Das XdevAccordion ist ein Container, der die einzelnen Tabs untereinander anzeigt und die Interaktion zwischen den Tabs steuert. Um das erste Tab zu erzeugen, müssen Sie ein Layout oder eine UI-Komponente in den Kopfbereich des XdevAccordion einfügen. Das Element wird dann automatisch über die gesamte Größe des XdevAccordion gestreckt. Um weitere Tabs zu erzeugen, müssen Sie ein Layout oder eine UI-Komponente unmittelbar über oder unter einem bereits existierenden Tab einfügen.
- Layout - Es können beliebig viele UI-Komponenten im Tab angezeigt werden.
- UI-Komponente - Es kann nur 1 UI-Komponente im Tab angezeigt werden, die automatisch über die gesamte Größe des XdevAccordions gestreckt wird.
- Fügen Sie ein XdevAccoridon in den GUI-Builder ein.
- Fügen Sie ein XdevGridLayout in den Kopfbereich der XdevAccordion ein.
- Fügen Sie einige XdevButtons in das XdevGridLaoyut ein.
- Fügen Sie eine XdevRichTextArea unmittelbar unter dem 1. Tab ein. Bewegen Sie dabei den Mauszeiger mit gedrückter Maustaste auf das 1. Tab und lassen Sie die Maustaste erst los, wenn ein gestrichelter Rahmen angezeigt wird.
- Fügen Sie eine XdevInlineDateField unmittelbar unter dem 2. Tab ein. Bewegen Sie dabei den Mauszeiger mit gedrückter Maustaste auf das 2. Tab und lassen Sie die Maustaste erst los, wenn ein gestrichelter Rahmen angezeigt wird.
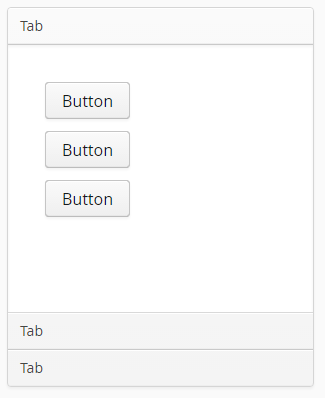
Ergebnis:
- Im GUI-Builder
Wichtige Events:
- selectedTabChange - Wird ausgelöst, wenn sich die Selektierung ändert.
Wichtige Properties:
- Item
Examples:
Tab dynamisch hinzufügen
Code
Tab selektieren
Code
Tab deaktivieren
Code
Tab schließen
Code
Geschlossenen Tab wieder öffnen
Code