Das XdevTabSheet ist ein Container, der die einzelnen Tabs horinzontal anzeigt und die Interaktion zwischen den Tabs steuert. Um ein neues Tab zu erzeugen, müssen Sie ein Layout oder eine UI-Komponente in den Kopfbereich der XdevTabSheet einfügen. Das Element wird dann automatisch über die gesamte Größe des XdevTabSheet gestreckt.
- Layout - Es können beliebig viele UI-Komponenten im Tab angezeigt werden.
- UI-Komponente - Es kann nur 1 UI-Komponente im Tab angezeigt werden, die automatisch über die gesamte Größe des XdevTabSheet gestreckt wird.
- Fügen Sie ein XdevTabSheet in den GUI-Builder ein.
- Fügen Sie ein XdevGridLayout in den Kopfbereich der XdevTabSheet ein.
- Fügen Sie einige XdevButtons in das XdevGridLaoyut ein.
- Fügen Sie eine XdevRichTextArea rechts neben den 1. Tab ein. Bewegen Sie dabei den Mauszeiger mit gedrückter Maustaste auf das 1. Tab und lassen Sie die Maustaste erst los, wenn ein gestrichelter Rahmen angezeigt wird.
- Fügen Sie eine XdevInlineDateField rechts neben den 2. Tab ein. Bewegen Sie dabei den Mauszeiger mit gedrückter Maustaste auf das 2. Tab und lassen Sie die Maustaste erst los, wenn ein gestrichelter Rahmen angezeigt wird.
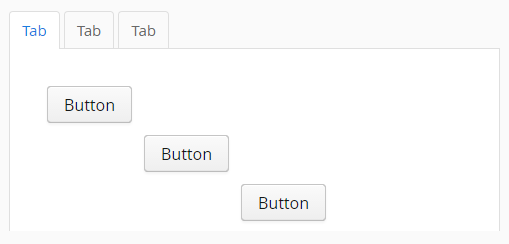
Ergebnis:
- Im GUI-Builder
Wichtige Events:
- selectedTabChange - Wird ausgelöst, wenn sich die Selektierung ändert.
Wichtige Properties:
- Item
Examples:
Tab dynamisch hinzufügen
// Create and add a new tab XdevGridLayout myGridLayout = new XdevGridLayout(); tabSheet.addTab(myGridLayout); // Create and add a new tab on position "0" XdevGridLayout myGridLayout2 = new XdevGridLayout(); tabSheet.addTab(myGridLayout2, 0); // Create and add a new tab with caption "MyTab3" XdevGridLayout myGridLayout3 = new XdevGridLayout(); tabSheet.addTab(myGridLayout3, "MyTab3"); // Create and add a new tab with caption "MyTab4" and Icon "FontAwesome.BOOKMARK" XdevGridLayout myGridLayout4 = new XdevGridLayout(); tabSheet.addTab(myGridLayout4, "MyTab4", FontAwesome.BOOKMARK); // Create and add a new tab on position "0" with caption "MyTab5" and Icon "FontAwesome.BOOKMARK" XdevGridLayout myGridLayout5 = new XdevGridLayout(); tabSheet.addTab(myGridLayout5, "MyTab5", FontAwesome.BOOKMARK, 0); // Create and add a new tab on position "0" only with Icon "FontAwesome.BOOKMARK" XdevGridLayout myGridLayout6 = new XdevGridLayout(); tabSheet.addTab(myGridLayout6, null, FontAwesome.BOOKMARK, 0);
Tab auswählen
// Get tab by number Tab tab = tabSheet.getTab(0); // Get tab by content component Tab tab = tabSheet.getTab(myGridLayout);
Tab entfernen
// Remove component tabSheet.removeComponent(myGridLayout); // Remove tab Tab tab = tabSheet.getTab(0); tabSheet.removeTab(tab);
Tab selektieren
// Select the first tab tabSheet.setSelectedTab(0); // Select tab that contains component "myGridLayout" tabSheet.setSelectedTab(myGridLayout); // Get tab that contains component "myGridLayout" and select it Tab t = tabSheet.getTab(myGridLayout); tabSheet.setSelectedTab(t);
Tab deaktivieren
// Disable first tab (on position "0") Tab tab = tabSheet.getTab(0); tab.setEnabled(false); // Disable tab that contains component "myGridLayout" tabSheet.getTab(myGridLayout).setEnabled(false);
Tab ausblenden
// Hide first tab (on position "0") Tab tab = tabSheet.getTab(0) tab.setVisible(false); // Hide tab that contains component "myGridLayout" tabSheet.getTab(0).setVisible(false);
Tab durch den Benutzer schließbar machen
// Set tab closable Tab tab = tabSheet.getTab(0); tab.setClosable(true);
Tabüberschriften verstecken
// Hide tab header tabSheet.setTabsVisible(false);
Examples 2:
Tab dynamisch erzeugen und hinzufügen
Tab erzeugen
XdevGridLayout gridLayout = new XdevGridLayout();
Tab hinzufügen - Fügt das erzeugte Tab mit einem XdevGridLayout hinzu.
tabSheet.addTab(gridLayout);
Tab an bestimmter Position - Fügt das neue Tab mit einem XdevGridLayout an der Position 0 ein.
tabSheet.addTab(gridLayout, 0);
Tab mit Beschriftung - Fügt das neue Tab mit einem XdevGridLayout und der Beschriftung MyTab ein.
tabSheet.addTab(gridLayout, "MyTab");
Tab mit Beschriftung und Icon - Fügt das neue Tab mit einem XdevGridLayout, mit der Beschriftung MyTab und dem Icon FontAwesome.BOOKMARK ein.
tabSheet.addTab(gridLayout, "MyTab", FontAwesome.BOOKMARK);
Tab an bestimmter Position, mit Beschriftung und Icon - Fügt das neue Tab mit einem XdevGridLayout, mit der Beschriftung MyTab und dem Icon FontAwesome.BOOKMARK an der Position 0 ein.
tabSheet.addTab(gridLayout, "MyTab", FontAwesome.BOOKMARK, 0);
Tab an bestimmter Position, ohne Beschriftung, mit Icon - Fügt das neue Tab mit einem XdevGridLayout, ohne Beschriftung mit dem Icon FontAwesome.BOOKMARK an der Position 0 ein.
tabSheet.addTab(gridLayout, null, FontAwesome.BOOKMARK, 0);
Tab zurückgeben lassen
Tab über Position ermitteln
Tab tab = tabSheet.getTab(0);
Tab über den Content ermitteln
Tab tab = tabSheet.getTab(gridLayout);
Tab entfernen
Tab über Position ermitteln
// Remove component tabSheet.removeComponent(myGridLayout); // Remove tab Tab tab = tabSheet.getTab(0); tabSheet.removeTab(tab);
Tab über den Content ermitteln
Tab selektieren
// Select the first tab tabSheet.setSelectedTab(0); // Select tab that contains component "myGridLayout" tabSheet.setSelectedTab(myGridLayout); // Get tab that contains component "myGridLayout" and select it Tab t = tabSheet.getTab(myGridLayout); tabSheet.setSelectedTab(t);
Tab deaktivieren
// Disable first tab (on position "0") Tab tab = tabSheet.getTab(0); tab.setEnabled(false); // Disable tab that contains component "myGridLayout" tabSheet.getTab(myGridLayout).setEnabled(false);
Tab ausblenden
// Hide first tab (on position "0") Tab tab = tabSheet.getTab(0) tab.setVisible(false); // Hide tab that contains component "myGridLayout" tabSheet.getTab(0).setVisible(false);
Tab durch den Benutzer schließbar machen
// Set tab closable Tab tab = tabSheet.getTab(0); tab.setClosable(true);
Tabüberschriften verstecken
// Hide tab header tabSheet.setTabsVisible(false);
Examples 3:
Tab dynamisch erzeugen und hinzufügen
Tab erzeugen - Erzeugt ein neues Tab.
XdevGridLayout myGridLayout = new XdevGridLayout();
Tab hinzufügen - Fügt das neue Tab mit Beschriftung MyTab und dem Icon FontAwesome.BOOKMARK an der Position 0 ein. Setzen Sie für Parameter die Sie nicht benötigen null.
tabSheet.addTab(myGridLayout, "MyTab", FontAwesome.BOOKMARK, 0);
Tab auswählen
// Get tab by number Tab tab = tabSheet.getTab(0); // Get tab by content component Tab tab = tabSheet.getTab(myGridLayout);
Tab entfernen
// Remove component tabSheet.removeComponent(myGridLayout); // Remove tab Tab tab = tabSheet.getTab(0); tabSheet.removeTab(tab);
Tab selektieren
// Select the first tab tabSheet.setSelectedTab(0); // Select tab that contains component "myGridLayout" tabSheet.setSelectedTab(myGridLayout); // Get tab that contains component "myGridLayout" and select it Tab t = tabSheet.getTab(myGridLayout); tabSheet.setSelectedTab(t);
Tab deaktivieren
// Disable first tab (on position "0") Tab tab = tabSheet.getTab(0); tab.setEnabled(false); // Disable tab that contains component "myGridLayout" tabSheet.getTab(myGridLayout).setEnabled(false);
Tab ausblenden
// Hide first tab (on position "0") Tab tab = tabSheet.getTab(0) tab.setVisible(false); // Hide tab that contains component "myGridLayout" tabSheet.getTab(0).setVisible(false);
Tab durch den Benutzer schließbar machen
// Set tab closable Tab tab = tabSheet.getTab(0); tab.setClosable(true);
Tabüberschriften verstecken
// Hide tab header tabSheet.setTabsVisible(false);