XdevAccordion
The XdevAccordion is a container that displays the individual tabs and controls the interaction between the tabs. To create the first tab, add a layout or UI component to the header area of the XdevAccordion. The element is then automatically stretched over the entire size of the XdevAccordion. To create additional tabs, add a layout or UI component directly above or below an already existing tab.
- Layout - Any number of UI components can be displayed in the tab.
- UI component - Only one UI component can be displayed in the tab, which will automatically stretch over the entire size of the XdevAccordion.
- Add an XdevAccordion in the GUI Builder.
- Add an XdevGridLayout in the header area of the XdevAccordion.
- Add some XdevButtons into the XdevGridLayout.
- Add an XdevRichTextArea right under the first tab. Move this cursor to the first tab while holding down the mouse button and release the mouse button only when a dashed frame appears.
- Add an XdevInlineDateField right under the second tab. Move this cursor to the second tab while holding down the mouse button and release the mouse button only when a dashed frame appears.
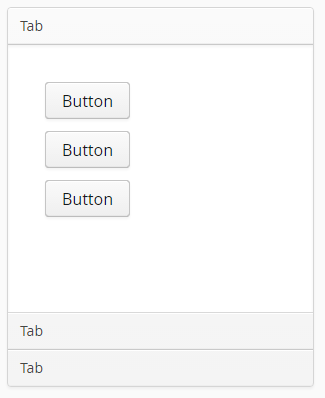
Result:
In the GUI Builder
Important events:
selectedTabChange - Is triggered when the selection changes.
Important properties:
TabIndex - Defines the sequence in the tab index. The tab index defines the order of several UI components. These can be selected one by one by pressing the Tab key.
Examples:
Add tab dynamically
// Create and add a new tab XdevGridLayout myGridLayout = new XdevGridLayout(); accordion.addTab(myGridLayout); // Create and add a new tab on position "0" XdevGridLayout myGridLayout2 = new XdevGridLayout(); accordion.addTab(myGridLayout2, 0); // Create and add a new tab with caption "MyTab3" XdevGridLayout myGridLayout3 = new XdevGridLayout(); accordion.addTab(myGridLayout3, "MyTab3"); // Create and add a new tab with caption "MyTab4" and Icon "FontAwesome.BOOKMARK" XdevGridLayout myGridLayout4 = new XdevGridLayout(); accordion.addTab(myGridLayout4, "MyTab4", FontAwesome.BOOKMARK); // Create and add a new tab on position "0" with caption "MyTab5" and Icon "FontAwesome.BOOKMARK" XdevGridLayout myGridLayout5 = new XdevGridLayout(); accordion.addTab(myGridLayout5, "MyTab5", FontAwesome.BOOKMARK, 0); // Create and add a new tab on position "0" only with Icon "FontAwesome.BOOKMARK" XdevGridLayout myGridLayout6 = new XdevGridLayout(); accordion.addTab(myGridLayout6, null, FontAwesome.BOOKMARK, 0);
Get tab
// Get tab by number Tab tab = accordion.getTab(0); // Get tab by content component Tab tab = accordion.getTab(myGridLayout);
Remove tab
// Remove component accordion.removeComponent(myGridLayout); // Remove tab Tab tab = accordion.getTab(0); accordion.removeTab(tab);
Select tab
// Select the first tab accordion.setSelectedTab(0); // Select tab that contains component "myGridLayout" accordion.setSelectedTab(myGridLayout); // Get tab that contains component "myGridLayout" and select it Tab t = accordion.getTab(myGridLayout); accordion.setSelectedTab(t);
Disable tab
// Disable first tab (on position "0") Tab tab = accordion.getTab(0); tab.setEnabled(false); // Disable tab that contains component "myGridLayout" accordion.getTab(myGridLayout).setEnabled(false);
Hide tab
// Hide first tab (on position "0") Tab tab = accordion.getTab(0) tab.setVisible(false); // Hide tab that contains component "myGridLayout" accordion.getTab(0).setVisible(false);
All XdevAccordion Methods
XDEV Software Corp. - One Embarcadero Center, San Francisco, CA 94111, US
Copyright © 2015. XDEV Software Corp. All rights reserved.