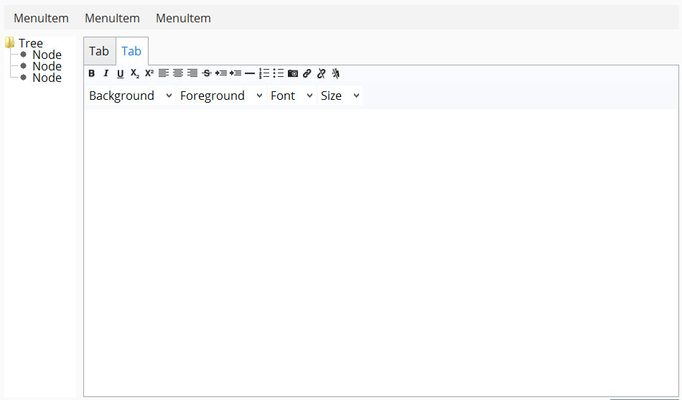
Das XdevBorderLayout eignet sich vor allem als Grund-Layout für eine klassische grafische Oberfläche. I.d.R. gibt es einen zentralen Anwendungsbereich und ein oder mehrere davon getrennte Bereiche für die Steuerung der Anwendung, die fest an den Rand angedockt werden, z.B. Menü, Tree-Navigation, Statusleiste. In ein XdevBorderLayout lassen sich daher nur maximal 5 UI-Komponenten einfügen. 4 UI-Komponenten können an den Rändern des Parent-Containers angedockt werden - oben, unten, links und rechts. 1 UI-Komponente lässt sich zentrieren und nimmt automatisch den gesamten verbleibenden Platz ein.
- Legen Sie eine neue /wiki/spaces/DOK/pages/13762656 ohne Layout an.
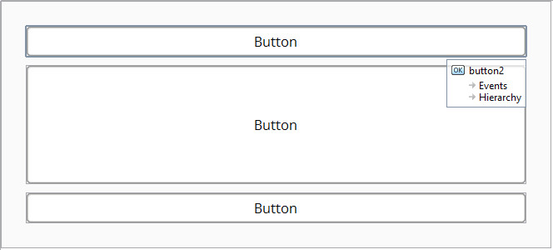
- Fügen Sie aus der Palette ein XdevBorderLayout mit Drag-and-Drop in die View ein.
- Fügen Sie einen Button in das XdevBorderLayout ein und docken Sie diesen mit der Maus an den rechten Rand an.
- Fügen Sie einen Button in das XdevBorderLayout ein und docken Sie diesen an den linken Rand an.
- Fügen Sie einen Button in das XdevBorderLayout ein und docken Sie diesen an den oberen Rand an.
- Fügen Sie einen Button in das XdevBorderLayout ein und docken Sie diesen an den unteren Rand an.
- Fügen Sie einen Button in die Mitte des XdevBorderLayout ein.
Varianten
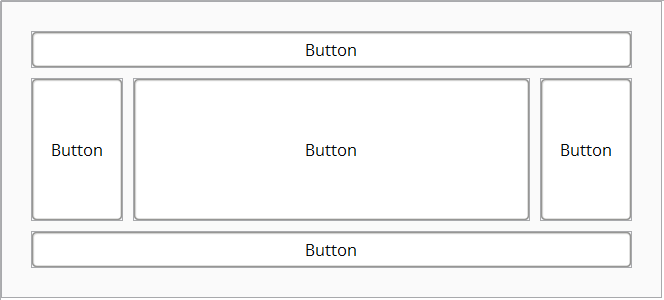
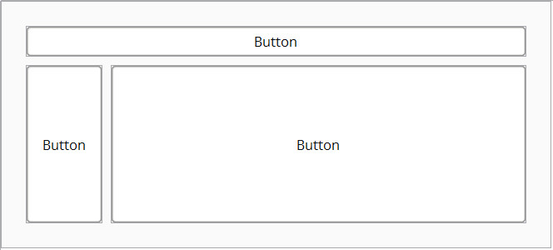
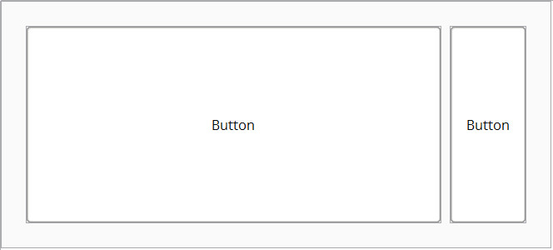
Da in einem XdevBorderLayout nicht zwingend 5 UI-Komponenten vorhanden sein müssen, gibt es zahlreiche Kombinationsmöglichkeiten:
Layout-Optionen
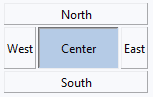
- Align
- North - Dockt die UI-Komponente an den oberen Rand des Parent-Containers an.
- South - Dockt die UI-Komponente an den unteren Rand des Parent-Containers an.
- West - Dockt die UI-Komponente an den linken Rand des Parent-Containers an.
- East - Dockt dieUI-Komponente an den rechten Rand des Parent-Containers an.
- Center - Die UI-Komponente nimmt den gesamten restlichen Platz ein.
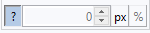
- Width
- ? - Die Breite der UI-Komponente wird automatisch durch ihren Content definiert.
- px - Die Breite der UI-Komponente wird fest in Pixel definiert.
- % - Die UI-Komponente streckt sich über die gesamte verfügbare Zellen-Breite.
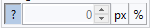
- Height
- ? - Die Höhe der UI-Komponente wird automatisch durch ihren Content definiert.
- px - Die Höhe der UI-Komponente wird fest in Pixel definiert.
- % - Die UI-Komponente streckt sich über die gesamte verfügbare Zellen-Höhe.