XdevFieldGroup
Die XdevFieldGroup ist eine virtuelle GUI-Komponente (Virtual Component), die zu einem gemeinsamen Formular gehörende Formular-Komponenten mit dem dazugehörigen Entity, bzw. mit dessen Attributen verbindet (Mapping). Durch das Mapping zwischen Formular und Entity lassen sich Formular-Daten auf einfache Weise in das Formular übertragen und diese mit jeweils nur einem einzigen Methodenaufruf speichern und editieren. Die Formular-Komponenten können sich an völlig beliebigen Positionen befinden und müssen weder gruppiert, noch sich in einem gemeinsamen Parent-Container befinden.
Formular generieren lassen
- Legen Sie eine neue /wiki/spaces/DOK/pages/13762656CategoryForm ohne Layout an.
- Fügen Sie das Entity Category per Drag-and-Drop in die View ein.
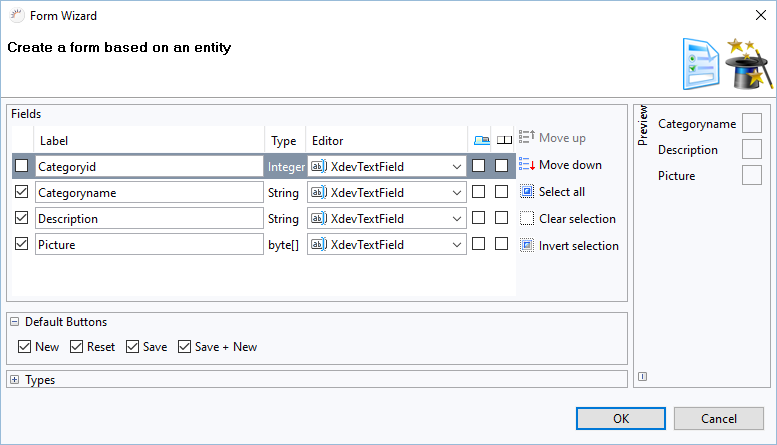
- Klicken Sie im folgenden Formular-Assistenten auf OK.
Hinweis:
- Verwendete Datenquelle - Data Source: H2 Northwind > Entity: Category
Ergebnis:
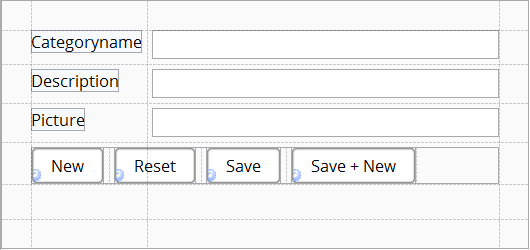
- Im GUI-Builder
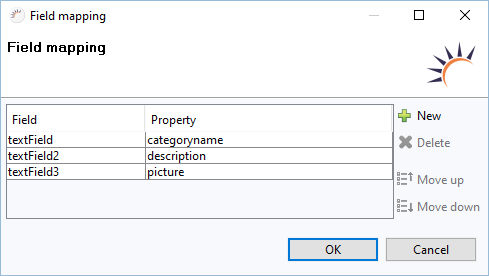
- Mapping - Mapping zwischen Formular-Komponenten und den Attributen des Entity Category bei der XdevFieldGroup > Properties > Field mapping.
- Generierte Formular-Aktionen
New - Erzeugt einen neuen, leeren Datensatz im Speicher.
this.fieldGroup.setItemDataSource(new Category());
Reset - Setzt alle Formular-Komponenten zurück.
this.fieldGroup.discard();
Save - Speichert den Datensatz in der Datenbank ab.
this.fieldGroup.save();
Save + new - Speichert den Datensatz in der Datenbank ab und erzeugt einen neuen, leeren Datensatz im Speicher.
this.fieldGroup.save(); this.fieldGroup.setItemDataSource(new Category());
Weitere Formular-Aktionen
Leeres Product-Objekt erzeugen und an die XdevFieldGroup übergeben, z.B. um einen neuen Datensatz anzulegen:
Products product = new Products(); fieldGroup.setItemDataSource(product);
Datensatz mit der ID 5 laden und an die XdevFieldGroup übergeben:
Category category = new CategoryDAO().find(5); fieldGroup.setItemDataSource(category);
Selektierte Zeile einer XdevTable an die XdevFieldGroup übergeben (ohne die GUI-Builder Unterstützung bei Property > Connected form zu verwenden). Dafür müssen Sie bei der XdevTable das Event valueChange anlegen.
BeanItem<Category> item = table.getSelectedItem(); fieldGroup.setItemDataSource(item);
Formular manuell erstellen
- Legen Sie eine neue /wiki/spaces/DOK/pages/13762656CategoryForm ohne Layout an.
- Erstellen Sie ein Formular für das Entity Category.
- Fügen Sie ein XdevFormLayout ein.
- Fügen Sie 3 XdevTextFields untereinander ein.
- Benennen Sie die XdevTextFields in den Properties > Name um in txtCategoryname, txtDescription, txtPicture.
- Legen Sie für die XdevTextFields in den Properties > Caption die Beschriftungen Categoryname, Description, Picture fest.
- Fügen Sie eine XdevFieldGroup an einer beliebigen Stelle ein.
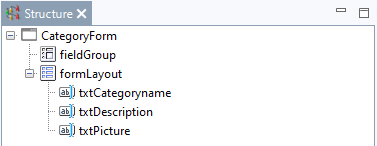
- Klicken Sie bei Structure > fieldGroup.
- Verknüpfen Sie die Formular-Komponenten mit den entsprechend geeigneten Attributen des Entity Category.
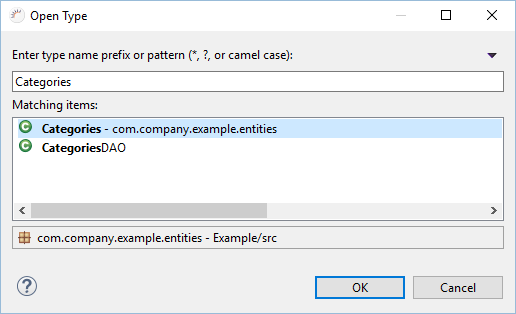
- Klicken Sie in den Properties > Type > ... .
- Geben Sie im folgenden Dialog in das Suchfeld Categories ein und wählen Sie das Entity Category aus.
- Klicken Sie auf OK.
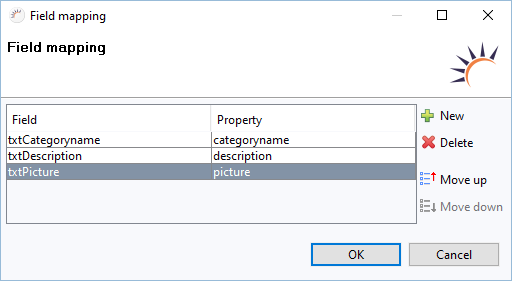
- Klicken Sie in den Properties > Field mapping > Entries.
- Klicken Sie im folgenden Dialog auf New, klicken Sie in die Spalte Field und wählen Sie txtCategoryname aus und wählen Sie in der Spalte Property > categoryname aus.
- Klicken Sie im folgenden Dialog auf New, klicken Sie in die Spalte Field und wählen Sie txtDescription aus und wählen Sie in der Spalte Property > description aus.
- Klicken Sie im folgenden Dialog auf New, klicken Sie in die Spalte Field und wählen Sie txtPicture aus und wählen Sie in der Spalte Property > picture aus.
- Klicken Sie auf OK.
Hinweis:
- Verwendete Datenquelle - Data Source: H2 Northwind > Entity: Category
Ergebnis:
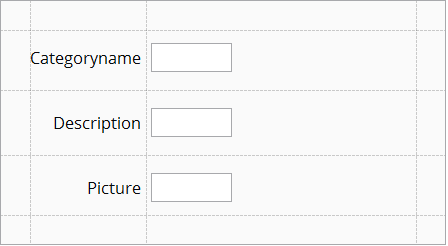
- Im GUI-Builder
Formular ohne FieldGroup erstellen
- Legen Sie eine neue /wiki/spaces/DOK/pages/13762656CategoryForm ohne Layout an.
- Erstellen Sie ein Formular für das Entity Category.
- Fügen Sie ein XdevFormLayout ein.
- Fügen Sie 3 XdevTextFields untereinander ein.
- Benennen Sie die XdevTextFields in den Properties > Name um in txtCategoryname, txtDescription, txtPicture.
- Legen Sie für die XdevTextFields in den Properties > Caption die Beschriftungen Categoryname, Description, Picture fest.
- Fügen Sie einen XdevButton in das XdevFormLayout ein und legen Sie in den Properties > Caption die Beschriftung Save fest.
- Fügen Sie Event buttonClick hinzu.
Fügen Sie in das buttonClick Event den Code zum Auslesen der Formular-Komponenten ein.
Category category = new Category(); // Readout the textFields and filling the entity category.setCategoryname(this.textField.getValue()); category.setDescription(this.textField2.getValue()); category.setPicture(this.textField3.getValue()); // Saving the entity try { new CategoryDAO().save(category); } catch (Exception e) { // TODO: handle exception }
Hinweis:
- Verwendete Datenquelle - Data Source: H2 Northwind > Entity: Category
Ergebnis:
- Im GUI-Builder
Liste der Formular-Komponenten
Folgende UI-Komponenten können in das Mapping aufgenommen werden und lassen sich per Formular-Aktionen in der Datenbank persistieren.
- XdevTextField
- XdevTextArea
- XdevPasswordField
- XdevRichTextArea
- XdevPopupDateField
- XdevInlineDateField
- XdevComboBox
- XdevNativeSelect
- XdevListSelect
- XdevTwinColSelect
- XdevOptionGroup
- XdevCheckBox
- XdevSlider
Examples:
Mapping per Code - Manuelles Mapping von Komponenten an die jeweilige Eigenschaft
fieldGroup.bind(textField, "name");
Synchronisation - Inhalte der einzelnen UI Komponenten werden mit dem zugrunde liegenden Modell synchronisiert d.h. liegt ein Product Entity zugrunde werden die Werte der UI in das Product Entity geschrieben
fieldGroup.commit();
Validierung aller Felder - Alle Validierungsregeln der gemappten Felder werden angewendet und geprüft
boolean valid = fieldGroup.isValid(); if (valid) { ... } else { ... }Prüfen auf Veränderung - Prüft ob sich in der gesamten FieldGroup etwas verändert wurde.
boolean modified = fieldGroup.isModified();
FieldGroup als Anzeige - Setzt alle Felder einer Fieldgroup in einen ReadOnly Status
fieldGroup.setReadOnly(true);
XDEV Software Corp. - One Embarcadero Center, San Francisco, CA 94111, US
Copyright © 2015. XDEV Software Corp. All rights reserved.