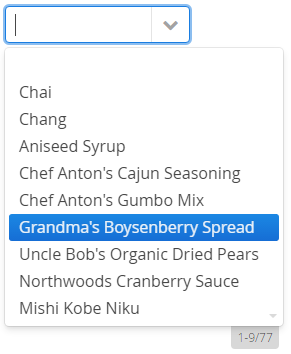
Die XdevComboBox ist eine Kombination aus Eingabefeld, Button und Dropdown-Liste, aus der Anwender einen Wert auswählen können. Die Dropdown-Liste enthält meistens die Werte einer Spalte einer Datenbanktabelle.
Das Eingabefeld einer XdevComboBox ist standardmäßig editierbar. Durch jede Eingabe werden die Einträge der Dropdown-Liste automatisch neu gefiltert. Der Selektierte Eintrag wird in der XdevComboBox angezeit. Die XdevComboBox ist eine Formular-Komponente und kann via XdevFieldGroup persistiert werden.
Wichtige Properties:
Auto query data - Führt automatisch eine Datenbankabfrage durch und füllt das mit der UI-Komponente verknüpfte Entity. Daten, die nicht angezeigt werden können, werden lazy nachgeladen (Lazy-Loading). Als Daten-Container wird der XdevLazyEntityContainer verwendet.
Connected form - Verknüpft die UI-Komponente (Master) mit der angegebenen XdevFieldGroup (Detail).
Entity - Verknüpft das zugewiesene Entity mit der UI-Komponente.
- Properties - Zeigt in der UI-Komponente die Attribute des verknüpften Entites an, die hier angegeben werden, z.B. {%company}. Es können auch mehrere Attribute angezeigt werden, z.B. {%company}, {%carmodels}, {%price}. Dadurch werden die ggf. gesetzten Einstellung im Entity Editor bei Settings > Entity caption sowie bei Properties > ItemCaptionValue überschrieben.
- Data - Verwendet anstelle der Standard-Abfragestrategie Auto query data die Abfrage-Methode findAll oder eine benutzerdefinierte Abfrage-Methode. findAll überträgt das gesamte Abfrageergebnis und verwendet als Daten-Container den XdevBeanItemContainer. Lazy-Loading wird nicht unterstützt.
- Hierarchy - Nur bei XdevTree.
ItemCaptionFromAnnotation - Zeigt in der UI-Komponente die Attribute des verknüpften Entites an, die im Entity Editor bei Settings > Entity caption global definiert wurden, z.B. {%company}, {%carmodels}, {%price}.
ItemCaptionValue - Zeigt in der UI-Komponente die Attribute des verknüpften Entites an, die hier angegeben werden, z.B. {%company}. Es können auch mehrere Attribute angezeigt werden, z.B. {%company}, {%carmodels}, {%price}. Dadurch wird die ggf. gesetzte, globale Einstellung im Entity Editor bei Settings > Entity caption überschrieben.
Master component - Mit der UI-Komponente verknüpfte Master-Komponente.
PageLenght - Zeigt die angegebene Anzahl an Einträgen an.
- ReadOnly
Required - Die Formular-Komponente wird als Pflichtfeld definiert, das ausgefüllt, selektiert oder bei der eine Auswahl vorgenommen werden muss.
RequiredError - Fehlermeldung die angezeigt wird, wenn die als Pflichtfeld definierte Formular-Komponente nicht ausgefüllt, selektiert oder wenn keine Auswahl vorgenommen wurde.
ScrollToSelectedItem - Srollt beim öffnen der Dropdown-Liste automatisch bis zu dem in der XdevComboBox gesetzten Wert.
TabIndex - Definiert die Reihenfolge im Tab-Index. Der Tab-Index definiert die Reihenfolge mehrerer UI-Komponenten, die durch Drücken der Tab Taste nacheinander selektiert werden.
TextInputAllowed - Erlaubt die Eingabe von Werten. Bei jeder neuen Eingabe wird die Dropdown-Liste automatisch neu gefiltert.
- FilteringMode - Filter-Variante.
- null - Fehler
- OFF - Führt keine Filterung der Dropdown-Liste durch.
- STARTSWITH - Standard-Einstellung. Zeigt alle Einträge an, die mit dem Suchbegriff beginnen.
- CONTAINS - Zeigt alle Einträge an, die den Suchbegriff enthalten.
- FilteringMode - Filter-Variante.
Wichtige Events:
valueChange - Wird ausgelöst, wenn die Selektierung verändert wurde.
Databinding:
- Entity - Kann mit einem Entity verknüpft werden.
Examples:
Datum zuweisen - Weist dem XdevInlineDateField ein Datum zu. Dies löst ein valueChange Event aus.
// Creates a date 1979-7-5 Date dateOfBirth = new Date(79,6,5); // Sets the date to the inlineDateField inlineDateField.setValue(dateOfBirth);
Datum auslesen
Date date = inlineDateField.getValue();
Selektierung zurücksetzen - Setzt die Selektierung auf den Ausgangszustand. Dies löst ein valueChange Event aus.
inlineDateField.clear();
Fokus setzen - Weist dem XdevInlineDateField den Focus zu. Dies kann ggf. ein focus Event auslösen.
inlineDateField.focus();
Hinweis:
- Date Methoden deprecated - Zahlreiche Methoden der Klasse Date sind als deprecated gekennzeichnet. Da Vaadin unterstützt aktuell jedoch nur die Klasse Date.
Alle XdevComboBox Methoden
XdevComboBox > Properties > FilteringMode > null führt zu Fehler.