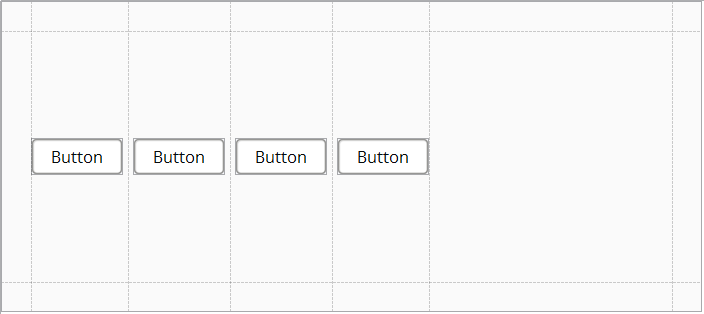
Alle GUI-Komponenten werden horizontal nebeneinander im Parent-Container angeordnet.
- Legen Sie eine neue View an.
- Fügen Sie aus der Palette ein XdevHorizontalLayout mit Drag-and-Drop in die View ein.
- Fügen Sie 4 XdevButton nacheinander in das XdevHorizontalLayout ein.
Constraints
- Align - Die selektierte GUI-Komponente kann zentriert oder an den oberen und unteren Rand des Parent-Containers angedockt werden.
- Weight - Die selektierte GUI-Komponente nimmt den gesamten, in der Breite verfügbaren Platz ein und wird darin zentriert. Falls mehrere GUI-Komponenten diese Eigenschaft besitzen, wird der verfügbare Platz je nach angegebener Gewichtung verhältnismäßig aufgeteilt.
- Width
- ? - Die selektierte GUI-Komponente wird standardmäßig dargestellt. Die Breite richtet sich automatisch nach dem Content.
- px - Die Breite der selektierten GUI-Komponente wird fest in Pixel definiert.
- % - Die selektierte GUI-Komponente streckt sich automatisch über die gesamte verfügbare Breite. Das passiert nicht, Icon ist deaktiviert!
- Height
- ? - Die selektierte GUI-Komponente wird standardmäßig dargestellt. Die Höhe richtet sich automatisch nach dem Content.
- px - Die Höhe der selektierten GUI-Komponente wird fest in Pixel definiert.
- % - Die selektierte GUI-Komponente streckt sich vertikal über die gesamte verfügbare Höhe.
- Quick Settings
- Don´t Stretch - Die selektierte GUI-Komponente wird standardmäßig dargestellt. Die Breite richtet sich automatisch nach dem Content.
- Stretch Horizontally - Die selektierte GUI-Komponente nimmt automatisch den gesamten verfügbaren Platz in der Breite ein. Falls mehrere GUI-Komponenten diese Eigenschaft besitzen, wird der verfügbare Platz je nach angegebener Gewichtung (Weight) verhältnismäßig aufgeteilt.