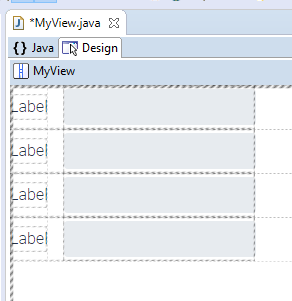
Mit Innenabstand:
Abstand zwischen Layout und Komponente (Padding)
Der Abstand zwischen Layout und Komponente heißt Padding. Dieser kann über Properties > Object > Padding aktiviert werden. Bei allen Layouts ist das Padding standardmäßig deaktiviert.
Ohne Padding:
Mit Padding: