XdevImage
Das XdevImage ist ein Container für die Darstellung von Bilder. Die Bilder selbst müssen sich in den Resources befinden und werden lediglich mit dem XdevImage Container verknüpft. Auch die Angabe einer URL als Bildquelle ist möglich. Als Bild-Formate werden alle Formate unterstützt, die Browser darstellen können.
- Fügen Sie im Project Management > Resources > images eine Bild-Datei aus Ihrem Dateimanager mit Drag-and-Drop ein, z.B. RapidClipseLogo.jpg.
- Fügen Sie ein XdevImage in den GUI-Builder ein.
- Klicken Sie bei Properties > Source auf ....
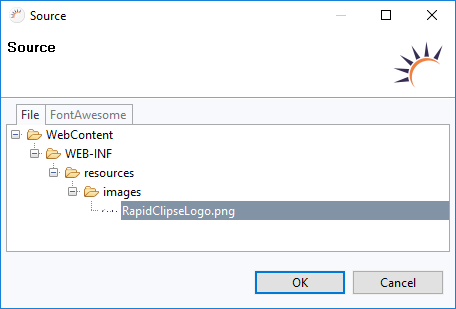
- Wählen Sie im folgenden Assistenten bei File > WebContent > WEB-INF > resources > images die Bild-Datei aus.
- Klicken Sie auf OK
Wichtige Properties:
Caption - Zeigt den Text als Beschriftung an.
Description - Text, der zur Laufzeit bei Mausberührung als Tooltip angezeigt wird.
- Source - URL oder URI der einzubindenden Bild-Datei.
Wichtige Events:
- Misc
click - Analog zum buttonClick-Event wird das Event erst mit dem Loslassen der gedrückten Maustaste ausgelöst.
contextClick - Wird ausgelöst, wenn die UI-Komponente mit der rechten Maustaste angeklickt wird.
Examples:
Bild zuweisen
this.image.setSource(new ApplicationResource(this.getClass(), "WebContent/WEB-INF/resources/images/logo.png"));
Bild / URL zurückgeben lassen
Resource source = this.image.getSource();
Alle XdevImage Methoden
Related content
XDEV Software Corp. - One Embarcadero Center, San Francisco, CA 94111, US
Copyright © 2015. XDEV Software Corp. All rights reserved.