GUI-Builder
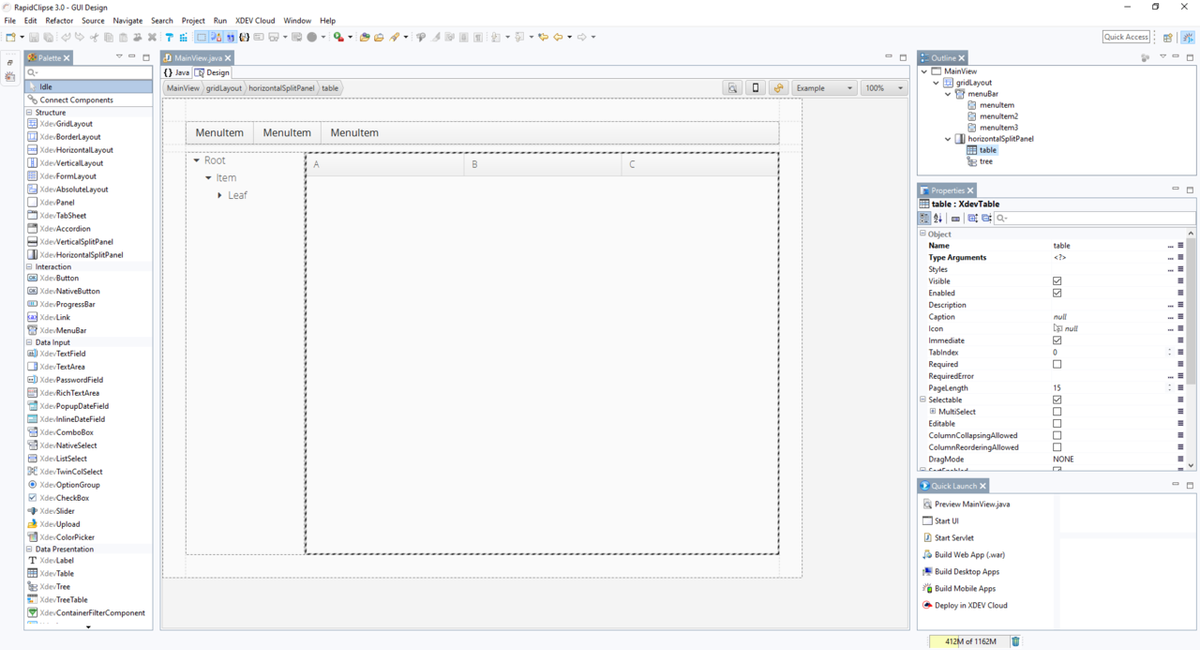
RapidClipse bietet Ihnen einen GUI-Builder, mit dem Sie grafische Oberflächen per Drag-and-Drop erstellen können. Im Hintergrund generiert RapidClipse Javacode auf Basis von Vaadin. Das Endergebnis zur Laufzeit ist eine HTML5 / JavaScript Oberfläche, die im Web-Browser dargestellt wird.
Für das Designen mit dem GUI-Builder sind weitere Eclipse Views wichtig oder hilfreich:
- Events - Registrierung von Events.
- Outline - Abbildung der Komponenten-Hierarchie in einer UI oder View.
- Palette - In der Palette werden alle UI-Komponenten aufgeführt, die für die Erstellung einer grafischen Oberfläche zur Verfügung stehen.
- Project Management - Unter User Interface werden die UI sowie sämtliche Views einer Oberfläche verwaltet.
- Properties - Auflistung der Eigenschaften und Einstellungen für die selektierten UI-Komponente.
- Quick Launch - Vorschau starten oder fertige Anwendung deployen.
- /wiki/spaces/DOC/pages/31850587 - Funktionen zum Positionieren und Layouten von UI-Komponenten.
Refresh
Sollte es beim Designen zu Darstellungsproblemen kommen, klicken Sie auf , um einen Refresh des GUI-Builders durchzuführen.
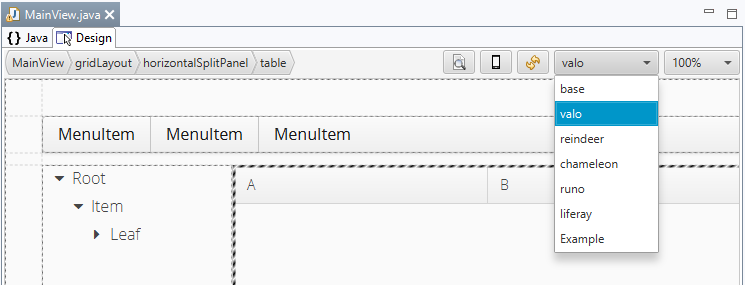
Theme
Über die Theme Combobox können Sie das Theme für die gesamte Oberfläche wechseln.
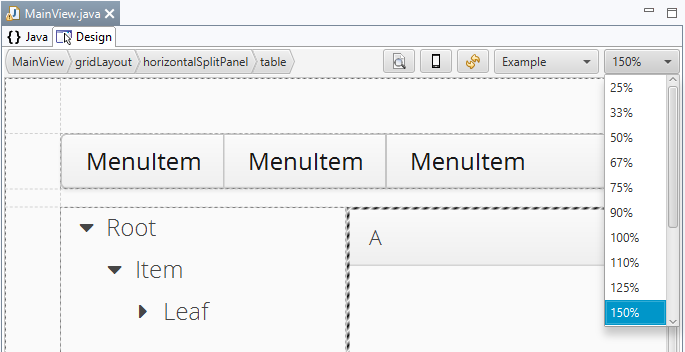
Zoom
Mit Hilfe der Zoom-Funktion können Sie Ihren Entwurf bei Bedarf vergrößern und verkleinern. Die Auswahl des Zoom-Faktors lässt sich sowohl über eine Combobox, als auch mit gedrückter Strg Taste + Mausrad einstellen.
UI und Views bearbeiten
Durch Doppelklick auf eine UI oder View im Project Management > User Interface wird diese zum Bearbeiten in einem neuen GUI-Builder Tab geöffnet, z.B. MainView.java.
Layouts
Um eine grafische Oberfläche bestehend aus UI-Komponenten erstellen zu können, müssen Sie Ihrer View ein Layout zuweisen.
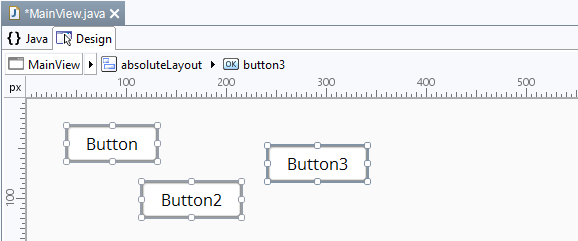
UI-Komponenten einfügen
Alle GUI-Komponenten lassen sich mit Drag-and-Drop in die Arbeitsfläche einfügen.
- Klicken Sie in der Palette eine UI-Komponente an, z.B. XdevButton.
- Ziehen Sie die UI-Komponente mit Drag-and-Drop von der Palette in die Arbeitsfläche.
Mehrfachauswahl
Für eine Mehrfachauswahl müssen Sie die Shift Taste gedrückt halten und die gewünschten GUI-Komponenten nacheinander anklicken. Die zuerst selektierte GUI-Komponente ist die führende GUI-Komponente, an der sich die anderen GUI-Komponenten der Mehrfachauswahl ausrichten lassen. Bei einer Mehrfachauswahl wird nur die führende GUI-Komponenten im Hierarchie-Pfad des GUI-Builders angezeigt. Um die führende GUI-Komponente zu wechseln, müssen Sie eine andere GUI-Komponente der Mehrfachauswahl anklicken.
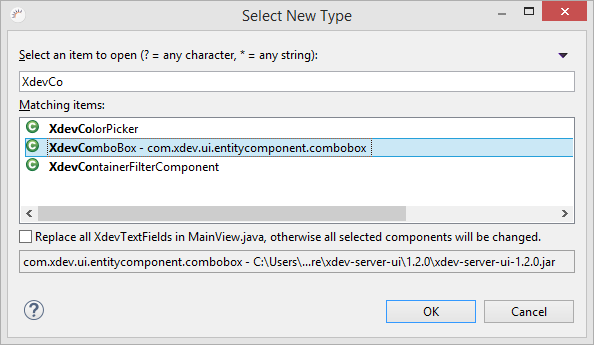
UI-Komponente austauschen
Im GUI-Builder bereits vorhandene UI-Komponenten oder Layouts lassen sich bei Bedarf austauschen und durch eine andere UI-Komponente bzw. Layout ersetzen.
- Klicken Sie mit Rechtsklick die UI-Komponente an, die Sie austauschen möchten, z.B. ein XdevTextField.
- Wählen Sie im Kontextmenü > Change Bean Type.
- Geben Sie im folgenden Dialog die neue UI-Komponente an, z.B. XdevComboBox.
- Klicken Sie auf OK.
- Klicken Sie auf Speichern.
Hinweis:
- Durch das Austauschen gelayouteter UI-Komponenten kann das Gesamtlayout beeinträchtigt werden.
- Layout-Änderungen - Nach dem Austauschen eines Layouts werden die darin enthaltenen UI-Komponenten nach den Regeln des gewählten Layouts völlig neu angeordnet.
Optionen:
- Mit Replace all ... werden in der aktuellen View alle UI-Komponenten des gewählten Typs (XdevTextField), durch den neuen Typ (XdevComboBox) ersetzt.
Code-Generierung
Nach jeder Änderung im GUI-Builder generiert RapidClipse automatisch XML-Code und daraus Javacode.
Deklarativ entwickeln
RapidClipse unterstützt bidirektionales Entwickeln zwischen GUI-Builder und XML-Code, d.h. Sie können Ihre Oberflächen wahlweise im GUI-Builder designen oder mit XML deklarativ beschreiben. Der generierte Javacode kann dagegen nicht editiert werden.
XDEV Software Corp. - One Embarcadero Center, San Francisco, CA 94111, US
Copyright © 2015. XDEV Software Corp. All rights reserved.