/
XdevVerticalLayout
XdevVerticalLayout
Alle UI-Komponenten eines XdevVerticalLayouts werden vertikal untereinander im Parent-Container angeordnet.
- Legen Sie eine neue /wiki/spaces/DOK/pages/13762656 ohne Layout an.
- Fügen Sie aus der Palette ein XdevVerticalLayout mit Drag-and-Drop in die View ein.
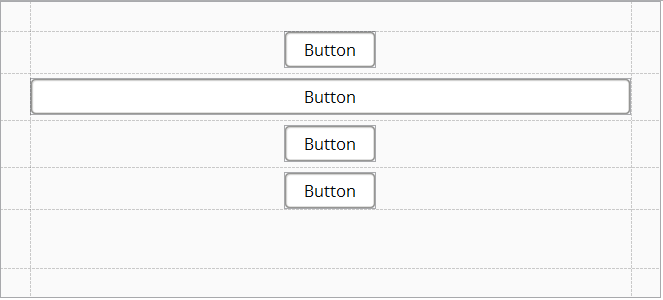
- Fügen Sie 4 XdevButton untereinander in das XdevVerticalLayout ein.
Layout-Optionen
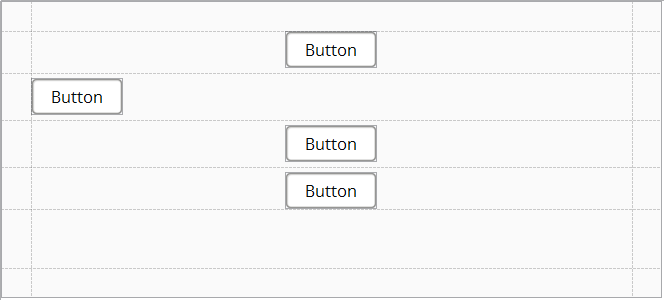
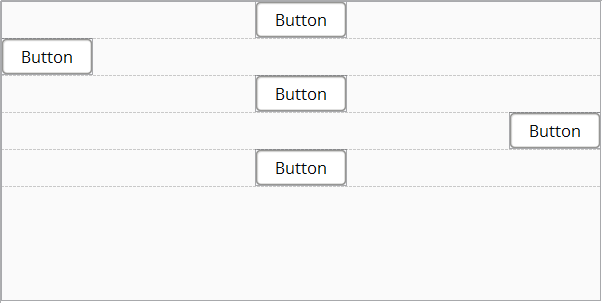
- Align - Die UI-Komponente wird an den festgelegten Rand ihrer Zelle angedockt oder zentriert.
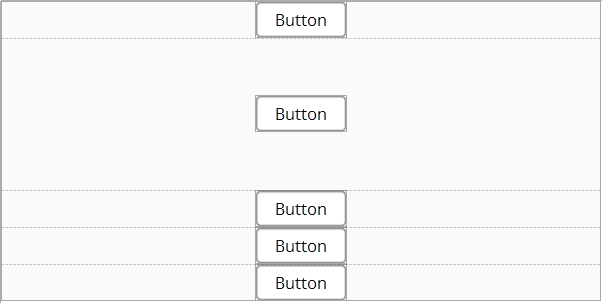
- Weight - Die Zelle in der sich die UI-Komponente befindet, nimmt den gesamten, in der Höhe verfügbaren Platz ein. Falls mehrere GUI-Komponenten diese Eigenschaft besitzen, wird der verfügbare Platz je nach angegebener Gewichtung verhältnismäßig aufgeteilt.
- Width
- ? - Die Breite der UI-Komponente wird automatisch durch ihren Content definiert.
- px - Die Breite der UI-Komponente wird fest in Pixel definiert.
- ? - Die UI-Komponente streckt sich über die gesamte verfügbare Zellen-Breite.
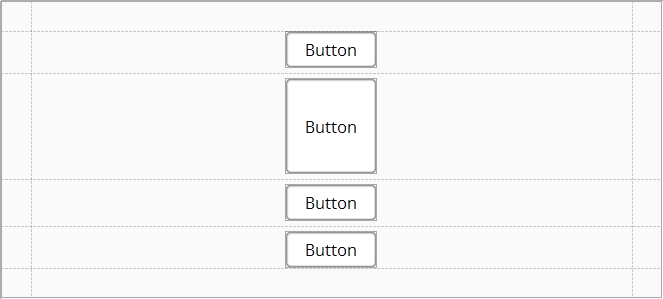
- Height
- ? - Die Höhe der UI-Komponente wird automatisch durch ihren Content definiert.
- px - Die Höhe der UI-Komponente wird fest in Pixel definiert.
- ? - Die UI-Komponente streckt sich über die gesamte verfügbare Zellen-Höhe.
- Quick Settings
- Don´t Stretch - Die Höhe der UI-Komponente wird automatisch durch ihren Content definiert.
- Stretch Vertically
- Setzt für die UI-Komponente eine vertikale Gewichtung (Weight).
- Setzt für die UI-Komponente die Einstellung Height auf %.
Alle XdevVerticalLayout-Methoden
, multiple selections available,
Related content
XdevFormLayout
XdevFormLayout
More like this
XdevAbsoluteLayout
XdevAbsoluteLayout
More like this
XdevGridLayout
XdevGridLayout
More like this
Border-Layout (XdevBorderLayout)
Border-Layout (XdevBorderLayout)
More like this
Layouts
More like this
Layouts
Layouts
More like this
XDEV Software Corp. - One Embarcadero Center, San Francisco, CA 94111, US
Copyright © 2015. XDEV Software Corp. All rights reserved.