final ChartModel model = ChartModel.New()
.addColumn(Column.New(Column.Type.NUMBER, "idColumn"))
.addColumn(Column.New(Column.Type.STRING, "textColumn"))
.addColumn(Column.New(Column.Type.NUMBER, "parentColumn"))
.addColumn(Column.New(Column.Type.NUMBER, "sizeColumn"))
.addColumn(Column.New(Column.Type.STRING, "styleColumn", Role.STYLE));
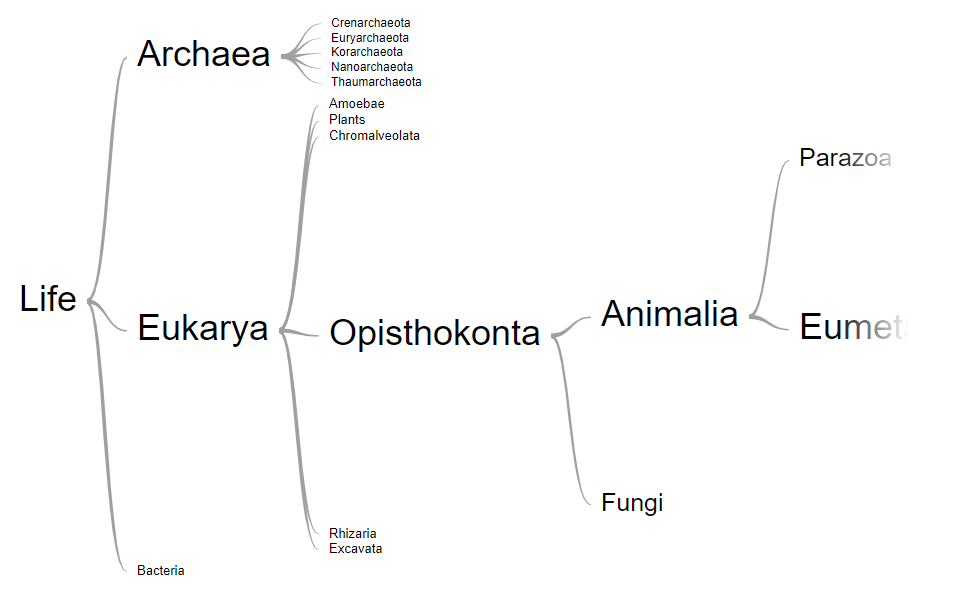
model.addRow(0, "Life", -1, 1, "black");
model.addRow(1, "Archaea", 0, 1, "black");
model.addRow(2, "Eukarya", 0, 5, "black");
model.addRow(3, "Bacteria", 0, 1, "black");
model.addRow(4, "Crenarchaeota", 1, 1, "black");
model.addRow(5, "Euryarchaeota", 1, 1, "black");
model.addRow(6, "Korarchaeota", 1, 1, "black");
model.addRow(7, "Nanoarchaeota", 1, 1, "black");
model.addRow(8, "Thaumarchaeota", 1, 1, "black");
model.addRow(9, "Amoebae", 2, 1, "black");
model.addRow(10, "Plants", 2, 1, "black");
model.addRow(11, "Chromalveolata", 2, 1, "black");
model.addRow(12, "Opisthokonta", 2, 5, "black");
model.addRow(13, "Rhizaria", 2, 1, "black");
model.addRow(14, "Excavata", 2, 1, "black");
model.addRow(15, "Animalia", 12, 5, "black");
model.addRow(16, "Fungi", 12, 2, "black");
model.addRow(17, "Parazoa", 15, 2, "black");
model.addRow(18, "Eumetazoa", 15, 5, "black");
model.addRow(19, "Radiata", 18, 2, "black");
model.addRow(20, "Bilateria", 18, 5, "black");
model.addRow(21, "Orthonectida", 20, 2, "black");
model.addRow(22, "Rhombozoa", 20, 2, "black");
model.addRow(23, "Acoelomorpha", 20, 1, "black");
model.addRow(24, "Deuterostomia", 20, 5, "black");
model.addRow(25, "Chaetognatha", 20, 2, "black");
model.addRow(26, "Protostomia", 20, 2, "black");
model.addRow(27, "Chordata", 24, 5, "black");
model.addRow(28, "Hemichordata", 24, 1, "black");
model.addRow(29, "Echinodermata", 24, 1, "black");
model.addRow(30, "Xenoturbellida", 24, 1, "black");
model.addRow(31, "Vetulicolia", 24, 1, "black");
this.wordTreeChart.setModel(model); |