XdevTable
- Insert an XdevTable in the GUI Builder.
- Drop an entity, e.g. Products, in the XdevTable by using drag and drop.
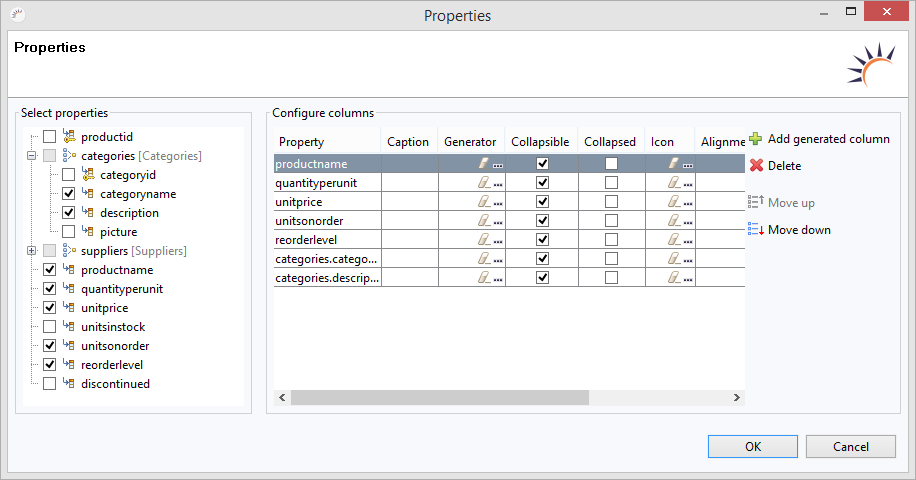
- Under Properties > Entity > Property, click on....
- In the following properties wizard, select the properties (data fields) that should be displayed in a column.
- Click OK.
Note:
- Data source used: Data source: H2 Northwind > Entity: Products
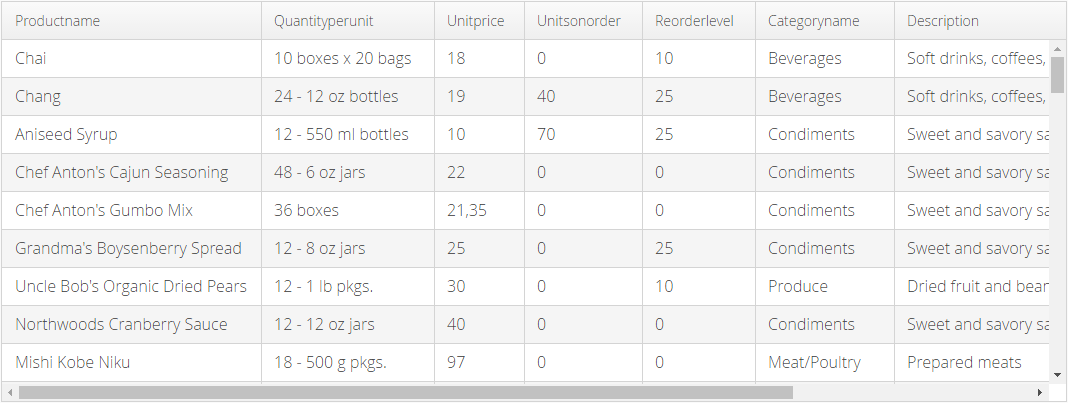
Result:
- Properties
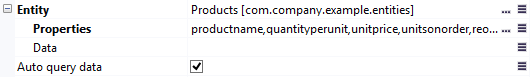
Entity - Sets the entity assigned via drag and drop.
this.table.setContainerDataSource(Products.class, NestedProperty.of("categories.categoryname", String.class), NestedProperty.of("categories.description", String.class));Properties - Generates corresponding columns in the XdevTable for the properties (data fields) set here.
this.table.setVisibleColumns("productname", "quantityperunit", "unitprice", "unitsonorder", "reorderlevel", "categories.categoryname", "categories.description");Auto query data - Sets the Auto query data property. Determines that the XdevBeanItemContainer is used as data container.
Preview
Column configuration:
Open XdevTable properties wizard: In the Properties > Entity > Properties click on... .
- Caption - Column caption - The specified label is used as column name. This overwrites the label attribute used by default. Internationalization is supported.
- Generator - Selection of a Generated Column, if already available.
- Collapsible - The column can be collapsed by invoking the method. For this, the property Properties > ColumnCollapsingAllowed must be set.
- Collapsed - The column remains collapsed. For this, the property Properties > ColumnCollapsingAllowed must be set.
- Icon - Assigns an icon to the column that can be selected in the wizard.
- Alignment - Aligns the text in the column (Left, Center, Right).
- Width - Sets a fixed column width in pixel.
- Expand Ratio (Weight) - Defines a weight. As a result, occupies the entire space available in the width. If multiple columns have a weight, then the available space is relatively divided as per specified weight. However, if too little space is available, then (only) columns with weight are clinched in specified ratio. Only when all the columns with weight have reached the minimum size, a horizontal scroller is displayed.
- Converter - Determines a formatting for the value, e.g. date, currency.
- Change column sequence - Select a property > click on Move up or Move down.
- Add Generated Column - Defines a Generated Column, with which random UI components can be integrated in an XdevTable.
Important events:
valueChange - Is triggered after changes to the content, mainly by adding or deleting characters, however only if the UI component loses the focus.
- columnReorder - Is triggered if the filter setting is changed.
- columnResize - Is triggered if the column width is changed.
- headerClick - Is triggered when you click in the table header.
Important properties:
Auto query data - Automatically performs a database query and fills the entity connected to the UI component. Data that can’t be displayed will be lazily loaded (lazy-loading). The XdevLazyEntityContainer will be used as Data Container.
- Editable - Allows the editing of the values. For this, corresponding form components are generated in the cells depending on the data type.
Entity - Connects the assigned entity to the UI component.
- Properties - Shows the attributes of the connected entity, specified here, in the UI component e.g. {%company}. You can also display multiple attributes, such as {%company}, {%carmodels}, {%price}. Thus, the potential settings made in the Entity Editor will be overwritten in Settings > Entity caption as well as in Properties > ItemCaptionValue.
- Data - Instead of the default search strategy of Auto query data, it uses the query method findAll or a custom query method. findAll transmits the entire query result and uses the XdevBeanItemContainer as a data container. Lazy loading is not supported.
- Hierarchy - Only for XdevTree.
- ColumnCollapsingAllowed - Allows the collapsing and expanding of columns. For this, a corresponding symbol is shown on the top right edge of the table.
- ColumnReorderingAllowed - With this setting, it is possible to change the arrangement of the columns at runtime using drag and drop.
Connected form - Connects the UI component (master) to the specified XdevFieldGroup (detail).
- DragMode - Activates drag-and-drop and enables the moving of rows.
- NON - Deactivates drag-and-drop.
- ROW - Allows the moving of individual rows.
- MULTIROW - Allows the moving of multiple rows selected with multiple selection.
Master component - Master component connected to the UI.
MultiSelect - Allows multiple selections.
- MultiSelectMode
- DEFAULT - With this setting, it is possible to select multiple entries only with pressed shift key.
- SIMPLE - When this mode is selected, an entry is selected or deselected with a click, whereby the selection of other elements is not affected by it. Multiselect with shift key is not possible.
PageLength - Displays the specified number of entries.
- Selectable - Allows a selection.
MultiSelect - Allows multiple selections.
- SortEnabled - Allows a sorting of the rows.
- SortAscending - Sorts the rows in ascending manner.
- Shortcut
TabIndex - Defines the sequence in the tab index. The tab index defines the order of several UI components. These can be selected one by one by pressing the Tab key.
Type Arguments - Type argument for this component. Is set automatically, e.g. for drag & drop of entities on the component, often together with the Entity property.
Examples:
Read selected row
Products product = table.getSelectedItem().getBean();
Saves the values of the selected row in the product variable of Products type.
Cannot be used for multiple selection.Read individual value
Products product = table.getSelectedItem().getBean(); String productName = product.getProductname();
Multiple selection - Read selected rows
List<BeanItem<Products>> productList = table.getSelectedItems();
Return XdevTable Data-Container - Generates a new XdevBeanItemContainer productContainer of Product type and assigns this to the XdevBeanItemContainer of the XdevTable with the getBeanContainerDataSource method.
XdevBeanItemContainer<Product> productContainer = table.getBeanContainerDataSource();
Read XdevTable data
List<Product> productList = new ArrayList<Product>(); for (Object i : table.getItemIds()) { Product bean = table.getBeanItem(i).getBean(); productList.add(bean); }Assign XdevBeanItemContainer to another XdevTable - Assigns the XdevBeanItemContainer productContainer to the XdevTable with the setContainerDataSource method.
table2.setContainerDataSource(table1.getBeanContainerDataSource());
Table Refresh - Resets the model, generally XdevBeanItemContainer, when AutoQueryData is active. With this, the table is updated.
table.getBeanContainerDataSource().refresh();
- Go to XdevTable Javadoc
XDEV Software Corp. - One Embarcadero Center, San Francisco, CA 94111, US
Copyright © 2015. XDEV Software Corp. All rights reserved.