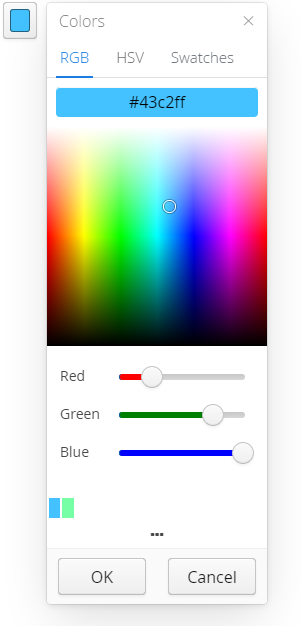
The XdevColorPicker enables you to determine and select a specific color value. The XdevColorPicker offers an RGB and an HSV color range as well as four different color swatches. When changing the color code, the CSS code of the selected color value is also displayed e.g. #43c2ff. The entire component can be configured individually using the API, if required.
Important properties:
Caption - Displays text as label.
- Color - Default value that is initially displayed in the XdevColorPicker. This value must be specified as an RGB code, e.g. 0.190.255.
Important events:
- colorChanged - Is triggered as soon as a new color value has been selected.
Data binding:
- The XdevColorPicker is not a form component, thus data binding is not possible.
Examples:
Allocating a color value
this.colorPicker.setColor(Color.RED);
or
this.colorPicker.setColor(new Color(125, 150, 234));
Reading a color value
final Color color = this.colorPicker.getColor();
Reset XdevColorPicker - Setting the default color
this.colorPicker.setColor(Color.WHITE);