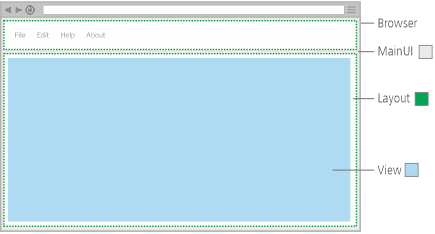
Bei klassischen Software-Anwendungen sollen in den meisten Fällen bestimmte Bereiche der Oberfläche permanent sichtbar bleiben, z.B. eine Navigation oder eine Statusleiste, während die einzelnen Views der Anwendung wechseln können. Dazu müssen sich die ständig sichtbaren Oberflächen-Elemente direkt in der MainUI befinden, getrennt und unabhängig von den einzelnen Views. Dies lässt sich mit Hilfe eines Layouts umsetzen. In the majority of traditional software applications, certain areas of the interface need to remain permanently visible, e.g., a navigation or status bar, while the individual views of the application can change. Any interface elements that need to remain continuously visible must be located directly in the MainUI, separately and independently from the individual views. This can be achieved using a layout.
Views, die sich zusätzlich in einem Panel befinden, lassen sich skrollenwhich additionally are in a panel, can be scrolled.
- Legen Sie ein neues RapidClipse Projekt an.
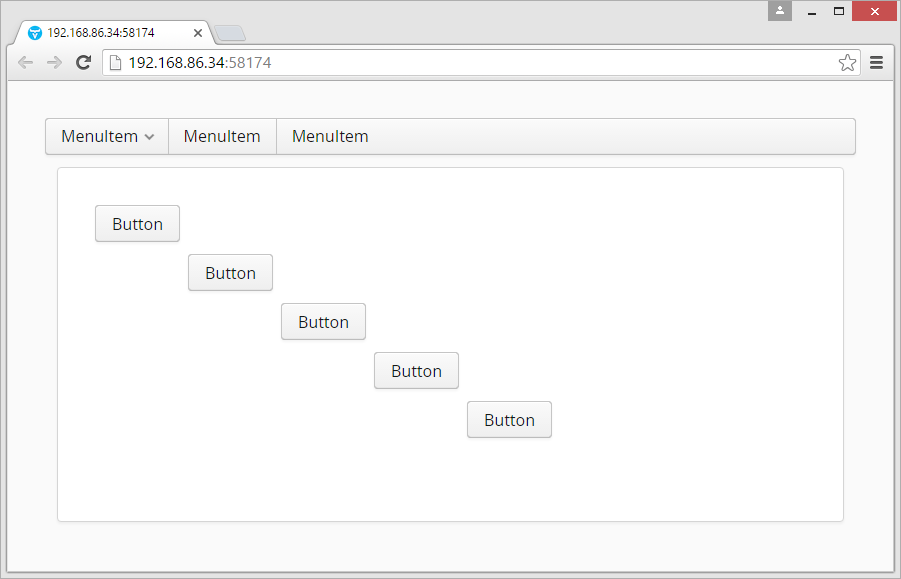
- Fügen Sie in die im GUI-Builder sichtbare MainView einige Buttons ein.
- Klicken Sie in die MainView und bei Toolbox > Constraints > Height auf , um die MainView skrollbar zu machen.
- Selektieren Sie im Create a new RapidClipse project.
- Add a few buttons to the MainView which you find in the GUI Builder.
- Click MainView and Toolbox> Constraints> Height to make the MainView scrollable.
- Under Project Management > User Interface die Datei, select the MainUI.java file.
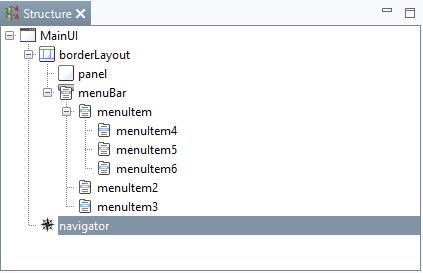
- Fügen Sie ein Add a BorderLayout in die the MainUI ein..
- Fügen Sie eine MenuBar in den oberen Bereich des BorderLayouts ein.
- Fügen Sie ein Panel unter der MenuBar in das BorderLayout ein.
- Selektieren Sie bei Structure den Navigator.
- Wählen Sie bei Add a MenuBar to the top of the BorderLayout.
- Add a panel under the MenuBar in the BorderLayout.
- Select the Navigator under Structure.
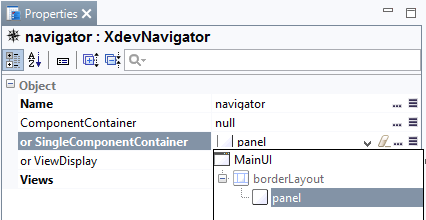
- Select Properties > or SingleComponentContainer > panel aus.
- Klicken Sie auf SpeichernClick Save.