/
Virtual Components
Virtual Components
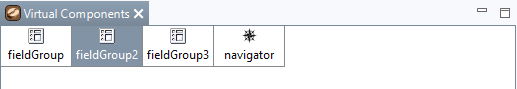
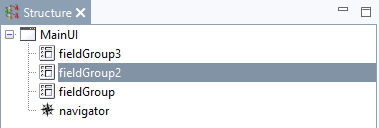
Virtual Components (Virtuelle UI-Komponenten) lassen sich wie gewöhnliche UI-Komponenten in den GUI-Builder einfügen, werden jedoch auf der Oberfläche nicht angezeigt sondern erst zu Laufzeit instanziert. Der Code dafür wird automatisch im Hintergrund generiert. Alle Virtual Components die Sie verwenden, werden unter Outline und Virtual Components angezeigt und können dort wie gewöhnliche UI-Komponenten selektiert und in den Properties konfiguriert werden. Virtual Components werden u.a. eingesetzt, um andere UI-Komponenten zu gruppieren oder um UI-Komponenten mit Entities zu verknüpfen.
Virtual Components:
- XdevNavigator
- XdevFieldGroup
Ergebnis:
this.fieldGroup3 = new XdevFieldGroup<>(); this.fieldGroup2 = new XdevFieldGroup<>(); this.fieldGroup = new XdevFieldGroup<>(); this.navigator = new XdevNavigator(this, (ViewDisplay) null);
Tipp:
- Wenn Sie eine UI-Komponenten instanzieren möchten, müssen Sie diese nur per Drag-and-drop bei Virtual Components einfügen und der Code dafür wird automatisch generiert. Auf diese Weise lässt sich sogar jede beliebige Klasse instanzieren.
, multiple selections available,
Related content
Virtual Components
Virtual Components
More like this
Eigene UI-Komponenten
Eigene UI-Komponenten
More like this
GUI-Builder
GUI-Builder
More like this
GUI-Builder
GUI-Builder
More like this
Entity mit UI-Komponente verknüpfen
Entity mit UI-Komponente verknüpfen
More like this
GUI-Builder
GUI-Builder
More like this
XDEV Software Corp. - One Embarcadero Center, San Francisco, CA 94111, US
Copyright © 2015. XDEV Software Corp. All rights reserved.