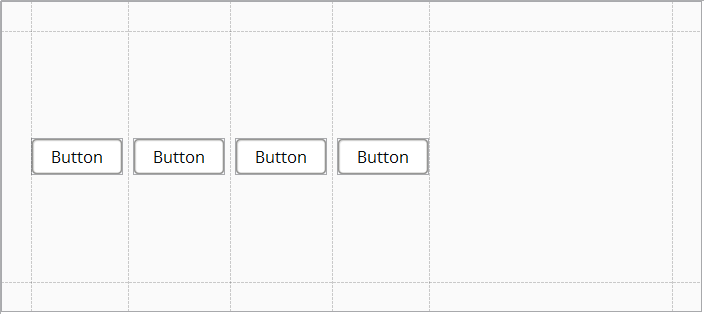
All GUI components are arranged horizontally, side by side, in the parent container.
- Create a new view without layout.
- Drag an XdevHorizontalLayout from the Palette and drop it in the View.
- Add four XdevButtons one by one to the XdevHorizontalLayout.
Layout-Optionen
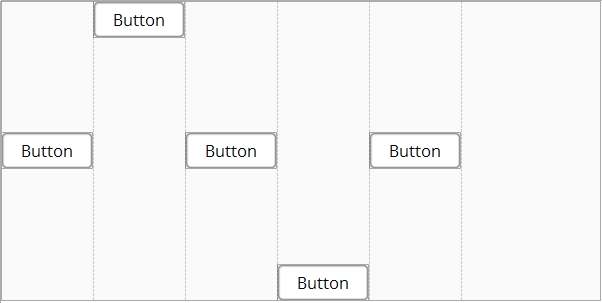
- Align - The UI component is docked to the specified border of the cell or centered
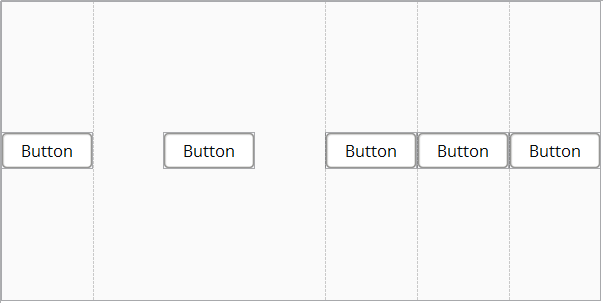
- Weight - The cell that contains the UI component takes up all the available horizontal space. If several UI components have this property, the available space is divided according to the specified weight.
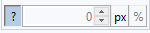
- Width
- ? - The width of the UI component is automatically defined by its content.
- px - The width of the UI component is defined in pixels.
- ? - The UI component spans over the entire available cell width.
- Height
- ? - The height of the UI component is automatically defined by its content.
- px - The height of the UI component is defined in pixels.
- ? - The UI component spans over the entire available cell height.
- Quick Settings
- Don´t Stretch- The width of the UI component is automatically defined by its content.
- Stretch Horizontally
- Assigns a horizontal weight to the UI component (Weight).
- Sets the Width setting of the UI component to %.