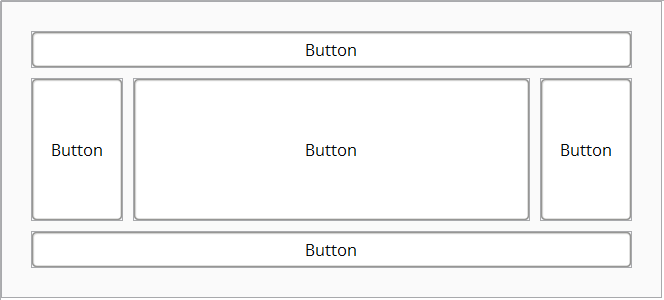
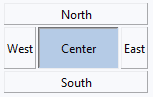
In einem Border-Layout (XdevBorderLayout) lassen sich maximal 5 GUI-Komponenten einfügen. 4 GUI-Komponenten lassen sich an den Rändern des Parent-Containers andocken - oben, unten, links und rechts - 1 GUI-Komponente kann zentriert werden und nimmt automatisch den gesamten verbleibenden Platz ein.
- Legen Sie eine neue /wiki/spaces/DOK/pages/13762656 ohne Layout an.
- Fügen Sie aus der Palette ein XdevBorderLayout mit Drag-and-Drop in die View ein.
- Fügen Sie einen Button in das XdevBorderLayout ein und docken Sie diesen an den rechten Rand des Parent-Containers an.
- Fügen Sie einen Button in das XdevBorderLayout ein und docken Sie diesen an den linken Rand des Parent-Containers an.
- Fügen Sie einen Button in das XdevBorderLayout ein und docken Sie diesen an den oberen Rand des Parent-Containers an.
- Fügen Sie einen Button in das XdevBorderLayout ein und docken Sie diesen an den unteren Rand des Parent-Containers an.
- Fügen Sie einen Button in die Mitte des XdevBorderLayout ein.
Verschachtelung
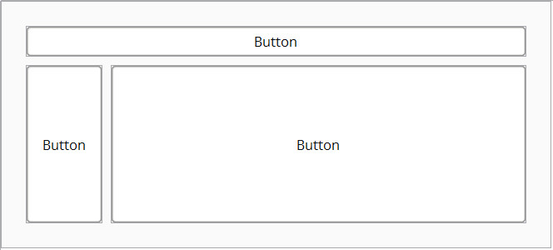
Anstelle von GUI-Komponenten lassen sich auch weitere Layouts einfügen und dadurch auch komplexe Views konstruieren, zum Beispiel:
Varianten
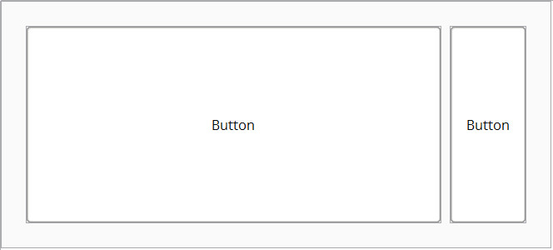
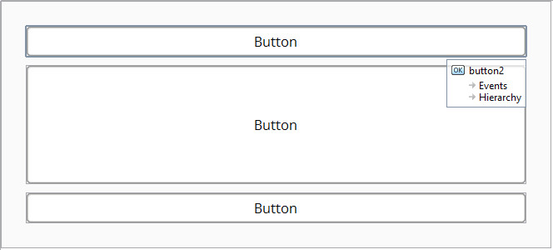
Ein XdevBorderLayout kann auch weniger als 5 GUI-Komponenten enthalten. Dadurch ergeben sich zahlreiche Kombinationsmöglichkeiten, zum Beispiel:
Layout-Optionen
- Constraints
- North - Dockt die selektierte GUI-Komponente an den oberen Rand des Parent-Containers an.
- South - Dockt die selektierte GUI-Komponente an den unteren Rand des Parent-Containers an.
- West - Dockt die selektierte GUI-Komponente an den linken Rand des Parent-Containers an.
- East - Dockt die selektierte GUI-Komponente an den rechten Rand des Parent-Containers an.
- Center - Die selektierte GUI-Komponente nimmt den gesamten restlichen Platz ein.
- Width
- ? - Die selektierte GUI-Komponente wird standardmäßig dargestellt. Die Breite richtet sich automatisch nach dem Content.
- px - Die Breite der selektierten GUI-Komponente wird fest in Pixel definiert.
- % - Die selektierte GUI-Komponente wird über die gesamte verfügbare Breite gestreckt.
- Height
- ? - Die selektierte GUI-Komponente wird standardmäßig dargestellt. Die Höhe richtet sich automatisch nach dem Content.
- px - Die Höhe der selektierten GUI-Komponente wird fest in Pixel definiert.
- % - Die selektierte GUI-Komponente streckt sich vertikal über die gesamte verfügbare Höhe. Das passiert nicht! Icon sollte deaktiviert werden.