- Geben Sie im RapidClipse Suchfeld Quick Access den Suchbegriff Menus ein.
- Wählen Sie im folgenden Menü Views > Menus aus.
- Fügen Sie eine XdevMenuBar in eine leere View ein.
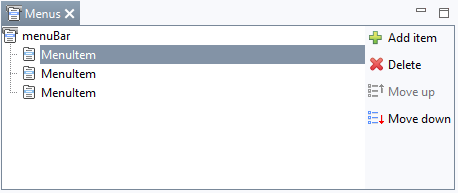
- Konfigurieren Sie das Menü in der View Menus.
Optionen:
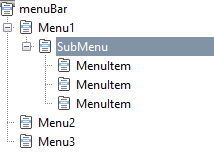
- Menü hinzufügen - Selektieren Sie die MenuBar und klicken Sie auf + Add item.
- Menü-Eintrag hinzufügen - Selektieren Sie das Menü, das Sie mit einem neuen Eintrag erweitern möchten und klicken Sie auf + Add item.
- Menu Reihenfolge ändern - Selektieren Sie das MenuItem und klicken Sie auf Move up oder Move down.
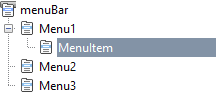
- Untermenüs - Wenn Sie an ein MenuItem ein neues MenuItem anhängen, entsteht ein Untermenü. Selektieren Sie dazu ein MenuItem und klicken Sie auf + Add item.
- MenuItem verschieben - Jedes MenuItem lässt sich beliebig verschieben und sowohl an andere MenuItems als auch an die menuBar selbst anhängen.
- Beschriftungen ändern - Selektieren Sie das MenuItem dessen Beschriftung Sie ändern möchten, klicken Sie bei Properties > Text auf MenuItem, geben Sie eine neue Beschriftung ein und drücken Sie die Eingabetaste um die Änderung zu übernehmen. Alternativ können Sie das MenuItem 2 Mal nacheinander anklicken, um in den Editier-Modus zu wechseln.
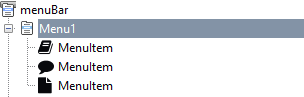
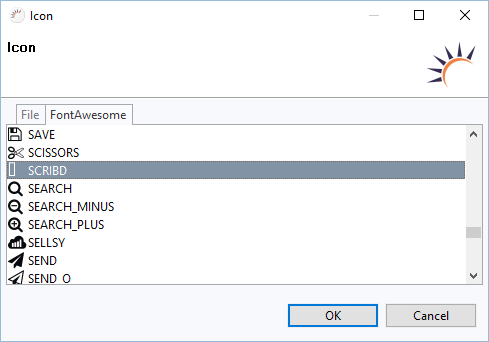
- Icon zuweisen - Selektieren Sie das MenuItem dem Sie ein Icon zuweisen möchten, klicken Sie bei Properties > Icon auf ..., klicken Sie im folgenden Dialog auf FontAwesome, wählen Sie aus der folgenden Liste ein Icon aus und klicken Sie auf OK.
- Separator - Um einen Separator (Trennlinie) einzufügen, klicken Sie auf + Add item und selektieren Sie anschließend bei Properties > Separator. Es ist empfehlenswert das MenuItem danach in Separator umzubenennen.
Wichtige Events:
- menuBar
attach - Wird ausgelöst, sobald UI-Komponente initialisiert wurde.
- MenuItem
- MenuSelected - Wird ausgelöst, wenn das MenuItem angeklickt wird. Erst mit dem Loslassen der gedrückten Maustaste wird das Event ausgelöst.
Wichtige Properties:
- menuBar
Caption - Zeigt den Text als Beschriftung an.
Icon - Zeigt in der UI-Komponente ein Icon an. Über den Icon-Assistenten lassen sich eigene Dateien einbinden oder die mitgelieferten Font Awesome Icons einbinden.
Immediate - Das Flag ist standardmäßig nicht gesetzt. Sämtliche Änderungen bei der UI-Komponente werden automatisiert an den Server übertragen. Eventuelle Verzögerungen aufgrund anderer Ereignisse werden dadurch toleriert. Wenn das Flag gesetzt ist, werden Änderungen unverzüglich an den Server weitergeleitet.
TabIndex - Definiert die Reihenfolge im Tab-Index. Der Tab-Index definiert die Reihenfolge mehrerer UI-Komponenten, die durch Drücken der Tab Taste nacheinander selektiert werden.
- AutoOpen - Öffnet das Menu schon bei Mausberührung.
- MenuItem
Icon - Zeigt in der UI-Komponente ein Icon an. Über den Icon-Assistenten lassen sich eigene Dateien einbinden oder die mitgelieferten Font Awesome Icons einbinden.
- Text - Zeigt den Text als Beschriftung an.
- Separator - Das MenuItem wird zu einem Separator (horizontalen Trennlinie).