Das XdevAccordion ist ein Container, der die einzelnen Tabs untereinander anzeigt und die Interaktion zwischen den Tabs steuert. Um das erste Tab zu erzeugen, müssen Sie ein Layout oder eine UI-Komponente in den Kopfbereich des XdevAccordion einfügen. Das Element wird dann automatisch über die gesamte Größe des XdevAccordion gestreckt. Um weitere Tabs zu erzeugen, müssen Sie ein Layout oder eine UI-Komponente unmittelbar über oder unter einem bereits existierenden Tab einfügen.
- Layout - Es können beliebig viele UI-Komponenten im Tab angezeigt werden.
- UI-Komponente - Es kann nur 1 UI-Komponente im Tab angezeigt werden, die automatisch über die gesamte Größe des XdevAccordions gestreckt wird.
- Fügen Sie ein XdevAccoridon in den GUI-Builder ein.
- Fügen Sie ein XdevGridLayout in den Kopfbereich der XdevAccordion ein.
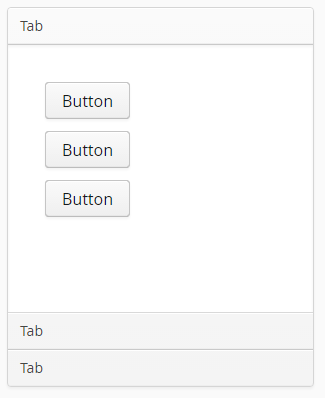
- Fügen Sie einige XdevButtons in das XdevGridLaoyut ein.
- Fügen Sie eine XdevRichTextArea unmittelbar unter dem 1. Tab ein. Bewegen Sie dabei den Mauszeiger mit gedrückter Maustaste auf das 1. Tab und lassen Sie die Maustaste erst los, wenn ein gestrichelter Rahmen angezeigt wird.
- Fügen Sie eine XdevInlineDateField unmittelbar unter dem 2. Tab ein. Bewegen Sie dabei den Mauszeiger mit gedrückter Maustaste auf das 2. Tab und lassen Sie die Maustaste erst los, wenn ein gestrichelter Rahmen angezeigt wird.
Ergebnis:
- Im GUI-Builder
Wichtige Events:
- selectedTabChange - Wird ausgelöst, wenn sich die Selektierung ändert.
Wichtige Properties:
- Item
Examples:
Tab dynamisch hinzufügen
// Create and add a new tab XdevGridLayout myGridLayout = new XdevGridLayout(); accordion.addTab(myGridLayout); // Create and add a new tab on position "0" XdevGridLayout myGridLayout2 = new XdevGridLayout(); accordion.addTab(myGridLayout2, 0); // Create and add a new tab with caption "MyTab3" XdevGridLayout myGridLayout3 = new XdevGridLayout(); accordion.addTab(myGridLayout3, "MyTab3"); // Create and add a new tab with caption "MyTab4" and Icon "FontAwesome.BOOKMARK" XdevGridLayout myGridLayout4 = new XdevGridLayout(); accordion.addTab(myGridLayout4, "MyTab4", FontAwesome.BOOKMARK); // Create and add a new tab on position "0" with caption "MyTab5" and Icon "FontAwesome.BOOKMARK" XdevGridLayout myGridLayout5 = new XdevGridLayout(); accordion.addTab(myGridLayout5, "MyTab5", FontAwesome.BOOKMARK, 0); // Create and add a new tab on position "0" only with Icon "FontAwesome.BOOKMARK" XdevGridLayout myGridLayout6 = new XdevGridLayout(); accordion.addTab(myGridLayout6, null, FontAwesome.BOOKMARK, 0);
Tab auswählen
// Get tab by number Tab tab = accordion.getTab(0); // Get tab by content component Tab tab = accordion.getTab(myGridLayout);
Tab entfernen
// Remove component accordion.removeComponent(myGridLayout); // Remove tab Tab tab = accordion.getTab(0); accordion.removeTab(tab);
Tab selektieren
// Select the first tab accordion.setSelectedTab(0); // Select tab that contains component "myGridLayout" accordion.setSelectedTab(myGridLayout); // Get tab that contains component "myGridLayout" and select it Tab t = accordion.getTab(myGridLayout); accordion.setSelectedTab(t);
Tab deaktivieren
// Disable first tab (on position "0") Tab tab = accordion.getTab(0); tab.setEnabled(false); // Disable tab that contains component "myGridLayout" accordion.getTab(myGridLayout).setEnabled(false);
Tab ausblenden
// Hide first tab (on position "0") Tab tab = accordion.getTab(0) tab.setVisible(false); // Hide tab that contains component "myGridLayout" accordion.getTab(0).setVisible(false);