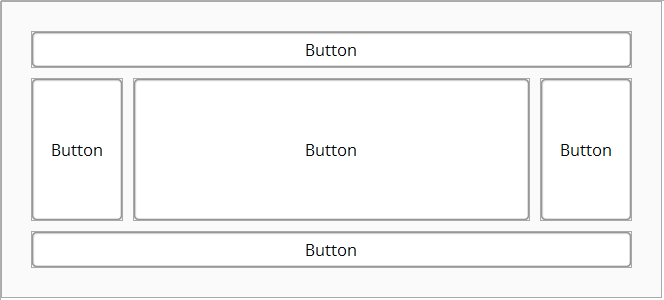
The XdevBorderLayout is particularly useful as a basic layout for traditional graphical interfaces. Usually, there is a central application together with one or more separate areas for controlling the application, which can be firmly docked to the edge; e.g., menu, tree navigation, status bar. Therefore, you can enter no more than five UI components in an XdevBorderLayout. Four UI components can be docked to the borders of the parent container—top, bottom, left, and right. A UI component can be placed in the center of the container and automatically occupies all of the remaining space.
- Create a new view without layout.
- Drag a XdevBorderLayout from the Palette and drop in the View.
- Add a button to the XdevBorderLayout and dock it to the right border using you mouse.
- Add a button to the XdevBorderLayout and dock it to the left border using you mouse.
- Add a button to the XdevBorderLayout and dock it to the upper border using you mouse.
- Add a button to the XdevBorderLayout and dock it to the lower border using you mouse.
- Add a button at the center of the XdevBorderLayout .
...