Die Toolbox bietet Ihnen Einstellungsmöglichkeiten an, mit denen Sie das Verhalten von UI-Komponenten verändern und anzupassen können. Die Einstellungsmöglichkeiten unterscheiden sich je nach Elternelement der Komponente.Mit der Toolbox können die Positionierung und Größe einer Komponente geändert werden. Im Gegensatz zu den Properties wie z.B. DefaultVerticalComponentAlignmenet beeinflussen diese nicht die Standardeinstellungen der Child-Komponenten.
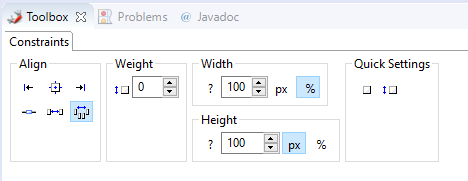
- Align - Damit kann die Ausrichtung der Komponente geändert werden
- Weight - Durch die Weight kann die Platzverteilung zu den anderen Komponenten gleichmäßig verteilt werden. Desto mehr Weight, desto größer ist die Komponente im Gegensatz zu den anderen
- Width/Height - Damit kann die Größe des Elements präziser eingestellt werden. Wenn diese auf Undefined ? steht, wird die Größe vom Inhalt der Komponente benutzt
- Quick Settings - Hier kann die Weight eines Elementes durch einen Klick angepasst werden