/
XdevColorPicker
XdevColorPicker
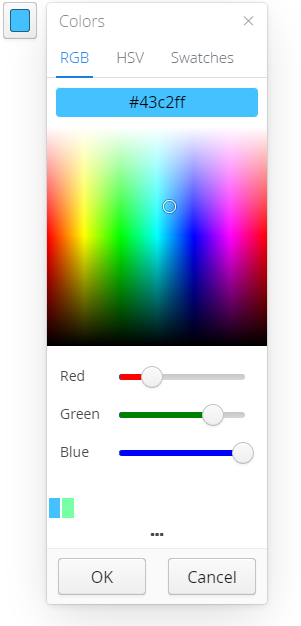
Der XdevColorPicker ermöglicht die Bestimmung und Auswahl eines bestimmten Farbwertes. Dazu bietet der XdevColorPicker einen RGB- und einen HSV-Farbbereich sowie 4 verschiedene Farb-Musterpaletten (Swatches). Bei jeder Änderung des Farbwertes wird zudem der CSS-Code des selektierten Farbwertes angezeigt, z.B. #43c2ff. Über die API lässt sich bei Bedarf die gesamte Komponente individuell konfigurieren.
Wichtige Properties:
Caption - Zeigt den Text als Beschriftung an.
- Color - Default-Wert, der initial im XdevColorPicker angezeigt werden soll. Der Wert muss als RGB-Wert angegeben werden, z.B. 0,190,255.
Wichtige Events:
- colorChanged - Wird ausgelöst, sobald ein neuer Farbwert ausgewählt wurde.
Databinding:
- Der XdevColorPicker ist keine Formularkomponente, es ist also kein Databinding möglich.
Examples:
Zuweisung eines Farbwertes
this.colorPicker.setColor(Color.RED);
oder
this.colorPicker.setColor(new Color(125, 150, 234));
Auslesen eines Farbwertes
final Color color = this.colorPicker.getColor();
XdevColorPicker zurücksetzen - Setzten der Default-Farbe
this.colorPicker.setColor(Color.WHITE);
Alle XdevColorPicker Methoden
, multiple selections available,
Related content
XdevColorPicker
XdevColorPicker
More like this
XdevNativeSelect
XdevNativeSelect
More like this
XdevSlider
XdevSlider
More like this
XdevOptionGroup
XdevOptionGroup
More like this
XdevTwinColSelect
XdevTwinColSelect
More like this
XdevNativeButton
XdevNativeButton
More like this
XDEV Software Corp. - One Embarcadero Center, San Francisco, CA 94111, US
Copyright © 2015. XDEV Software Corp. All rights reserved.