XdevOptionGroup
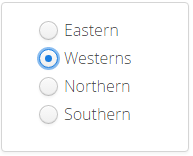
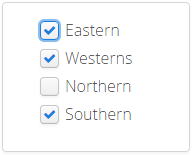
The XdevOptionGroup is a selection component that consists of a radio button group. Only one value can be selected. When the MultiSelect option is selected, the XdevOptionGroup becomes a check box list from which the user can select multiple values.
The XdevOptionGroup is a form component and it can be persisted via the XdevFieldGroup.
Important properties:
Auto query data - Automatically performs a database query and fills the entity connected to the UI component. Data that can’t be displayed will be lazily loaded (lazy-loading). The XdevLazyEntityContainer will be used as Data Container.
Connected form - Connects the UI component (master) to the specified XdevFieldGroup (detail).
Entity - Connects the assigned entity to the UI component.
- Properties - Shows the attributes of the connected entity, specified here, in the UI component e.g. {%company}. You can also display multiple attributes, such as {%company}, {%carmodels}, {%price}. Thus, the potential settings made in the Entity Editor will be overwritten in Settings > Entity caption as well as in Properties > ItemCaptionValue.
- Data - Instead of the default search strategy of Auto query data, it uses the query method findAll or a custom query method. findAll transmits the entire query result and uses the XdevBeanItemContainer as a data container. Lazy loading is not supported.
- Hierarchy - Only for XdevTree.
ItemCaptionFromAnnotation - Displays attributes of the connected entity in the UI component. These attributes were globally defined in the Entity Editor in Settings > Entity caption, e.g. {%company}, {%carmodels}, {%price}.
ItemCaptionValue - Shows the attributes for the connected entity, specified here, in the UI component e.g. {%company}. You can also display multiple attributes, such as {%company}, {%carmodels}, {%price}. Thus, any potentially set global setting in the Entity Editor will be overwritten in Settings > Entity caption.
Master component - Master component connected to the UI.
MultiSelect - Allows multiple selections.
- ReadOnly
Required - The form component is defined as a mandatory field. You need to make a selection from the available options, complete the field, or select the required option.
RequiredError - An error message that appears when a form component that is defined as a mandatory field is not filled out, selected or no selection has been made.
- Shortcut
TabIndex - Defines the sequence in the tab index. The tab index defines the order of several UI components. These can be selected one by one by pressing the Tab key.
Important events:
valueChange - Is triggered after changes to the content, mainly by adding or deleting characters, however only if the UI component loses the focus.
Data binding:
- Data container (model)
XdevBeanItemContainer - Standard data container. The allocation is set using the setContainerDataSource method.
// Generates a new XdevBeanItemContainer 'productList' XdevBeanItemContainer<Product> productList = new XdevBeanItemContainer<Product>(Product.class); // Sets the XdevBeanItemContainer listSelect.setContainerDataSource(productList);
- XdevLazyEntityContainer: RapidClipse exclusively uses this when the property Entity > Auto query data is selected.
Examples:
Read selection - Returns the selected object (Entity) - Example with "Product" entity
BeanItem<Product> selectedItem = this.optionGroup.getSelectedItem(); Product product = selectedItem.getBean();
or - Returns a list of all selected elements
List<BeanItem<Product>> selectedItems = this.optionGroup.getSelectedItems();
Set selection
Object idByIndex = this.optionGroup.getBeanContainerDataSource().getIdByIndex(0); optionGroup.setValue(idByIndex);
Reset selection - Sets the selection to the initial state. This triggers a valueChange event.
optionGroup.clear();
Enable and disable individual items with setItemEnabled()
Object firstItemId = this.optionGroup.getBeanContainerDataSource().firstItemId(); // disable item optionGroup.setItemEnabled(firstItemId, false);
// enable item optionGroup.setItemEnabled(firstItemId, true);
Set focus- Allocates the focus to the XdevOptionGroup. This can trigger a focus event, if necessary.
optionGroup.focus();
All XdevOptionGroup Methods
XDEV Software Corp. - One Embarcadero Center, San Francisco, CA 94111, US
Copyright © 2015. XDEV Software Corp. All rights reserved.