...
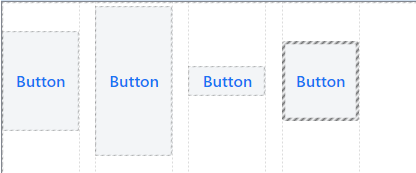
- Align - Damit kann die Ausrichtung der Komponente geändert werden
- Alignment: Setzt die Ausrichtung der Komponente entgegen der Layoutrichtung Rechts, Mitte, Links oder Oben, Mitte, Unten.
- Ausrichtung Baseline: Alle Komponenten in einer Zeile werden anhand ihrer inneren Beschriftungen ausgerichtet.
- Funktioniert nur in Verbindung mit einem "HorizontalLayout"
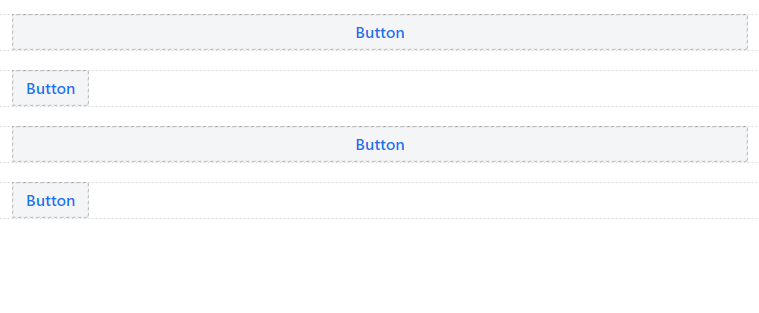
- Eigenschaft Strech: Die Komponente wird entgegen der Layoutrichtung gestreckt.
- Funktioniert nur in Verbindung mit einem "VerticalLayout".
- Wird durch das setzen von festen Pixelwerten überschrieben
- Eigenschaft Auto: Komponente kann durch globale Einstellungen des Parent-Containers gesteuert werden.
...
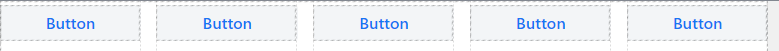
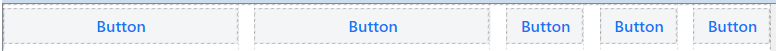
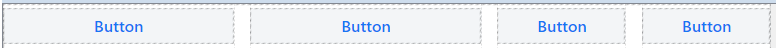
- Weight - Regelt die Breite oder Höhe einer Komponente in Relation zu allen andere Komponente in Layoutrichtung
- Beispiel: 5 Komponenten → Weight: 1-1-1-1-1 → Aufteilung: 20%-20%-20%-20%-20%
- Beispiel: 5 Komponenten → Weight: 1-1-0-0-0 → Aufteilung: 50%-50%-MIN-MIN-MIN
- Beispiel: 4 Komponenten → Weight: 3-3-1-1 → Aufteilung: 37,5%-37,5%-12,5%-12,5%
- Width/Height - Damit kann die Größe des Elements präziser direkt eingestellt werden. Wenn diese auf Undefined ? steht, wird die Größe vom Inhalt der Komponente benutztEine fester Wert in Pixel oder Prozent überschreibt alle anderen Einstellung die durch den Parent oder im Alignment vergeben werden.
- Undefinded: Größe wird vom Parent / Layout gesteuert
- Pixel / Prozent: Größe wird von der Komponente direkt selbst bestimmt.
- Quick Settings - Hier kann die Weight eines Elementes durch einen Klick angepasst werden
...