XdevImage
The XdevImage is a container that is used to represent the images. The images must be available in the resources itself and are only linked to the XdevImage container. It is possible to specify a URL as an image source. All image formats that can be displayed in the browser are supported.
- Under Project Management > Resources > images insert an image file from your file manager using drag-and-drop, e.g. RapidClipseLogo.jpg.
- Insert an XdevImage in the GUI Builder.
- Under Properties > Source, click on ....
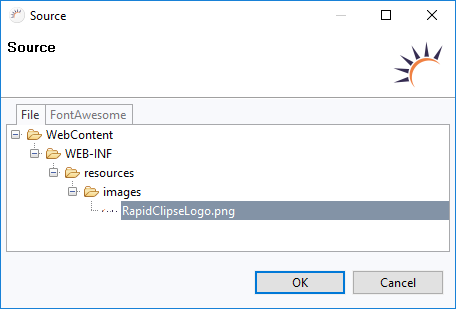
- In the following wizard, select the image file under File > WebContent > WEB-INF > Resources > Images.
- Click OK
Important properties:
Caption - Displays text as label.
Description - Text displayed at runtime as a tooltip when you touch it with the mouse pointer.
- Source - URL or URI of the image file to be integrated.
Important events:
- Misc
click - Similar to the buttonClick event, the event is only triggered after the mouse button is released.
contextClick - Is triggered when you right-click the UI component.
Examples:
Assign image
this.image.setSource(new ApplicationResource(this.getClass(), "WebContent/WEB-INF/resources/images/logo.png"));
Return image / URL
Resource source = this.image.getSource();
All XdevImage Methods
XDEV Software Corp. - One Embarcadero Center, San Francisco, CA 94111, US
Copyright © 2015. XDEV Software Corp. All rights reserved.