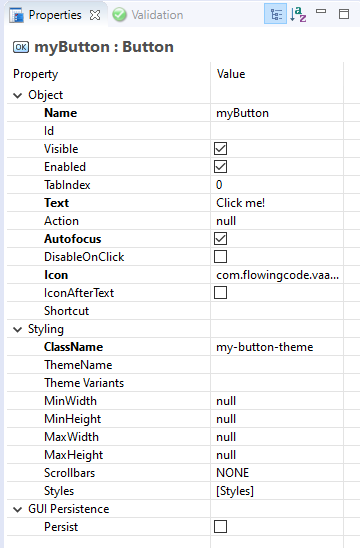
In den Properties werden die Eigenschaften einer von UI-KomponenteKomponenten, Layouts, eines Entities oder anderen Objekts Objekten angezeigt. Mit Hilfe von Properties lässt sich können Sie das jeweilige Objekt konfigurieren, ohne dafür Code schreiben zu müssen. Der entsprechende Code wird von RapidClipse automatisch generiert.
Bedeutung von Properties:
Jede Property steht für einen Methodenaufruf, der oder in manchen Fällen für mehrere Methodenaufrufe, die von RapidClipse automatisch generiert wirdwerden, z.B. wird für Caption Button > Text > Save der Methodenaufruf der Methodenaufruf this.button.setCaptionsetText("Save");. Der . Die bei einer Property vorgenommene Einstellung oder angegebener Wert steht für einen oder mehrere Parameter, die der generierten Methode übergeben werden, z.B. Save. Für Properties, bei denen Sie ein Assistent unterstützt, werden meistens mehrere Methodenaufrufe oder sogar zusätzlicher Code an anderen Stellen generiert.
Der von RapidClipse generierte Code wird in einen geschützen schreibgeschützten und mit WARNING: Do NOT edit! entsprechend entsprechend gekennzeichneten Code-Block generiert wirdgeschrieben, der im Code-Editor nicht editiert werden kann. Nach dem Ändern einer Property
Nach jeder Änderung an Properties müssen Sie speichern, um die Änderung im Code abschließend zu übernehmen.
Ergebnis:
| Code Block | ||||
|---|---|---|---|---|
| ||||
/* * WARNING: Do NOT edit!<br>The content of this method is always regenerated * by the UI designer. */ // <generated-code name="initUI"> private void initUI() { this.buttonmyButton = new XdevButtonButton(); this.buttonmyButton.setCaptionsetClassName("Savemy-button-theme"); this.buttonmyButton.setSizeUndefined(setText("Click me!"); this.setContent(this.buttonmyButton.setAutofocus(true); this.setWidth(600, Unit.PIXELSmyButton.setIcon(EditorIcons.BORDER_COLOR.create()); this.setHeight(300, Unit.PIXELSadd(this.myButton); } // </generated-code> // <generated-code name="variables"> private XdevButtonButton buttonmyButton; // </generated-code> |
Properties schneller finden:
Mit Hilfe eines Quickfinders, der bereits bei der Eingabe reagiert, finden Sie benötigte Properties sehr viel schneller.
...
|
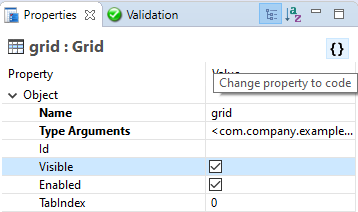
Property Typen
| Typ | Property | |||||||
|---|---|---|---|---|---|---|---|---|
| String |
| |||||||
| Boolean |
| |||||||
| Integer |
| |||||||
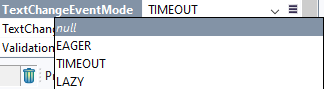
| Combobox |
| |||||||
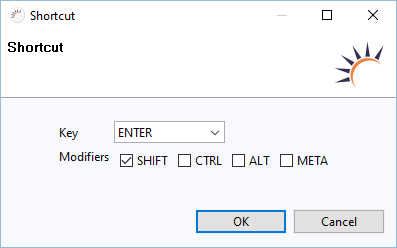
| Assistent |
|
Kein überflüssiger Code:
Trotz der zahlreichen Einstellungsmöglichkeiten und vielen bereits gesetzten Standard-Einstellungen erzeugt RapidClipse keinen überflüssigen Code. Z.B. steht die Property Button > Visible > true für den Methodenaufruf this.button.setVisible(true). Da dieser Aufruf jedoch überflüssig ist, wird der Code von RapidClipse erst gar nicht generiert.
| Property | Generierter Code | |||||||
|---|---|---|---|---|---|---|---|---|
Es wird kein Code generiert. | ||||||||
|
Eingabe-Assistent aufrufen:
Eigenschaften mit dem Icon bieten einen Assistenten für das Festlegen der benötigten Einstellung.
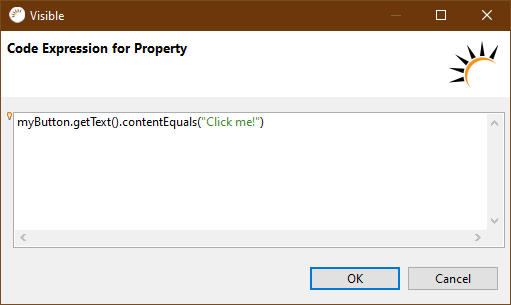
Code als Einstellung hinterlegen:
- Klicken Sie bei der auf die entsprechenden Property auf .Wählen Sie im folgenden Popup-Menü Code aus.
- Dann oben rechts auf klicken.
- Geben Sie im folgenden Assistenten entsprechende Anweisungen ein.
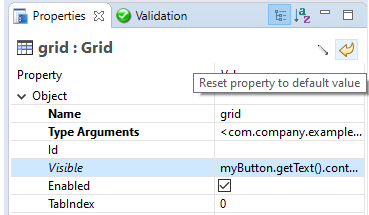
Einstellung rückgängig machen:
- Klicken Sie bei der entsprechenden Property auf .Wählen Sie im folgenden Popup-Menü Reset aus.
auf die entsprechende Property. - Dann oben rechts auf klicken.