XdevListSelect
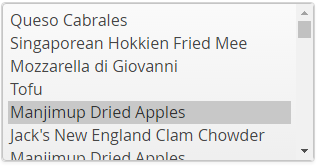
Die XdevListSelect ist eine Dropdown-Liste, aus der Anwender einen Wert auswählen können. Auch eine Mehrfachauswahl ist optional möglich. Die Dropdown-Liste enthält meistens die Werte einer Spalte einer Datenbanktabelle.
Die XdevListSelect ist eine Formular-Komponente und kann via XdevFieldGroup persistiert werden.
Wichtige Properties:
Auto query data - Führt automatisch eine Datenbankabfrage durch und füllt das mit der UI-Komponente verknüpfte Entity. Daten, die nicht angezeigt werden können, werden lazy nachgeladen (Lazy-Loading). Als Daten-Container wird der XdevLazyEntityContainer verwendet.
Connected form - Verknüpft die UI-Komponente (Master) mit der angegebenen XdevFieldGroup (Detail).
Entity - Verknüpft das zugewiesene Entity mit der UI-Komponente.
- Properties - Zeigt in der UI-Komponente die Attribute des verknüpften Entites an, die hier angegeben werden, z.B. {%company}. Es können auch mehrere Attribute angezeigt werden, z.B. {%company}, {%carmodels}, {%price}. Dadurch werden die ggf. gesetzten Einstellung im Entity Editor bei Settings > Entity caption sowie bei Properties > ItemCaptionValue überschrieben.
- Data - Verwendet anstelle der Standard-Abfragestrategie Auto query data die Abfrage-Methode findAll oder eine benutzerdefinierte Abfrage-Methode. findAll überträgt das gesamte Abfrageergebnis und verwendet als Daten-Container den XdevBeanItemContainer. Lazy-Loading wird nicht unterstützt.
- Hierarchy - Nur bei XdevTree.
ItemCaptionFromAnnotation - Zeigt in der UI-Komponente die Attribute des verknüpften Entites an, die im Entity Editor bei Settings > Entity caption global definiert wurden, z.B. {%company}, {%carmodels}, {%price}.
ItemCaptionValue - Zeigt in der UI-Komponente die Attribute des verknüpften Entites an, die hier angegeben werden, z.B. {%company}. Es können auch mehrere Attribute angezeigt werden, z.B. {%company}, {%carmodels}, {%price}. Dadurch wird die ggf. gesetzte, globale Einstellung im Entity Editor bei Settings > Entity caption überschrieben.
Master component - Mit der UI-Komponente verknüpfte Master-Komponente.
MultiSelect - Lässt eine Mehrfachauswahl zu.
- ReadOnly
Required - Die Formular-Komponente wird als Pflichtfeld definiert, das ausgefüllt, selektiert oder bei der eine Auswahl vorgenommen werden muss.
RequiredError - Fehlermeldung die angezeigt wird, wenn die als Pflichtfeld definierte Formular-Komponente nicht ausgefüllt, selektiert oder wenn keine Auswahl vorgenommen wurde.
Rows - Definiert die Höhe einer Formular-Komponente in Zeilen. Eine Row entspricht ungefähr der Höhe eines Zeichens. Die Einstellung ist nur dann relevant, wenn in der Toolbox > Height > ? eingestellt ist (Undefined) oder in einem AbsoluteLayout.
TabIndex - Definiert die Reihenfolge im Tab-Index. Der Tab-Index definiert die Reihenfolge mehrerer UI-Komponenten, die durch Drücken der Tab Taste nacheinander selektiert werden.
Wichtige Events:
valueChange - Wird ausgelöst, wenn der Inhalt verändert wurde, u.a. durch Hinzufügen oder Löschen von Zeichen, jedoch erst wenn die UI-Komponente den Fokus verliert.
Databinding:
- Daten-Container (Model)
XdevBeanItemContainer - Standard Daten-Container. Die Zuweisung erfolgt mit der Methode setContainerDataSource.
// Generates a new XdevBeanItemContainer 'productList' XdevBeanItemContainer<Product> productList = new XdevBeanItemContainer<Product>(Product.class); // Sets the XdevBeanItemContainer listSelect.setContainerDataSource(productList);
- XdevLazyEntityContainer - Wird ausschließlich von RapidClipse verwendet, wenn die Property Entity > Auto query data selektiert ist.
Examples:
Selektierung zurücksetzen - Setzt die Selektierung auf den Ausgangszustand. Dies löst ein valueChange Event aus.
listSelect.clear();
Fokus setzen - Weist dem XdevListSelect den Focus zu. Dies kann ggf. ein focus Event auslösen.
listSelect.focus();
Einträge hinzufügen - Weist dem XdevListSelect manuell Einträge hinzu.
listSelect.addItem("Eintrag 1"); listSelect.addItem("Eintrag 2");Direkte Zuweisung mehrerer Einträge.
listSelect.addItems("Eintrag 1", "Eintrag 2", "Eintrag 3", "Eintrag 4");Selektiertes Objekt - Liefert das selektierte Objekt zurück (Entity) - Beispiel mit Category Entity
BeanItem<Category> selectedItem = listSelect.getSelectedItem(); Category category = selectedItem.getBean();
oder
Category Category = (Category)listSelect.getValue();
oder - Liefert eine Liste aller selektierten Elemente
List<BeanItem<Category>> selectedItems = listSelect.getSelectedItems();
Elemente entfernen - Entfernt alle Elemente aus der XdevListSelect
listSelect.removeAllItems();
Element selektieren - Automatisches Selektieren eines Eintrages - Beispiel: erster Eintrag.
Collection<?> itemIds = listSelect.getItemIds(); listSelect.setValue(((List<Category>)itemIds).get(0));
XDEV Software Corp. - One Embarcadero Center, San Francisco, CA 94111, US
Copyright © 2015. XDEV Software Corp. All rights reserved.