...
| Code Block | ||||
|---|---|---|---|---|
| ||||
/* WARNING: Do NOT edit!<br>The content of this method is always regenerated by the UI designer. */
// <generated-code name="initUI">
private void initUI()
{
this.myButton = new Button();
this.myButton.setClassName("my-button-theme");
this.myButton.setText("Click me!");
this.myButton.setAutofocus(true);
this.myButton.setIcon(EditorIcons.BORDER_COLOR.create());
this.myButton.setWidth("90%");
this.myButton.setHeight(null);
this.add(this.myButton);
} // </generated-code>
// <generated-code name="variables">
private Button myButton;
// </generated-code> |
Property Typen
Nicht nur für Standard-, sondern auch selbst definierte Properties werden im Fenster Properties angezeigt und je nach Parameter automatisch der entsprechend passende Editor dazu verwendet.
| Typ | Property | |||||||
|---|---|---|---|---|---|---|---|---|
| String |
| |||||||
| Boolean |
| |||||||
| Integer |
| |||||||
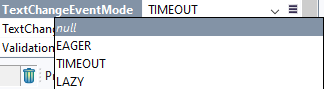
| Combobox |
| |||||||
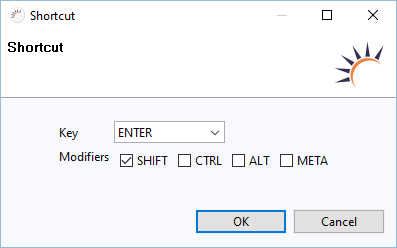
| Assistent |
|
...
| Property | Generierter Code | |||||||
|---|---|---|---|---|---|---|---|---|
Es wird kein Code generiert. | ||||||||
|
Properties schneller finden:
Mit Hilfe eines Quickfinders, der bereits bei der Eingabe reagiert, finden Sie benötigte Properties sehr viel schneller.
...
Eingabe-Assistent aufrufen:
...