Das XdevTabSheet ist ein Container, der die einzelnen Tabs horinzontal anzeigt und die Interaktion zwischen den Tabs steuert. Um ein neues Tab zu erzeugen, müssen Sie ein Layout oder eine UI-Komponente in den Kopfbereich der XdevTabSheet einfügen. Das Element wird dann automatisch über die gesamte Größe des XdevTabSheet gestreckt.
- Layout - Es können beliebig viele UI-Komponenten im Tab angezeigt werden.
- UI-Komponente - Es kann nur 1 UI-Komponente im Tab angezeigt werden, die automatisch über die gesamte Größe des XdevTabSheet gestreckt wird.
- Fügen Sie ein XdevTabSheet in eine leere View ein.
- Fügen Sie ein XdevGridLayout in den Kopfbereich der XdevTabSheet ein.
- Fügen Sie einige XdevButtons in das XdevGridLaoyut ein.
- Fügen Sie eine XdevRichTextArea rechts neben den 1. Tab ein. Bewegen Sie dabei den Mauszeiger mit gedrückter Maustaste auf das 1. Tab und lassen Sie die Maustaste erst los, wenn ein gestrichelter Rahmen angezeigt wird.
- Fügen Sie eine XdevInlineDateField rechts neben den 2. Tab ein. Bewegen Sie dabei den Mauszeiger mit gedrückter Maustaste auf das 2. Tab und lassen Sie die Maustaste erst los, wenn ein gestrichelter Rahmen angezeigt wird.
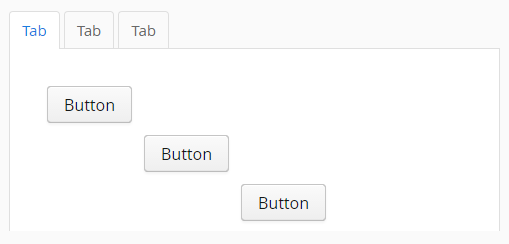
Ergebnis:
- Im GUI-Builder
Wichtige Events:
- selectedTabChange - Wird ausgelöst, wenn sich die Selektierung ändert.
Wichtige Properties:
- Item
Examples:
Tab dynamisch erzeugen und hinzufügen
Tab erzeugen
XdevGridLayout gridLayout = new XdevGridLayout();
Tab hinzufügen - Fügt das erzeugte Tab mit einem XdevGridLayout hinzu.
tabSheet.addTab(gridLayout);
Tab an bestimmter Position - Fügt das neue Tab mit einem XdevGridLayout an der Position 0 ein.
tabSheet.addTab(gridLayout, 0);
Tab mit Beschriftung - Fügt das neue Tab mit einem XdevGridLayout und der Beschriftung MyTab ein.
tabSheet.addTab(gridLayout, "MyTab");
Tab mit Beschriftung und Icon - Fügt das neue Tab mit einem XdevGridLayout, mit der Beschriftung MyTab und dem Icon FontAwesome.BOOKMARK ein.
tabSheet.addTab(gridLayout, "MyTab", FontAwesome.BOOKMARK);
Tab an bestimmter Position, mit Beschriftung und Icon - Fügt das neue Tab mit einem XdevGridLayout, mit der Beschriftung MyTab und dem Icon FontAwesome.BOOKMARK an der Position 0 ein.
tabSheet.addTab(gridLayout, "MyTab", FontAwesome.BOOKMARK, 0);
Tab an bestimmter Position, ohne Beschriftung, mit Icon - Fügt das neue Tab mit einem XdevGridLayout, ohne Beschriftung mit dem Icon FontAwesome.BOOKMARK an der Position 0 ein.
tabSheet.addTab(gridLayout, null, FontAwesome.BOOKMARK, 0);
Tab zurückgeben lassen
Tab über Position ermitteln
Tab tab = tabSheet.getTab(0);
Tab über den Content ermitteln
Tab tab = tabSheet.getTab(gridLayout);
Tab entfernen
Tab über Position bestimmen
Tab tab = tabSheet.getTab(0); tabSheet.removeTab(tab);
Tab über den Content bestimmen
tabSheet.removeComponent(gridLayout);
Tab selektieren
Tab über Position bestimmen
tabSheet.setSelectedTab(0);
Tab über Content bestimmen
tabSheet.setSelectedTab(gridLayout);
Tab deaktivieren
Tab über Position bestimmen
Tab tab = tabSheet.getTab(0); tab.setEnabled(false);
Tab über Content bestimmen
tabSheet.getTab(gGridLayout).setEnabled(false);
Tab ausblenden
Tab über Position ermitteln
Tab tab = tabSheet.getTab(0) tab.setVisible(false);
Tab über Content ermitteln
tabSheet.getTab(gridLayout).setVisible(false);
Tab für Benutzer schließbar machen
Tab tab = tabSheet.getTab(0); tab.setClosable(true);
Tab-Überschrift ausblenden
tabSheet.setTabsVisible(false);
- Zur XdevTabSheet Javadoc