- VerticalLayout - Ordnet Komponente untereinander an.
- HorizontalLayout - Ordnet Komponente nebeneinander an.
- FlexLayout - Ordnet Komponente nebeneinander an. Wenn zu viele Komponente nebeneinander sind, werden weitere Komponente darunter angeordnet.
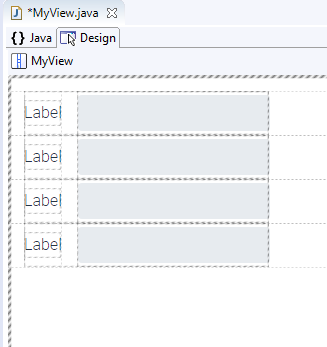
- FormLayout - Ordnet Komponente gleichmäßig in einen Gitter an.
- SplitLayout - Erstellt zwei Fenster, die standardmäßig vertikal durch einen Splitter getrennt werden.
Hinweis:
- Content - Die Größe einer UI-Komponente wird standardmäßig durch ihren Content (Inhalt) definiert, z.B. durch eine Beschriftung, Icon oder durch eine andere UI-Komponente. Erhält eine UI-Komponente in einem Layout zu wenig Platz, kann das Layout zur Entwicklungszeit kollabieren (kann rückgängig gemacht werden), während zur Laufzeit der Content ggf. abgeschnitten wird oder aus der UI-Komopnente heraus ragt. ein TextFields, Buttons, etc. Wird die Height oder Width auf "?" gestellt kollabiert das Layout, falls kein Inhalt vorhanden ist. Falls ein Layout mehr Inhalt bekommt als es darstellen kann, overflowed der Inhalt. Scroller für diesen Inhalt können durch die Property "Styling → Scrollbars" eingestellt werden.
- Streckung - In einem Layout kann eine UI-Komponente nur dann gestreckt werden (Toolbox > Width > %), wenn diese eine Gewichtung (Weight) erhält.
- Layout-Verschachtelungen - Komplexere Oberflächen können mithilfe von verschachtelten Layouts umgesetzt werden. Zwei Vertikale Columns können z.B. mit einem einzigen Layout umzusetzen, kann sehr mühsam sein und häufiges Umbauen erforderlich machen. Sehr viel einfacher, variabler und effizienter ist es, je nach Anwendungsfall verschiedene Layouts durch Verschachtelung miteinander zu kombinieren. Hilfe von zwei VerticalLayouts in einem HorizontalLayout dargestellt werden.
- Performance im Browser - Zu viele Layout-Verschachtelungen mit entsprechend vielen UI-Komponenten darin können zu Performance-Problemen beim Rendern der Oberfläche im Browser, ggf. sogar zu Fehlermeldungen führen.
Außenabstand (Margin)
In den Properties > Margin kann zwischen dem Rand des Containers und der darin gelayouteten UI-Komponenten ein Außenabstand festgelegt werden. Bei allen Layouts ist der Außenabstand standardmäßig aktiviertdeaktiviert.
...
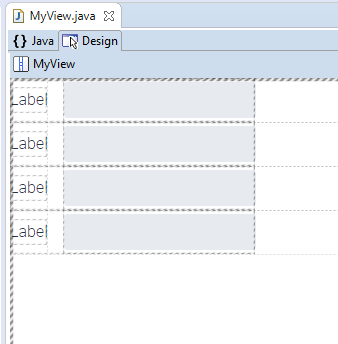
Ohne Außenabstand:
...
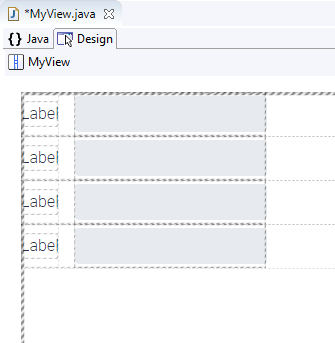
Mit Außenabstand:
- Selektieren Sie bei Structure das Layout.
- Klicken Sie bei Properties > Margin > TLBR auf .
- Legen Sie im folgenden Assistent die enstperchenden Außenabstände fest.
(zu beachten ist der Abstand zwischen den Hightlight-Border und dem Äußeren Menü)
Innenabstand (Spacing)
In den Properties > Margin kann > Spacing kann zwischen den UI-Komponenten ein Innenabstand Abstand festgelegt werden. Bei allen Layouts ist der Innenabstand standardmäßig aktiviert.
...
Ohne Innenabstand:
...
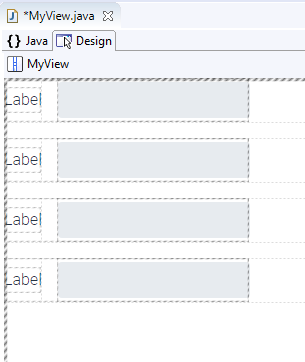
Mit Innenabstand:
...
Abstand zwischen Layout und Komponente (Padding)
Der Abstand zwischen Layout und Komponente heißt Padding. Dieser kann über Properties > Object > Padding aktiviert werden. Bei allen Layouts ist das Padding standardmäßig deaktiviert.
Ohne Padding:
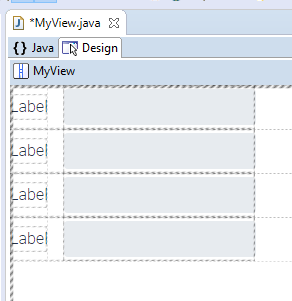
Mit Padding: