



private void button_buttonClick(Button.ClickEvent event) {
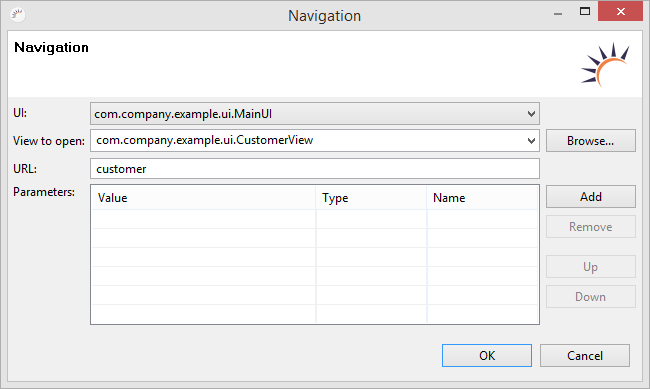
Navigation.to("customer").navigate();
} |
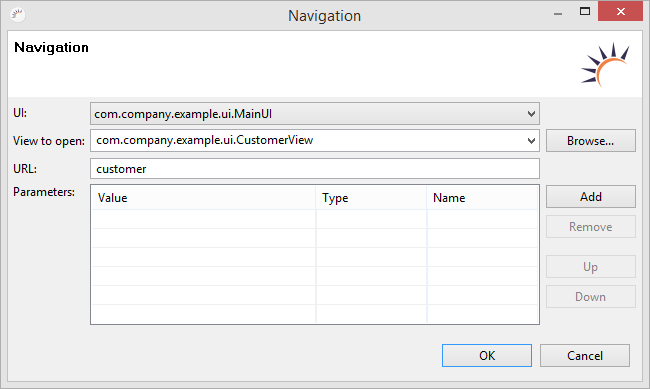
 icon in the code editor, you can reopen the Navigator wizard.
icon in the code editor, you can reopen the Navigator wizard.

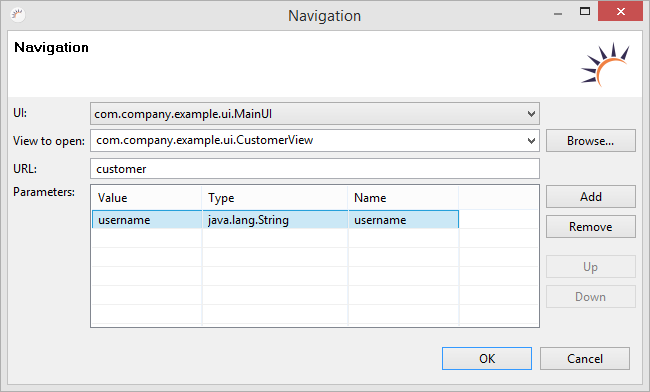
In the current view
private void button_buttonClick(Button.ClickEvent event) {
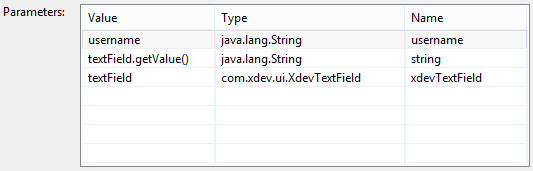
Navigation.to("customer").parameter("username", username).navigate();
} |
In the invoked view - When the parameters that are to be passed are saved, they are automatically defined in the target class.
@NavigationParameter
private String username;
/**
*
*/
public CustomerView() {
super();
this.initUI();
}
@Override
public void enter(ViewChangeListener.ViewChangeEvent event) {
super.enter(event);
this.username = Navigation.getParameter(event, "username", String.class);
} |