Mit einem XdevGridLayout lassen sich beliebige UI-Komponenten tabellarisch anhand von Zeilen und Spalten anordnen. Die Anzahl an Zeilen und Spalten ergibt sich durch die eingefügten UI-Komponenten automatisch. Die Breite und Höhe einer Zelle wird automatisch durch die darin enthaltene UI-Komponente definiert, kann jedoch durch Vergabe einer Gewichtung (Weight) auch vergrößert werden.
- Legen Sie eine neue /wiki/spaces/DOK/pages/13762656 ohne Layout an.
- Fügen Sie aus der Palette ein XdevGridLayout mit Drag-and-Drop in die View ein.
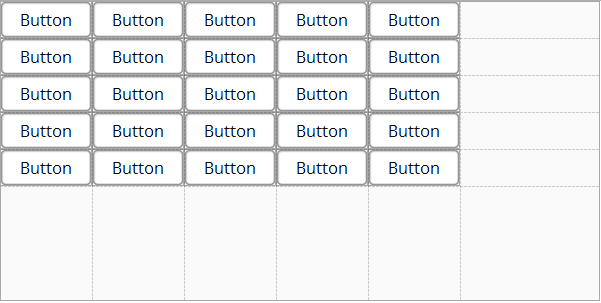
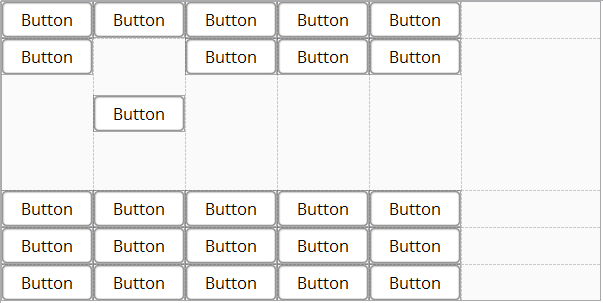
- Fügen Sie 5 Zeilen mit jeweils 5 Buttons nacheinander in das XdevGridLayout ein.
Layout-Optionen
- Align - Die UI-Komponente wird an den festgelegten Rand ihrer Zelle angedockt oder zentriert.
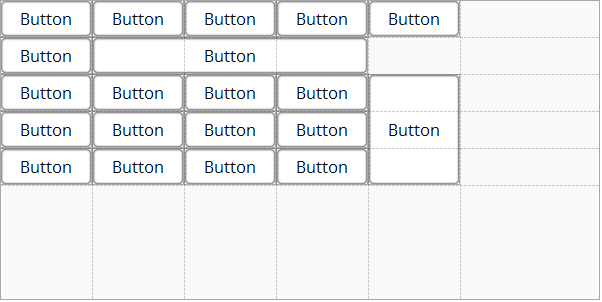
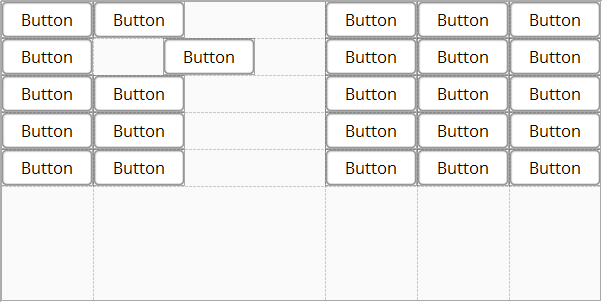
- Span
- Remove one column of span - Die Streckung wird um 1 Spalte reduziert. Eine Streckung von rechts nach links wird nicht unterstützt.
- Span over one more column - Die UI-Komponente wird über die rechts folgende Spalte gestreckt.
- Remove one row of span - Die Streckung wird um 1 Zeile reduziert. Eine Streckung nach oben wird nicht unterstützt.
- Span over one more row - Die UI-Komponente wird über die unten folgende Zeile gestreckt.
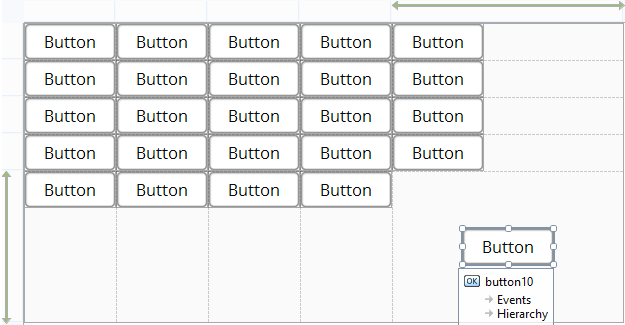
- Weight
Die Zelle in der sich die UI-Komponente befindet, nimmt den gesamten, in der Breite verfügbaren Platz ein. Falls mehrere UI-Komponenten diese Eigenschaft besitzen, wird der verfügbare Platz je nach angegebener Gewichtung verhältnismäßig aufgeteilt.
Die Zelle in der sich die UI-Komponente befindet, nimmt den gesamten, in der Höhe verfügbaren Platz ein. Falls mehrere GUI-Komponenten diese Eigenschaft besitzen, wird der verfügbare Platz je nach angegebener Gewichtung verhältnismäßig aufgeteilt.
- Width
- ? - Die Breite der UI-Komponente wird automatisch durch ihren Content definiert.
- px - Die Breite der UI-Komponente wird fest in Pixel definiert.
- % - Die UI-Komponente streckt sich über die gesamte verfügbare Zellen-Breite.
- Height
- ? - Die Höhe der UI-Komponente wird automatisch durch ihren Content definiert.
- px - Die Höhe der UI-Komponente wird fest in Pixel definiert.
- ? - Die UI-Komponente streckt sich über die gesamte verfügbare Zellen-Höhe.
- Quick Settings
- Don´t Stretch - Die Breite und Höhe der UI-Komponente wird automatisch durch ihren Content definiert.
- Stretch Horizontally
- Setzt für die UI-Komponente eine horizontale Gewichtung (Weight).
- Setzt für die UI-Komponente die Einstellung Width auf %.
- Stretch Vertically
- Setzt für die UI-Komponente eine vertikale Gewichtung (Weight).
- Setzt für die UI-Komponente die Einstellung Height auf %.
- Stretch In Both Directions
- Setzt für die UI-Komponente eine horizontale Gewichtung (Weight).
- Setzt für die UI-Komponente die Einstellung Width auf %.
- Setzt für die UI-Komponente eine vertikale Gewichtung (Weight).
- Setzt für die UI-Komponente die Einstellung Height auf %.