Das XdevImage ist ein Container für die Darstellung von Bilder. Die Bilder selbst müssen sich in den Resources befinden und werden lediglich mit dem XdevImage Container verknüpft. Auch die Angabe einer URL als Bildquelle ist möglich. Als Bild-Formate werden alle Formate unterstützt, die Browser darstellen können.
- Fügen Sie im Project Management > Resources > images eine Bild-Datei aus Ihrem Dateimanager mit Drag-and-Drop ein, z.B. RapidClipseLogo.jpg.
- Fügen Sie ein XdevImage in den GUI-Builder ein.
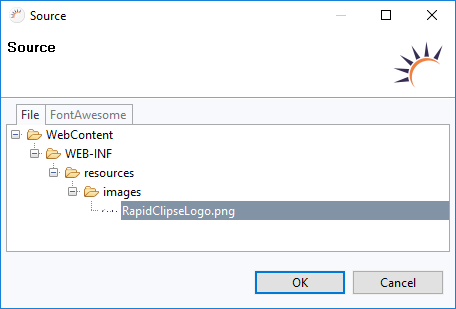
- Klicken Sie bei Properties > Source auf ....
- Wählen Sie im folgenden Assistenten bei File > WebContent > WEB-INF > resources > images die Bild-Datei aus.
- Klicken Sie auf OK
Wichtige Properties:
Include Page Property Caption Property Caption Include Page Property Description Property Description - Source - URL oder URI der einzubindenden Bild-Datei.
Wichtige Events:
- Misc
Include Page Event click Event click Include Page Event contextClick Event contextClick
Examples:
Bild zuweisen
Code Block language java theme Confluence this.image.setSource(new ApplicationResource(this.getClass(), "WebContent/WEB-INF/resources/images/logo.png"));
Bild / URL zurückgeben lassen
Code Block language java theme Confluence Resource source = this.image.getSource();