...
Es wird eine neue UI-Komponente vom Typ Button erzeugt.
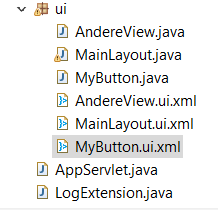
Code Block language java theme Confluence package com.company.demoproject.ui; import com.vaadin.flow.component.button.Button; public class MyButton extends Button { public MyButton() { super(); this.initUI(); } /* WARNING: Do NOT edit!<br>The content of this method is always regenerated by the UI designer. */ // <generated-code name="initUI"> private void initUI() { this.setText("Button"); this.setSizeUndefined(); } // </generated-code> }- Im Project Management > main-java > ui wird die neue UI-Komponente angezeigt und kann damit im GUI-Builder angezeigt, editiert, via Properties konfiguriert und in der Javacode-Ansicht erweitert werden.
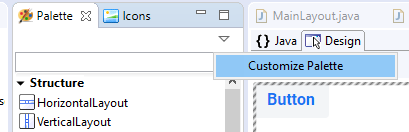
- Um die Komponente zu der Palette hinzuzufügen, können Sie wie folgt vorgehen:
- Auf Customize Palette drücken
- Dann die Interaction Kategorie anklicken und dann auf Add Element klicken.
- Im folgenden Dialog dann nach MyButton suchen und Ihre Klassen dann auswählen.
- Dann können Sie mit OK bestätigen und Ihr Button sollte dann unter Interaction erscheinen.
- Auf Customize Palette drücken
...
Die neue UI-Komponente kann wie jede andere UI-Komponente im GUI-Builder verwendet werden.
- Klicken Öffnen Sie im Project Management > main-java > ui > MainLayout.ui.javaxml.
- Wählen Sie die neue UI-Komponente in der Palette aus und ziehen Sie diese per Drag & Drop auf den GUI-Builder.