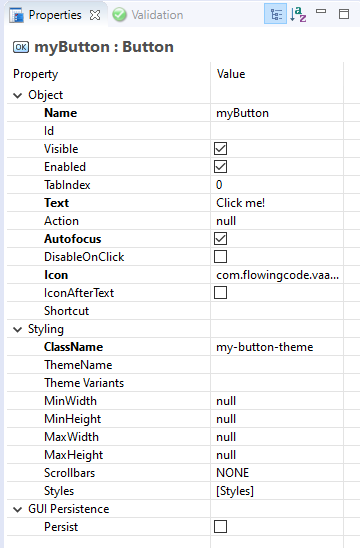
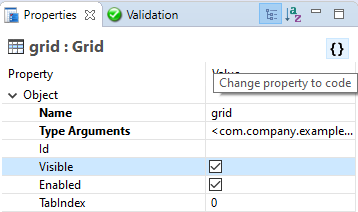
In den Properties werden alle Eigenschaften (Properties) eines Objektes die Eigenschaften von UI-Komponenten, Layouts, Entities oder anderen Objekten angezeigt. Mit Hilfe dieser von Properties lässt sich können Sie das jeweilige Objekt konfigurieren. Im Code werden dafür entsprechende Methodenaufrufe von der IDE generiert., ohne dafür Code schreiben zu müssen. Der entsprechende Code wird von RapidClipse automatisch generiert.
Bedeutung von Properties:
Jede Property steht für einen oder in manchen Fällen für mehrere Methodenaufrufe, die von RapidClipse automatisch generiert werden, z.B. wird für Button > Text > Save der Methodenaufruf this.button.setText("Save"). Die bei einer Property vorgenommene Einstellung oder angegebener Wert steht für einen oder mehrere Parameter, die der generierten Methode übergeben werden, z.B. Save. Für Properties, bei denen Sie ein Assistent unterstützt, werden meistens mehrere Methodenaufrufe oder sogar zusätzlicher Code an anderen Stellen generiert.
Der von RapidClipse generierte Code wird in einen schreibgeschützten und mit WARNING: Do NOT edit! entsprechend gekennzeichneten Code-Block geschrieben, der im Code-Editor nicht editiert werden kann.
Nach jeder Änderung an Properties müssen Sie speichern, um die Änderung im Code abschließend zu übernehmen.
Ergebnis:
| Code Block | ||||
|---|---|---|---|---|
| ||||
this.button/* WARNING: Do NOT edit!<br>The content of this method is always regenerated by the UI designer. */ // <generated-code name="initUI"> private void initUI() { this.myButton = new XdevButton(); this.setEnabled(false); this.setVisible(false); this. Button(); this.myButton.setClassName("my-button-theme"); this.myButton.setText("Click me!"); this.myButton.setAutofocus(true); this.myButton.setIcon(EditorIcons.BORDER_COLOR.create()); this.add(this.myButton); } // </generated-code> // <generated-code name="variables"> private Button myButton; // </generated-code> |
Property Typen
| Typ | Property | |||||||
|---|---|---|---|---|---|---|---|---|
| String |
|
...
| ||||||||
| Boolean |
| |||||||
| Integer |
|
...
|
...
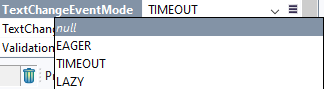
| Combobox |
| |||||||
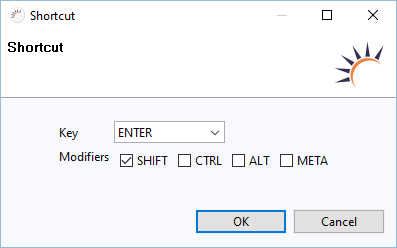
| Assistent |
|
Kein überflüssiger Code:
Trotz der zahlreichen Einstellungsmöglichkeiten und vielen bereits gesetzten Standard-Einstellungen erzeugt RapidClipse keinen überflüssigen Code. Z.B. steht die Property Button > Visible > true für den Methodenaufruf this.button.setVisible(true). Da dieser Aufruf jedoch überflüssig ist, wird der Code von RapidClipse erst gar nicht generiert.
| Property | Generierter Code | |||||||
|---|---|---|---|---|---|---|---|---|
Es wird kein Code generiert. | ||||||||
|
Eingabe-Assistent aufrufen:
Eigenschaften mit dem Icon bieten einen Assistenten für das Festlegen der benötigten Einstellung.
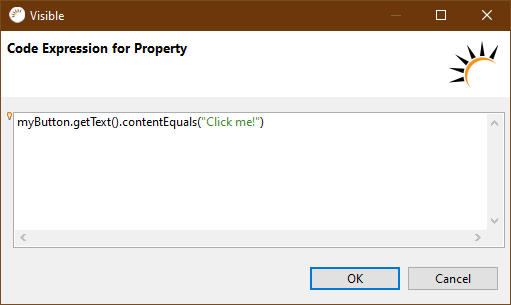
Code als Einstellung hinterlegen:
- Klicken Sie auf die entsprechenden Property.
- Dann oben rechts auf klicken.
- Geben Sie im folgenden Assistenten entsprechende Anweisungen ein.
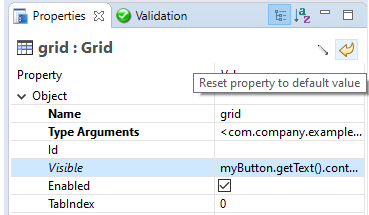
Einstellung rückgängig machen:
- Klicken Sie auf die entsprechende Property.
- Dann oben rechts auf klicken.