/
XdevAbsoluteLayout
XdevAbsoluteLayout
In einem XdevAbsoluteLayout lassen sich alle UI-Komponenten mit festen Koordinaten pixelgenau positionieren. Da absolut gelayoutete Oberflächen sich nicht an unterschiedliche Auflösungen und Displaygrößen anpassen können, ist das XdevAbsolutLayout als Grund-Layout für eine moderne grafische Oberfläche nicht geeignet, kann jedoch für einzelne Views oder Seitenbereiche interessant sein.
Eine Besonderheit des XdevAbsoluteLayout ist die Option %, mit der Sie die Größe und Position einer UI-Komponente auch relativ, d.h. prozentual im Verhältnis zum Parent-Container angeben können.
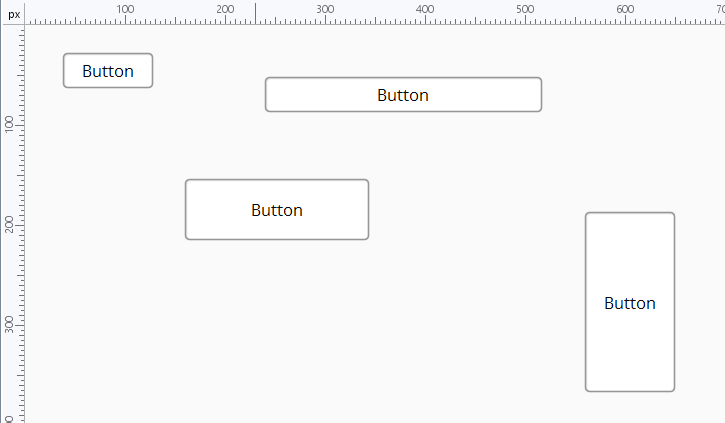
- Legen Sie eine neue /wiki/spaces/DOK/pages/13762656 ohne Layout an.
- Fügen Sie aus der Palette ein XdevAbsoluteLayout mit Drag-and-Drop in die View ein.
- Fügen Sie 5 Buttons nacheinander an beliebigen Stellen in das XdevAbsoluteLayout ein.
Layout-Optionen
- Constraints
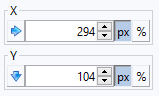
- X / Y - Legt die absolute (px) oder relative (%) X- und Y-Position der selektierten UI-Komponente fest.
- px - Absolute X / Y Position. Die UI-Komponente wird an den angegebenen X / Y Koordinaten positioniert. Ändert sich die Größe des Parent-Containers, bleibt die UI-Komponente immer fest an derselben X / Y Position.
- % - Relative X / Y Position. Legt fest, bei wie viel Prozent (in Bezug auf die Gesamtbreite / Gesamthöhe des Parent-Containers) die UI-Komponente positioniert werden soll. Ändert sich die Größe des Parent-Containers, verändert sich auch die X / Y Position der UI-Komponente entsprechend.
- - Verankert die UI-Komponente mit dem angegebenen Abstand am linken Rand des Parent-Containers.
- - Verankert die UI-Komponente mit dem angegebenen Abstand am rechten Rand des Parent-Containers.
- - Verankert die UI-Komponente mit dem angegebenen Abstand am oberen Rand des Parent-Containers.
- - Verankert die UI-Komponente mit dem angegebenen Abstand am unteren Rand des Parent-Containers.
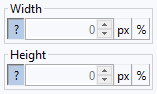
- Width / Height - Definiert die absolute (px) oder relative (%) Breite und Höhe der UI-Komponente.
- ? - Die Breite / Höhe der UI-Komponente wird automatisch durch ihren Content definiert.
- px - Absolute Breite / Höhe. Die Breite / Höhe der UI-Komponente wird fest in Pixel definiert. Bei zu geringer Größe ragt der Content ggf. aus der UI-Komponente heraus oder wird abgeschnitten.
- % - Relative Breite / Höhe. Die angegebene Breite / Höhe ist prozentual zur Gesamtbreite / Gesamthöhe des Parent-Containers.
- X / Y - Legt die absolute (px) oder relative (%) X- und Y-Position der selektierten UI-Komponente fest.
- Align
- On Container - Die UI-Komponente wird an den Rand des Parent-Containers verschoben oder zentriert. Die GUI-Komponente wird jedoch nicht fest an den Rand angedockt.
- On Selection
- Align top on selection - Die UI-Komponenten der Mehrfachauswahl werden am oberen Rand der führenden UI-Komponente ausgerichtet.
- Align bottom on selection - Die UI-Komponenten der Mehrfachauswahl werden am unteren Rand der führenden UI-Komponente ausgerichtet.
- Align right on selection - Die UI-Komponenten der Mehrfachauswahl werden am rechten Rand der führenden UI-Komponente ausgerichtet.
- Align left on selection - Die UI-Komponenten der Mehrfachauswahl werden am linken Rand der führenden UI-Komponente ausgerichtet.
- Align horizontal on selection - Die UI-Komponenten der Mehrfachauswahl werden horizontal an der führenden UI-Komponente ausgerichtet.
- Align vertical on selection - Die UI-Komponenten der Mehrfachauswahl werden horizontal an der führenden UI-Komponente ausgerichtet.
- On Container - Die UI-Komponente wird an den Rand des Parent-Containers verschoben oder zentriert. Die GUI-Komponente wird jedoch nicht fest an den Rand angedockt.
- Adapt
- On Container - Die UI-Komponente wird genauso breit oder hoch wie ihr Parent-Container.
- On Selection - Die UI-Komponenten einer Mehrfachauswahl werden genauso breit oder hoch wie die führende UI-Komponente der Mehrfachauswahl.
- On Container - Die UI-Komponente wird genauso breit oder hoch wie ihr Parent-Container.
- Distribute
- Horizontal - Die UI-Komponenten einer Mehrfachauswahl werden horizontal gleichmäßig verteilt.
- Add horizontal on each other - Die UI-Komponenten einer Mehrfachauswahl werden zwischen der zuerst und der zuletzt selektierten UI-Komponente horizontal gleichmäßig verteilt.
- Allot horizontal per pixel - Die UI-Komponenten einer Mehrfachauswahl werden im angegebenen Abstand horizontal gleichmäßig verteilt.
- Vertical - Die UI-Komponenten einer Mehrfachauswahl werden vertikal gleichmäßig verteilt.
- Add vertical on each other - Die UI-Komponenten einer Mehrfachauswahl werden zwischen der zuerst und der zuletzt selektierten UI-Komponente vertikal gleichmäßig verteilt.
- Allot vertical per pixel - Die UI-Komponenten einer Mehrfachauswahl werden im angegebenen Abstand vertikal gleichmäßig verteilt.
- Horizontal - Die UI-Komponenten einer Mehrfachauswahl werden horizontal gleichmäßig verteilt.
, multiple selections available,
Related content
XdevVerticalLayout
XdevVerticalLayout
More like this
XdevHorizontalLayout
XdevHorizontalLayout
More like this
Border-Layout (XdevBorderLayout)
Border-Layout (XdevBorderLayout)
More like this
Layouts
More like this
Layouts
More like this
XdevAbsoluteLayout
XdevAbsoluteLayout
More like this
XDEV Software Corp. - One Embarcadero Center, San Francisco, CA 94111, US
Copyright © 2015. XDEV Software Corp. All rights reserved.