In bestimmten Fällen möchte man die Standard-Funktionalität von UI-Komponente erweitern oder individuell ändern. Dazu können Sie von den Standard-Komponenten ableiten und die neue UI-Komponente anschließend auch im GUI-Builder zur Verfügung stellen.
UI-Komponente erzeugen
- Klicken Sie im Project Management > User Interface main-java aufCreate a new GUI element.
- Legen Sie im folgenden Dialog bei Name einen Namen für Ihre UI-Komponente fest, z.B. MyButton.
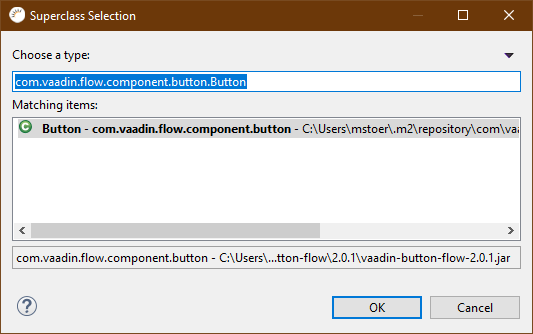
- Klicken Sie bei Superclass > Browse.
- Wählen Sie im folgenden Dialog eine UI-Komponente von der Sie Ihre UI-Komponente ableiten möchten (Superklasse), z.B. XdevButton Button.
- Klicken Sie auf OK.
- Klicken Sie auf Finish.
...
Es wird eine neue UI-Komponente vom Typ XdevButton Button erzeugt.
Code Block language java theme Confluence package com.company.exampledemoproject.ui; import com.vaadin.flow.xdevcomponent.uibutton.XdevButtonButton; public class MyButton extends XdevButtonButton { /** * */ public MyButton() { super(); this.initUI(); } /* * WARNING: Do NOT edit!<br>The content of this method is always regenerated * by the UI designer. */ // <generated-code name="initUI"> private void initUI() { this.setCaptionsetText("Button"); this.setSizeUndefined(); } // </generated-code> }
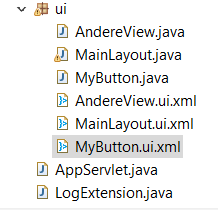
- Im Project Management > User Interface > main-java > ui wird die neue UI-Komponente angezeigt und kann damit im GUI-Builder angezeigt, eiditierteditiert, via Properties konfiguriert und in der Javacode-Ansicht erweitert werden.
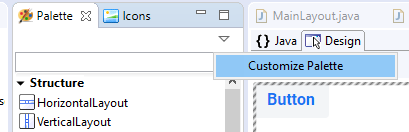
Die Palette wird automatisch mit der neuen UI-Komponente erweitert. Damit kann die neue UI-Komponente wie jede andere UI-Komponente verwendet werden. - Um die Komponente zu der Palette hinzuzufügen, können Sie wie folgt vorgehen:
- Auf Customize Palette drücken
- Dann die Interaction Kategorie anklicken und dann auf Add Element klicken.
- Im folgenden Dialog dann nach MyButton suchen und Ihre Klassen dann auswählen.
- Dann können Sie mit OK bestätigen und Ihr Button sollte dann unter Interaction erscheinen.
- Auf Customize Palette drücken
UI-Komponente erweitern
Die neue UI-Komponente kann beliebig mit neuen Eigenschaften und Methoden erweitert werden.
- Klicken Sie im Project Management > User Interface > main-java > ui die neue UI-Komponente mit Doppelklick an.Ändern Sie die Beschriftung.
- Weisen Sie der UI-Komponente ein Icon zu.
Definieren Sie eine neue Eigenschaft, z.B. MousOverCaption.
Code Block language java theme Confluence String MouseOverCaption = ""; public String getMouseOverCaption() { return MouseOverCaption; } public void setMouseOverCaption(String mouseOverCaption) { MouseOverCaption = mouseOverCaption; }- Klicken Sie auf Speichern.
...
- Im Code definierte Properties werden später bei Properties > Misc Object angezeigt.
Neue UI-Komponente verwenden
Die neue UI-Komponente kann wie jede andere UI-Komponente im GUI-Builder verwendet werden.
- Klicken Öffnen Sie im Project Management > User Interface > MainView > main-java > ui > MainLayout.ui.xml.
- Wählen Sie die neue UI-Komponente in der Palette aus und ziehen Sie diese per Drag & Drop in die MainView.
Neue UI-Komponente in der Palette als Standard verwenden
- Klicken Sie in der Palette bei der abgeleiteten UI-Komponente auf den kleinen Pfeil.
- Klicken Sie bei der neuen UI-Komponente auf .
Komplexere UI-Komponenten
- Erzeugen Sie ein neues GUI-Element mit dem Namen MyForm vom Typ XdevPanel und wählen Sie bei Initial Layout > XdevGridLayout aus.
- Fügen Sie einige Formular-Controls ein, u.a. eine XdevComboboxGUI-Builder.