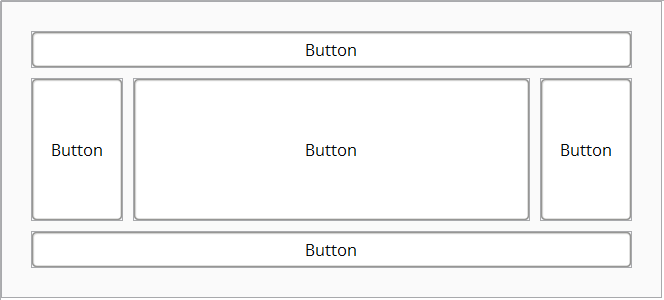
In einem Border-Layout (XdevBorderLayout) lassen sich maximal 5 GUIDas XdevBorderLayout eignet sich vor allem als Grund-Layout für eine klassische grafische Oberfläche. I.d.R. gibt es einen zentralen Anwendungsbereich und ein oder mehrere davon getrennte Bereiche für die Steuerung der Anwendung, die fest an den Rand angedockt werden, z.B. Menü, Tree-Navigation, Statusleiste. In ein XdevBorderLayout lassen sich daher nur maximal 5 UI-Komponenten einfügen. 4 GUIUI-Komponenten lassen sich können an den Rändern des Parent-Containers andocken angedockt werden - oben, unten, links und rechts - . 1 GUIUI-Komponente kann zentriert werden lässt sich zentrieren und nimmt automatisch den gesamten verbleibenden Platz ein.
- Legen Sie eine neue /wiki/spaces/DOK/pages/13762656 ohne Layout an.
- Fügen Sie aus der Palette ein XdevBorderLayout mit Drag-and-Drop in die View ein.
- Fügen Sie einen Button in das XdevBorderLayout ein und docken Sie diesen mit der Maus an den rechten Rand des Parent-Containers an.
- Fügen Sie einen Button in das XdevBorderLayout ein und docken Sie diesen an den linken Rand des Parent-Containers an.
- Fügen Sie einen Button in das XdevBorderLayout ein und docken Sie diesen an den oberen Rand des Parent-Containers an.
- Fügen Sie einen Button in das XdevBorderLayout ein und docken Sie diesen an den unteren Rand des Parent-Containers an.
- Fügen Sie einen Button in die Mitte des XdevBorderLayout ein.
Verschachtelung
Anstelle von GUI-Komponenten lassen sich auch weitere Layouts einfügen und dadurch auch komplexe Views konstruieren, zum Beispiel:
Varianten
...
Varianten
Da in einem XdevBorderLayout nicht zwingend 5 UI-Komponenten vorhanden sein müssen, gibt es zahlreiche Kombinationsmöglichkeiten:
Layout-Optionen
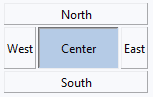
- Constraints Align
- North - Dockt die selektierte GUIUI-Komponente an den oberen Rand des Parent-Containers an.
- South - Dockt die selektierte GUIUI-Komponente an den unteren Rand des Parent-Containers an.
- West - Dockt die selektierte GUIUI-Komponente an den linken Rand des Parent-Containers an.
- East - Dockt die selektierte GUIdieUI-Komponente an den rechten Rand des Parent-Containers an.
- Center - Die selektierte GUIUI-Komponente nimmt den gesamten restlichen Platz ein.
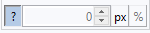
- Width
- ? - Die selektierte GUI Die Breite der UI-Komponente wird standardmäßig dargestellt. Die Breite richtet sich automatisch nach dem Content.automatisch durch ihren Content definiert.
- px - Die Die Breite der selektierten GUIUI-Komponente wird fest in Pixel definiert.
- % - Die selektierte GUI Die UI-Komponente wird streckt sich über die gesamte verfügbare Zellen-Breite gestreckt.
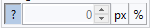
- Height
- ? - Die selektierte GUI Die Höhe der UI-Komponente wird standardmäßig dargestellt. Die Höhe richtet sich automatisch nach dem Content.automatisch durch ihren Content definiert.
- px - Die Die Höhe der selektierten GUIUI-Komponente wird fest in Pixel definiert.
- % - Die selektierte GUI Die UI-Komponente streckt sich vertikal über die gesamte verfügbare Höhe. Das passiert nicht! Icon sollte deaktiviert werdenZellen-Höhe.