Das XdevTabSheet ist ein Container, der die einzelnen Tabs horizontal anzeigt und die Interaktion zwischen den Tabs steuert. Um ein neues Tab zu erzeugen, müssen Sie ein Layout oder eine UI-Komponente in den Kopfbereich der XdevTabSheet einfügen. Das Element wird dann automatisch über die gesamte Größe des XdevTabSheet gestreckt.
...
The XdevTabSheet is a container that displays the individual tabs horizontally and controls the interaction between the tabs. To generate a new tab, you must insert a layout or a UI component in the header area of the XdevTabSheet. The element is then automatically stretched over the entire size of the XdevTabSheet.
- Layout - Any number of UI components can be displayed in the tab.
- UI-Komponente - Es kann nur 1 UI-Komponente im Tab angezeigt werden, die automatisch über die gesamte Größe des XdevTabSheet gestreckt wird.
- Fügen Sie ein XdevTabSheet in eine leere View ein.
- Fügen Sie ein XdevGridLayout in den Kopfbereich der XdevTabSheet ein.
- Fügen Sie einige XdevButtons in das XdevGridLaoyut ein.
- Fügen Sie eine XdevRichTextArea rechts neben den 1. Tab ein. Bewegen Sie dabei den Mauszeiger mit gedrückter Maustaste auf das 1. Tab und lassen Sie die Maustaste erst los, wenn ein gestrichelter Rahmen angezeigt wird.
- Fügen Sie eine XdevInlineDateField rechts neben den 2. Tab ein. Bewegen Sie dabei den Mauszeiger mit gedrückter Maustaste auf das 2. Tab und lassen Sie die Maustaste erst los, wenn ein gestrichelter Rahmen angezeigt wird.
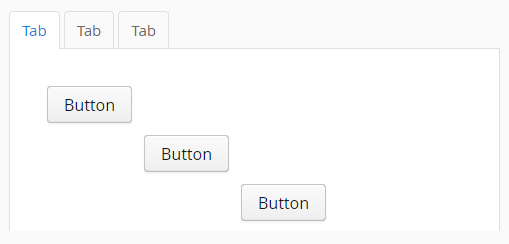
Ergebnis:
- Im GUI-Builder
...
- - Only one UI component can be displayed in the tab, which will automatically stretch over the entire size of the XdevTabSheet.
- Add an XdevTabSheet to an empty view.
- Add an XdevGridLayout in the header area of the XdevTabSheet.
- Add some XdevButtons into the XdevGridLaoyut.
- Add a XdevRichTextArea on the right, next to the first tab. Move this cursor to the first tab while holding down the mouse button and release the mouse button only when a dashed frame appears.
Add an XdevInlineDateField on the right, next to the second tab. Move this cursor to the second tab while holding down the mouse button and release the mouse button only when a dashed frame appears.
Result:
- In the GUI Builder
Important events:
Include Page Event selectedTabChange Event selectedTabChange
...
Important properties:
Include Page Property TabIndex Property TabIndex
Examples:
Tab dynamisch erzeugen und hinzufügen
Tab hinzufügen - Fügt das erzeugte Tab mit einem XdevGridLayout hinzu.Generate and add tab dynamically
Add tab - Adds the generated tab with a XdevGridLayout
Code Block language java theme Confluence XdevGridLayout gridLayout = new XdevGridLayout(); tabSheet.addTab(gridLayout);
oderor
Code Block language java theme Confluence tabSheet.addComponent(new XdevVerticalLayout());
Tab an bestimmter Position - Fügt das neue Tab mit einem XdevGridLayout an der Position 0 ein. at specific position - Adds the new tab with an XdevGridLayout at the position 0.
Code Block language java theme Confluence tabSheet.addTab(new XdevGridLayout(), 0);
Tab mit Beschriftung - Fügt das neue Tab mit einem XdevGridLayout und der Beschriftung MyTab einwith label - Adds the new tab with an XdevGridLayout and the label MyTab.
Code Block language java theme Confluence tabSheet.addTab(new XdevGridLayout(), "MyTab");
Tab mit Beschriftung und Icon - Fügt das neue Tab mit einem XdevGridLayout, mit der Beschriftung MyTab und dem Icon FontAwesome.BOOKMARK einwith label and icon - Adds the new tab with an XdevGridLayout, with the label MyTab and the icon FontAwesome.BOOKMARK.
Code Block language java theme Confluence tabSheet.addTab(new XdevGridLayout(), "MyTab", FontAwesome.BOOKMARK);
Tab an bestimmter Position, mit Beschriftung und Icon - Fügt das neue Tab mit einem XdevGridLayout, mit der Beschriftung MyTab und dem Icon FontAwesome.BOOKMARK an der Position 0 einat specific position, with label and icon - Adds the new tab with an XdevGridLayout, with the label MyTab and the icon FontAwesome.BOOKMARK at the position 0.
Code Block language java theme Confluence tabSheet.addTab(new XdevGridLayout(), "MyTab", FontAwesome.BOOKMARK, 0);
Tab an bestimmter Position, ohne Beschriftung, mit Icon - Fügt das neue Tab mit einem XdevGridLayout, ohne Beschriftung mit dem Icon FontAwesome.BOOKMARK an der Position 0 einat specific position, without label, with icon - Adds the new tab with an XdevGridLayout, without label and with the icon FontAwesome.BOOKMARK at the position 0.
Code Block language java theme Confluence tabSheet.addTab(new XdevGridLayout(), null, FontAwesome.BOOKMARK, 0);
Tab zurückgeben lassen
Tab über Position ermittelnReturn tab
Determine tab by using position
Code Block language java theme Confluence Tab tab = tabSheet.getTab(0);
Tab über den Content ermittelnDetermine tab by using content
Code Block language java theme Confluence Tab tab = tabSheet.getTab(gridLayout);
Tab entfernen
Tab über Position bestimmen
Remove tab
Determine tab by using position
Code Block language java Tab tab = tabSheet.getTab(0); tabSheet.removeTab(tab);
Tab über den Content bestimmen Determine tab by using content
Code Block language java tabSheet.removeComponent(gridLayout);
Tab selektieren
Tab über Position bestimmenSelect tab
Determine tab by using position
Code Block language java tabSheet.setSelectedTab(0);
Tab über Content bestimmenDetermine tab by using content
Code Block language java tabSheet.setSelectedTab(gridLayout);
Tab deaktivieren
Tab über Position bestimmenDisable tab
Determine tab by using position
Code Block language java Tab tab = tabSheet.getTab(0); tab.setEnabled(false);
Tab über Content bestimmenDetermine tab by using content
Code Block language java tabSheet.getTab(gGridLayout).setEnabled(false);
Tab ausblenden
Tab über Position ermittelnHide tab
Determine tab by using position
Code Block language java Tab tab = tabSheet.getTab(0) tab.setVisible(false);
Tab über Content ermittelnDetermine tab by using content
Code Block language java tabSheet.getTab(gridLayout).setVisible(false);
Tab für Benutzer schließbar machenMake tab closable to the user
Code Block language java Tab tab = tabSheet.getTab(0); tab.setClosable(true);
Tab-Überschrift ausblendenHide tab header
Code Block language java tabSheet.setTabsVisible(false);
Zur Go to XdevTabSheet Javadoc