XdevSlider
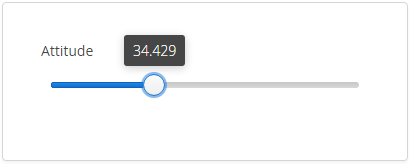
Der XdevSlider ist eine grafische Auswahl-Komponente, mit der sich ein Wert mit der Maus festlegen lässt. Über die Einstellung Orientation lässt sich der XdevSlider horizontal oder vertikal darstellen. Bei der Bewegung des Sliders wird der atkuelle Wert angezeigt. Der Wertebereich kann über die Einstellungen Min und Max definiert werden. Die Beschriftung (Caption) wird über dem XdevSlider angezeigt.
Die XdevSlider ist eine Formular-Komponente und kann via XdevFieldGroup persistiert werden.
Wichtige Properties:
Caption - Zeigt den Text als Beschriftung an.
- Max - Größter Wert innerhalb des Wertebereichs. Es sind Fließkommazahlen bis zu 3 Nachkommastellen erlaubt. Der Default-Wert ist 100.0.
- Min - Kleinster Wert innerhalb des Wertebereichs. Es sind Fließkommazahlen bis zu 3 Nachkommastellen erlaubt. Der Default-Wert ist 0.0.
- Orientation
- null - Default-Wert. Ordnet den XdevSlider horizontal an.
- HORIZONTAL - Ordnet den XdevSlider horizontal an.
- VERTICAL - Ordnet den XdevSlider vertikal an.
Required - Die Formular-Komponente wird als Pflichtfeld definiert, das ausgefüllt, selektiert oder bei der eine Auswahl vorgenommen werden muss.
RequiredError - Fehlermeldung die angezeigt wird, wenn die als Pflichtfeld definierte Formular-Komponente nicht ausgefüllt, selektiert oder wenn keine Auswahl vorgenommen wurde.
- Resolution - Anzahl der Ziffern nach dem Dezimalpunkt in der Anzeige. Es sind nur Ganzzahlen erlaubt. Der Default-Wert ist 0.
- Shortcut
TabIndex - Definiert die Reihenfolge im Tab-Index. Der Tab-Index definiert die Reihenfolge mehrerer UI-Komponenten, die durch Drücken der Tab Taste nacheinander selektiert werden.
Value - Text oder Wert, den die UI-Komponente darstellen soll.
Wichtige Events:
valueChange - Wird ausgelöst, wenn der Inhalt verändert wurde, u.a. durch Hinzufügen oder Löschen von Zeichen, jedoch erst wenn die UI-Komponente den Fokus verliert.
Databinding:
Daten-Container (Model) - Property
Ein Property kann implizit gesetzt werden mit setValue
// Sets the Property this.slider.setValue(50.0);
oder indem ein Property eines Items als Model gesetzt wird. Die Zuweisung erfolgt dabei mit der Methode setPropertyDataSource.
// Create a new property Property<Float> newProperty = new ObjectProperty<>(50f, Float.class); // Sets the Property checkBox.setPropertyDataSource(newProperty);
Examples:
Aktuellen Wert auslesen
final Double value = this.slider.getValue();
Wert setzen
this.slider.setValue(50.0);
XdevSlider zurücksetzen
this.slider.clear();
Fokus zuweisen
this.slider.focus();
Slider vertikal anzeigen
slider.setOrientation(SliderOrientation.VERTICAL);
Alle XdevSlider Methoden
Related content
XDEV Software Corp. - One Embarcadero Center, San Francisco, CA 94111, US
Copyright © 2015. XDEV Software Corp. All rights reserved.