In bestimmten Fällen möchte man die Standard-Funktionalität von UI-Komponente erweitern oder individuell ändern. Dazu können Sie von den Standard-Komponenten ableiten und die neue UI-Komponente anschließend auch im GUI-Builder zur Verfügung stellen.
UI-Komponente erzeugen
...
I In certain cases, you may want to extend the default functions of the UI components or make custom changes. To do so, you can derive from the standard components. The new UI component can then be used in the GUI Builder.
Generate UI Component
- Click Project Management > User Interface Create a new GUI element.
- Legen Sie im folgenden Dialog bei Name einen Namen für Ihre UI-Komponente fest, z.B. In the following dialog, choose a name for your UI component in Name, e.g. MyButton.
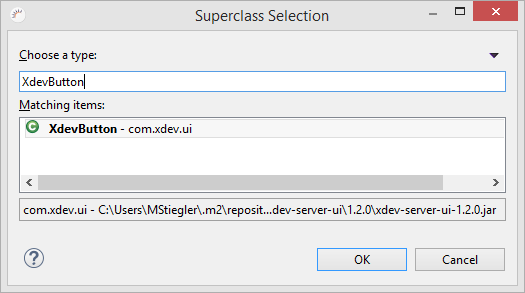
- Klicken Sie bei Click Superclass > > Browse.
- Wählen Sie im folgenden Dialog eine UI-Komponente von der Sie Ihre UI-Komponente ableiten möchten (Superklasse), z.B. In the following dialog, choose a UI component from which you want to derive your UI component (superclass), e.g. XdevButton.
- Klicken Sie auf Click on OK.Klicken Sie auf
- Click on Finish.
...
Result:
Es wird eine neue UI-Komponente vom Typ XdevButton erzeugtA new UI component of type XdevButton is generated.
Code Block language java theme Confluence package com.company.example.ui; import com.xdev.ui.XdevButton; public class MyButton extends XdevButton { /** * */ public MyButton() { super(); this.initUI(); } /* * WARNING: Do NOT edit!<br>The content of this method is always regenerated * by the UI designer. */ // <generated-code name="initUI"> private void initUI() { this.setCaption("Button"); this.setSizeUndefined(); } // </generated-code> }- Im In Project Management > > User Interface wird die neue UI-Komponente angezeigt und kann damit im GUI-Builder angezeigt, eiditiert, via Properties konfiguriert und in der Javacode-Ansicht erweitert werden a new UI component is available and can, thus, be displayed in the GUI Builder, edited, configured via Properties, and enhanced in the Java code view.
Die Palette wird automatisch mit der neuen - UI-Komponente erweitert. Damit kann die neue UI-Komponente wie jede andere UI-Komponente verwendet werdenThe new UI component is automatically added to the Palette. The new UI component can be used in the GUI Builder like any other UI component.
Enhance UI
...
Die neue UI-Komponente kann beliebig mit neuen Eigenschaften und Methoden erweitert werden.
...
component
The new UI component can be enhanced with any new properties and methods.
- Double-click the new UI component in Project Management > User Interface.
- Change the caption.
- Assign an icon to the UI component.
Define a new property; e.g., MouseOverCaption.
Code Block language java theme Confluence String MouseOverCaption = ""; public String getMouseOverCaption() { return MouseOverCaption; } public void setMouseOverCaption(String mouseOverCaption) { MouseOverCaption = mouseOverCaption; }- Klicken Sie auf SpeichernClick Save.
Hinweis:
- Im Code definierte Properties werden später bei Properties > Misc angezeigt.
Neue UI-Komponente verwenden
Die neue UI-Komponente kann wie jede andere UI-Komponente im GUI-Builder verwendet werden.
...
Note:
- The properties defined in the code are later displayed in Properties > Misc.
Use new UI component
The new UI component can be used in the GUI Builder in the same way as any other UI component.
- Click Project Management > User Interface > > MainView.
- Wählen Sie die neue UI-Komponente in der Palette aus und ziehen Sie diese per Drag&Drop in die MainView.
Neue UI-Komponente im GUI-Builder als Standard verwenden
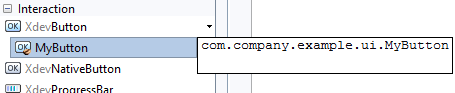
- Klicken Sie in der Palette bei der abgeleiteten UI-Komponente auf den kleinen Pfeil.
- Klicken Sie bei der neuen UI-Komponente auf Choose a new UI component in the Palette and drag it to the MainView.
Use new UI component in the GUI Builder as default
- Click on the small arrow on the palette in the derived UI component.
- Click in the new UI component..