/
Toolbox
Toolbox
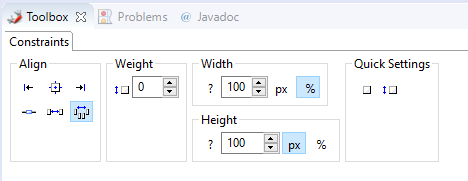
Mit der Toolbox können die Positionierung und Größe einer Komponente geändert werden. Im Gegensatz zu den Properties wie z.B. DefaultVerticalComponentAlignmenet beeinflussen diese nicht die Standardeinstellungen der Child-Komponenten.
- Align - Damit kann die Ausrichtung der Komponente geändert werden
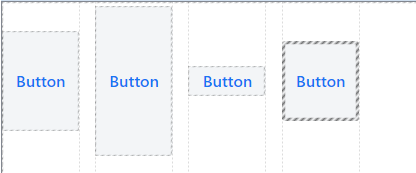
- Alignment: Setzt die Ausrichtung der Komponente entgegen der Layoutrichtung Rechts, Mitte, Links oder Oben, Mitte, Unten.
- Ausrichtung Baseline: Alle Komponenten in einer Zeile werden anhand ihrer inneren Beschriftungen ausgerichtet.
- Funktioniert nur in Verbindung mit einem "HorizontalLayout"
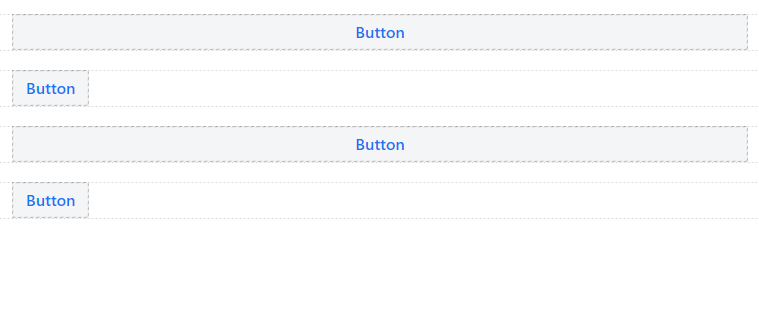
- Eigenschaft Strech: Die Komponente wird entgegen der Layoutrichtung gestreckt.
- Funktioniert nur in Verbindung mit einem "VerticalLayout".
- Wird durch das setzen von festen Pixelwerten überschrieben
- Eigenschaft Auto: Komponente kann durch globale Einstellungen des Parent-Containers gesteuert werden.
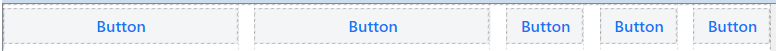
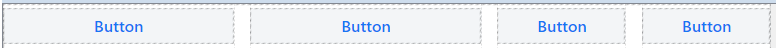
- Weight - Regelt die Breite oder Höhe einer Komponente in Relation zu allen andere Komponente in Layoutrichtung
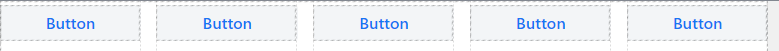
- Beispiel: 5 Komponenten → Weight: 1-1-1-1-1 → Aufteilung: 20%-20%-20%-20%-20%
- Beispiel: 5 Komponenten → Weight: 1-1-0-0-0 → Aufteilung: 50%-50%-MIN-MIN-MIN
- Beispiel: 4 Komponenten → Weight: 3-3-1-1 → Aufteilung: 37,5%-37,5%-12,5%-12,5%
- Width/Height - Damit kann die Größe des Elements direkt eingestellt werden. Ein fester Wert in Pixel oder Prozent überschreibt alle anderen Einstellung die durch den Parent oder im Alignment vergeben wurden.
- Undefinded: Größe wird vom Parent Layout / Children-Komponente gesteuert
- Pixel / Prozent: Größe wird von der Komponente direkt selbst bestimmt.
- Quick Settings - Hier kann die Weight eines Elementes durch einen Klick angepasst werden
, multiple selections available,
Related content
GUI-Builder
GUI-Builder
Read with this
Toolbox
More like this
Entity Editor
Entity Editor
Read with this
Layouts
More like this
Events
Read with this
Layouts
More like this
XDEV Software Corp. - One Embarcadero Center, San Francisco, CA 94111, US
Copyright © 2015. XDEV Software Corp. All rights reserved.